介绍几种常见的页面元素
通过之前这些章节知识点的学习,同学们已经能够很好地理解网页中元素的概念。 HTML 元素就像网页的细胞,充斥着整个网页中。那么为了更深入地了解网页设计领域,还有一些我们不得不学习的网页元素。这一节,老师就将带领大家来学习一下 HTML 的一些常见核心元素。
在这一节中,我们会学习到**在页面中插入列表,如何在页面中插入时间,如何在页面中插入水平线,让页面的结构更全面。**通过本节的学习,大家应该开始形成一个意识,就是总结自己已经见过的 HTML 元素,养成一个积累网页中的元素使用的好习惯,逐渐培养并形成自己的网页学习心得。
本节知识点的难度在所有章节中算是中等难度,并不是很难,只要大家跟随老师的脚步一步一步学习,课后完成一定的熟练度练习,很容易就可以应用的十分自如。那么接下来,就请跟随老师的脚步一起来学习今天的页面元素吧!
1. 页面中插入列表
1.1 知识背景
如果学习过一点 HTML 知识的同学一定会对列表不陌生,当然,大家零基础的同学也没必要怕,因为这是一个既简单,又实用的元素。
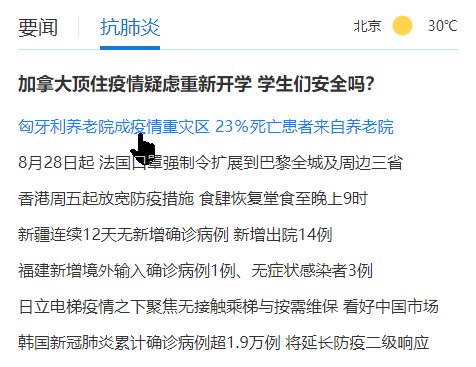
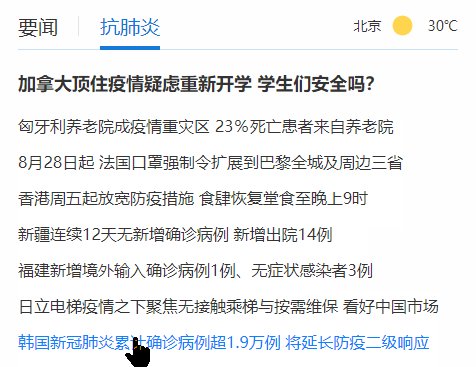
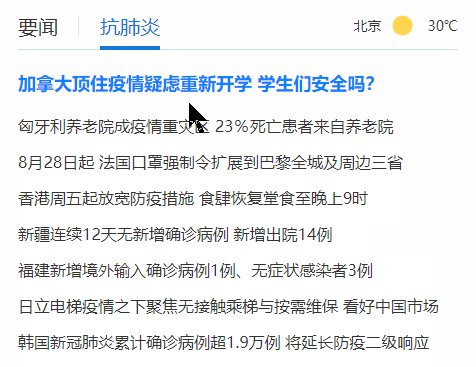
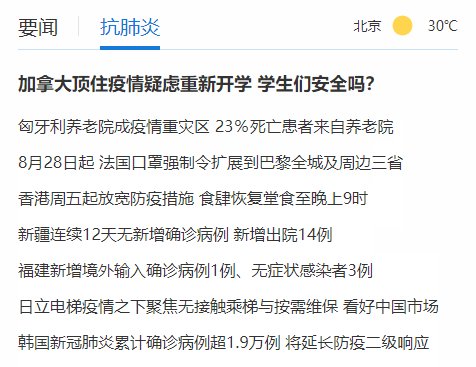
列表元素有多常见呢?比如你看到的新闻 app 中的新闻链接,你看到的淘宝商城中的一些商品列表。都可能会用到了列表这个元素。用英文讲,列表,就是 list 这个单词。所以 W3C 在定义列表这个 HTML 元素的时候就把它的标签名字定义为 li。它是一个成对出现的标签,如果你没有看见它成对出现,那这个时候就要检查一下,你肯定是写错了。

这个元素可以嵌套别的元素,比如段落标签 p 表签,文本表签 h 标签等。
1.2 列表分类
那么下面我们就来介绍一下,列表元素的分类。从使用角度上来分,大致上分为两类标签:有序标签和无序标签;什么是有序和无序呢?
