在这一节中,老师将带领大家学习如何在网页中插入动画,按照以往网页中的常见动画,大致可以看到两种,普通的动画,和 FLV 动画,今天我们两种都要提到,但是具体的属性学习,还要大家在相关的全面资料或书籍中逐一尝试。
动画在网页中还是发挥着不小的作用的,学习了动画,我们不必把网页内容展现形式仅仅局限在 javascript 特效,文字,文本,影音媒体。虽然视频的效果和动画“好像”差不多。但这二者还是有很大区别的。
一个最大区别就是加载和大小上。或者说这两个词讲述的也是一回事。视频过大加载的压力要不如某些更合适的视频文件。对于目前要求高及时响应率的用户体验来说,这种加载缓慢的“资源”不应该被大量应用在现代的网页里。视频表达的内容往往重而多,动画虽然也是某种意义上的视频,但是轻量级的内容居多。
1. 在网页中添加动画
在这里老师要先给大家介绍一种在 Dreamweaver CC 2018 中插入动画的方式,下面老师先简要介绍一种方式,这种方式其实在 Dreamweaver CC 2018 中很显眼,很容易被看到。
第一步:我们还是新建一个空白的 HTML 文档。详细步骤不在此赘述,请大家主动翻阅前几节的慕课 wiki 文档自行学习。
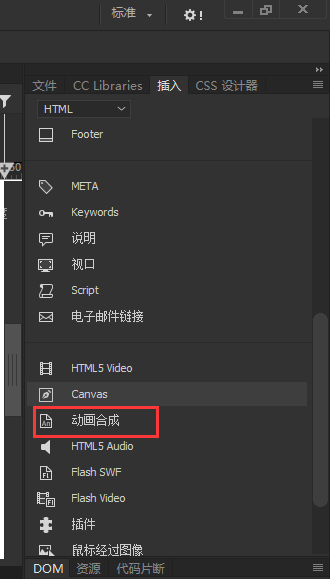
第二步:我们在右侧的面板中,选择动画合成,然后会弹出选择文件的画面,大家只要选择制作好的文件就可以了。由于资源需要到互联网上搜集,大家在互联网上很容易找到相关的资源,由于版权的问题,老师不方便在此处给大家展示选择后的动画效果。同学们应该课下自己多多练习。体会这种动画插入方式的便捷之处。
下图是对 Dreamweaver CC 2018 右侧面板的展示。

插入完成后,点击插入好的动画,我们依然可以在属性面板中看到长宽高的编辑界面,具体界面大家可以参考上一节的多媒体文件长宽的设置,那里有更详细的说明和指引。
在这里我们只需要掌握一个简单动画的插入流程就可以,需要用的时候知道到哪里去寻找快捷操作方式即可。
以上便是我们完完全全通过 Dreamweaver CC 2018 来为网页插入简单动画的基本过程!
当然,由于大家的素材复杂程度不同,我们做出来的网页最终会因为动画效果的不同而内容大不相同,其实在这里老师要强调的是,动画素材的选择和内容的设计,要比动画的位置重要,合适的位置要比如何插入动画重要。所以大家要在网页中使用动画时素材的选择严加把控,符合网页的主题,不能顾此失彼,忙东忙西之间失去了网页的主题和设计目标。
2. 在网页中添加 FLV 动画
那么接下来要谈的这种 FLV 动画就是蛮重要的一种动画了。 FLV ,是一种叫 Flash Video 视频的简称,我们在 Dreamweaver CC 2018 中会常用到的是一种叫 FLV-swf 的视频。操作步骤也很简单,有多简单呢?下面就跟随老师的脚步来看一看。
其实简单来说,在上一个知识点的学习中大家就可以掌握这个这个 FLV 知识点了,因为毕竟它们的操作方式是完完全全相通的。
首先,第一步,我们还是新建一个空白的 HTML 文档。
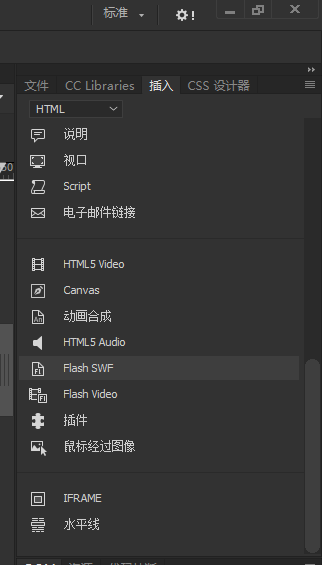
第二步,我们还是要在右侧的面板中,选择一个叫 FLASH SWF 的选项。然后在接下来弹出的文件选择界面选择你准备好的视频,因为视频的选择因人而异,素材获取途径也十分广泛,由于版权的原因,老师也不便在这里展示视频播放的内容。但大家在自己练习的过程中可以大胆的选择素材练习。只要不对外发布,是不涉及版权问题的。下图是 FLASH SWF 选项按钮的具体展示。

3. 小结
本节内容比较集中,操作步骤比较简洁,而且易于掌握,需要