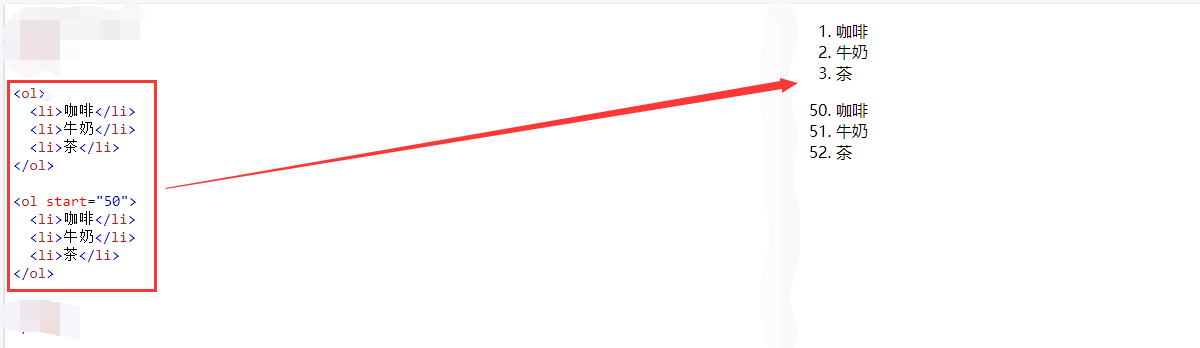
有序标签就是用 1,2,3,4 等这类数字标号每一个列表选项的列表,这样你作为网页用户就一目了然知道他们的逻辑关系或者是顺序了,所以称之为有序标签。

有序标签中,又分为用不通过种数字标记的,比如可以用罗马的数字来表示 1,2,3,4 等,也可以用其他的能够标识顺序的标签。总之在实际使用的时候只要选用你认为合理的,用户看了就能够知道他们的内在顺序或者关系的标识方法就可以。
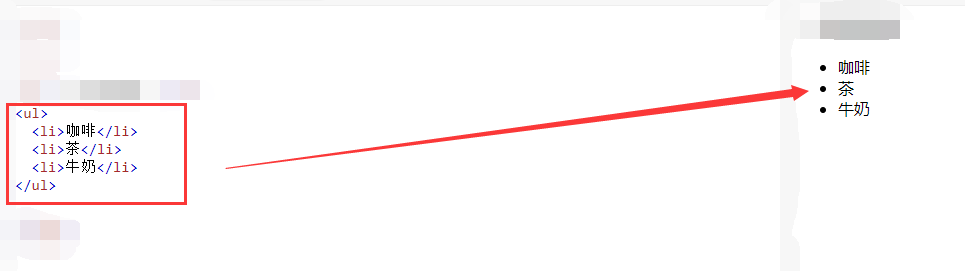
无序标签意思就是各个标签内容之间并没有直接的逻辑联系。

1.3 在 Dreamweaver CC 2018 中插入列表
上面简单说了下列表的概念,下面就来说一说列表的具体使用,尤其是在 Dreamweaver CC 2018 中的使用:
首先我们还是新建一个空白页面,在这里,我们暂时就不做新建空白页面的演示了,因为根据之前的章节,想必大家已经很熟悉这些内容了。
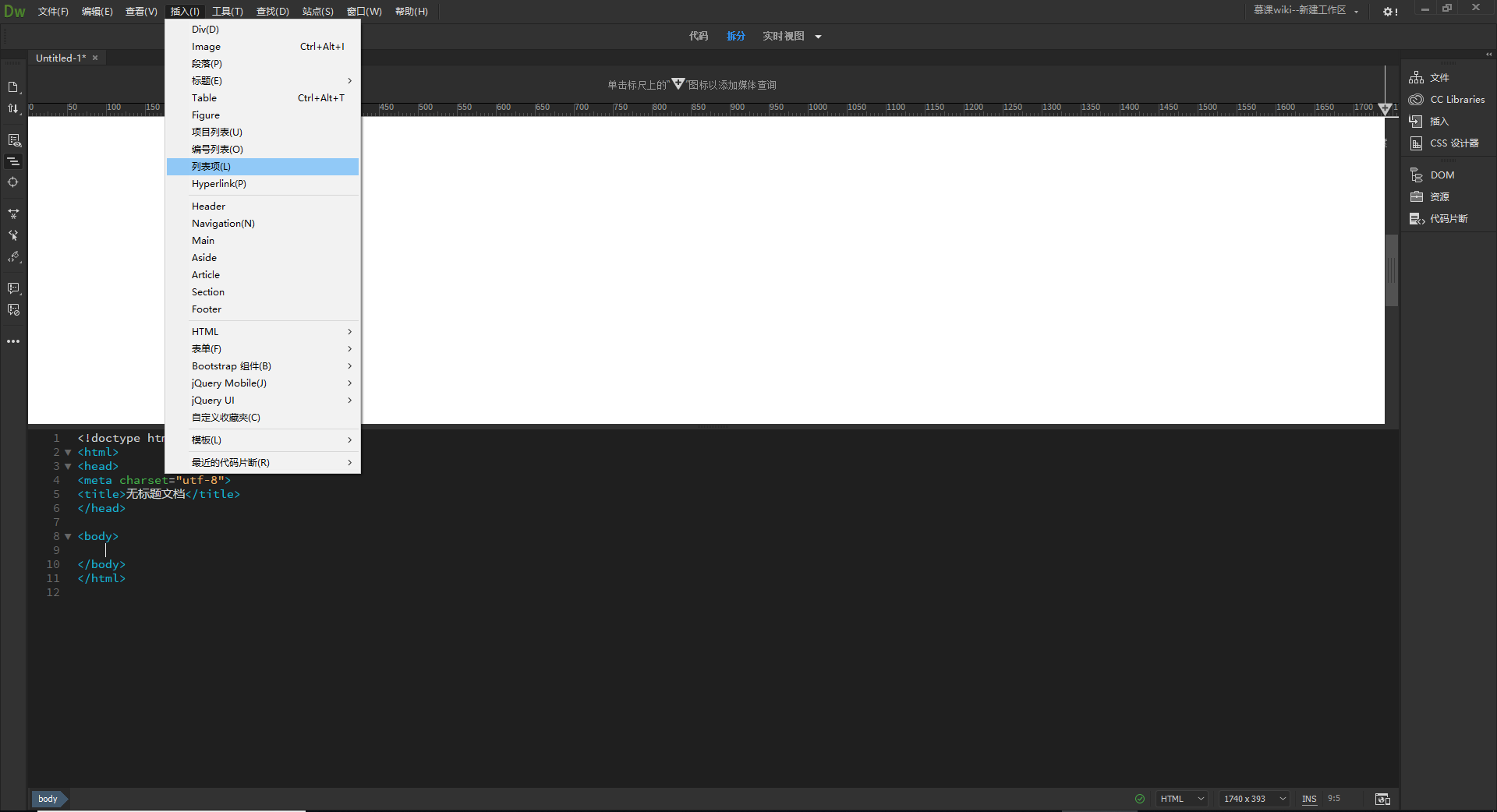
建好你的空白页面后,既然列表元素也是一个 HTML 元素,那插入一个 HTML 元素应该怎么做?没错,就是插入菜单。如下图所示,插入菜单点开后,在下拉列表的选项中有一个列表项的选项,我们点击它,就可以发现,在页面中就插入了一个列表元素。

2. 页面中插入时间
上面学习了插入列表,这一个知识点中我们将一起来学习如何在页面中插入一个时间元素。
在页面中插入时间一是为了方便用户掌握关键操作的时间,用户既然选择了进入我们的网站,我们就需要有提供一切可能想到的需求的能力。这个时间从技术角度来说插入时间并不难,重要的是理解什么场合下需要用到时间。
下面就来学习一下具体操作:
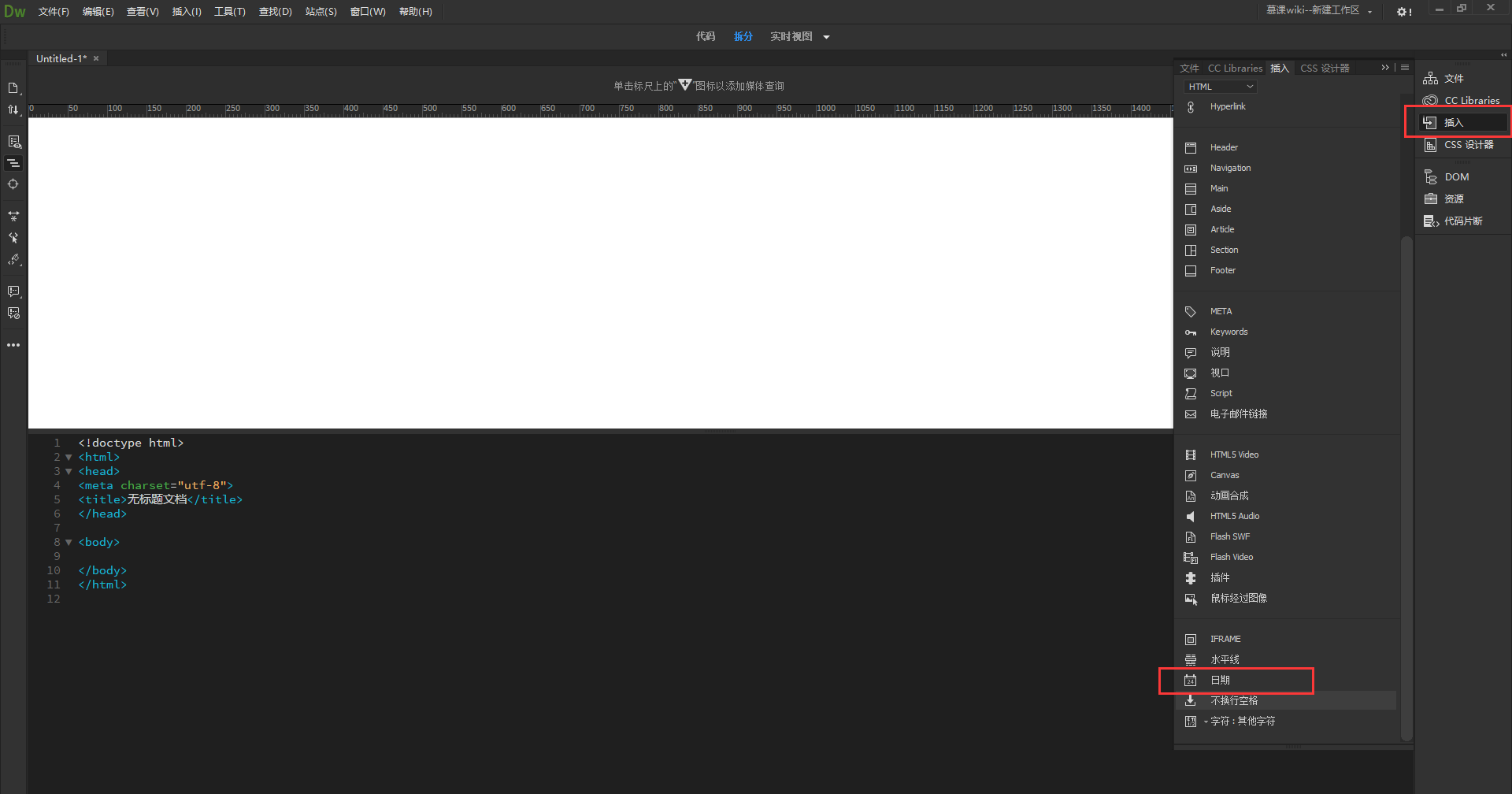
首先第一步:点击右侧的插入,用鼠标滚轮向下滑动,下面有一个日期,如下图所示:

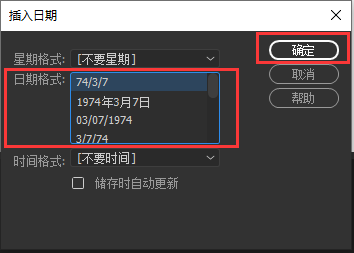
然后点击这个日期后,会弹出一个时间格式的设置界面,在这里我们就可以选择形形色色的时间格式,根据自己想要展示的时间格式来选择,这里老师就以年月日这种形式的来示范,同学们课后练习的时候可以每一种时间格式都尝试看看。

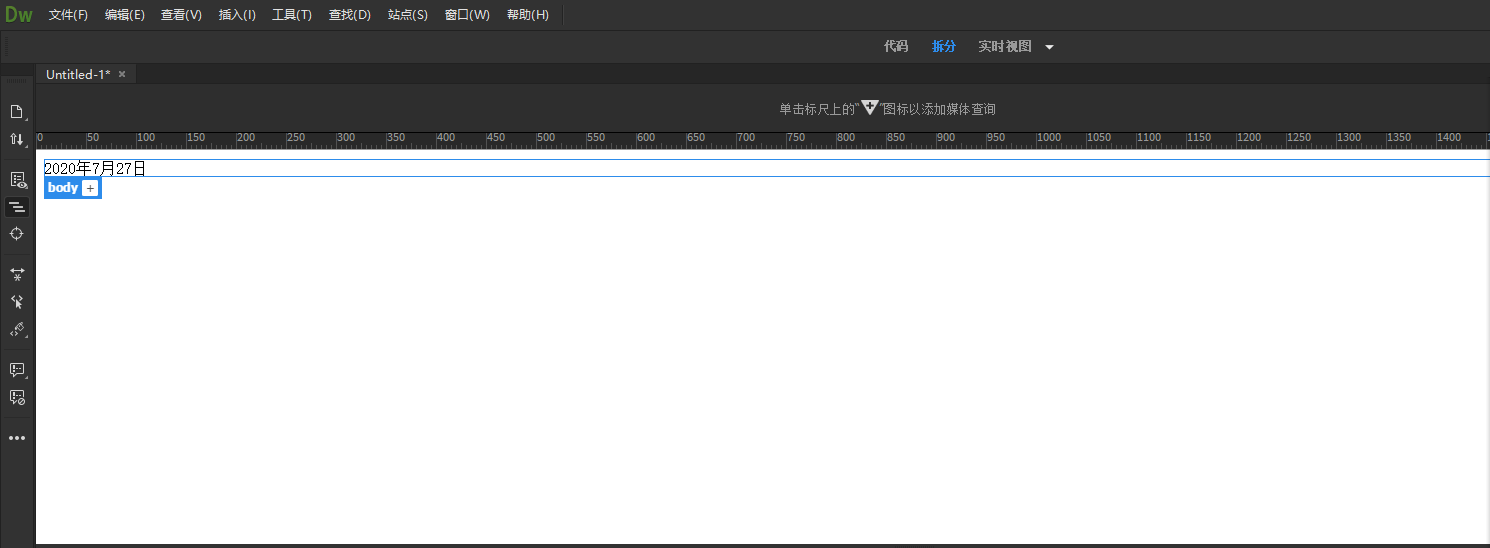
最后点击确定后,你可以看到页面中已经插入了一个当前的时间,就像下面的图片所示意的那样。

到此,我们就成功地在页面中插入了时间。下一个知识点我们将会讲解如何在页面插入一条水平分割线。
3. 页面中插入水平线
水平分割线,早期一般是用来分割网页内容用的,为了引起明显的视觉上的分割效果,我们一般都会用一条线来分割上下两个区域的内容,而这个一条水平线就是我们今天要说的分割线。它是有自己的标签的。下面我们就通过实际的演示来看一看水平分割线是如何在 Dreamweaver CC 2018 中操作的。
我们还是在上面的几个知识点中已经创作好的文档来完成后续的讲解。
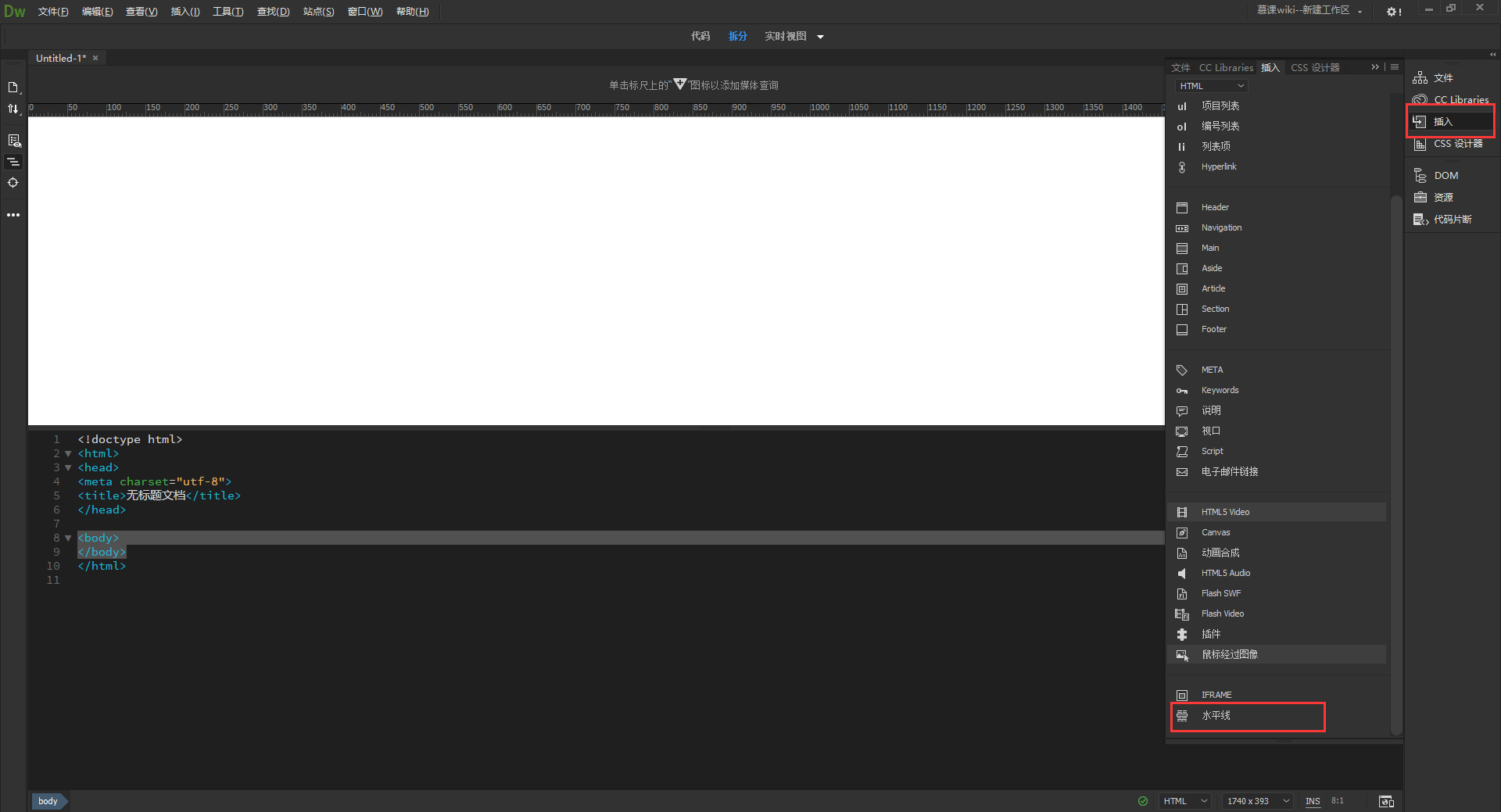
在页面中选择插入选项,然后在插入列表中向下滑动,快滑动到最底下的时候,我们可以看到一个水平线,没错,这个就是我们要插入的水平线。

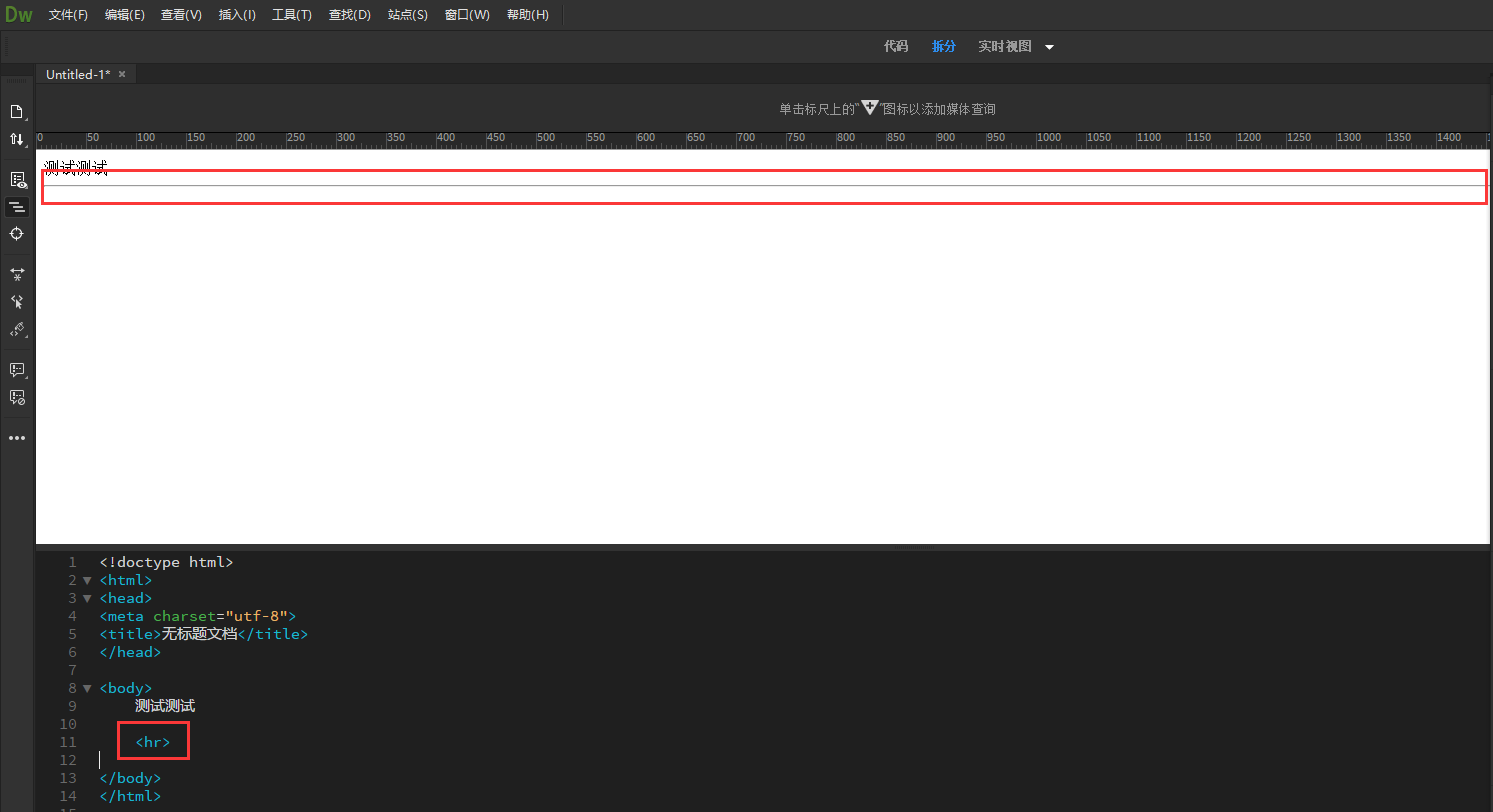
点击它,你就会发现页面中插入了一条水平线,像下面的图片一样。

5. 小结
通过本节的学习,我们介绍了如何使用列表元素,了解了列表在实际应用中的地位和意义,以及应用列表能够更清晰更有条理的展示结构化信息。要知道列表的种类不仅仅是有序列表一种,更有无序列表等其他列表。更详细的内容需要同学们下载相应的 W3C 规范文档,在平时使用中做到多用多查,逐渐形成一定的选用规范。
然后我们在本节中讲述了时间相关元素的插入,也是从实际应用背景开始说起,就如同我们在网页的顶端经常看到自己进入网页的时间一样,向用户展示时间不仅仅是操作系统应该承担的功能。在一些网站关键交互进行的时候,适当且有必要给用户展示出相关的时间点。
后来我们在本节中学习了水平线相关的标签,了解到水平线具有规范结构的作用。使用水平线能够清晰明朗地对网页的结构进行分层。虽然今天的网页设计,有了一些类似的元素,但使用水平线分割网页依然是不错的选择!
本节知识点中重点是:掌握在页面中插入列表的方法,以及理解列表,时间的使用意义。
本节知识点中难点是:学会合理的设置水平线,从而达到规范页面结构。

































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |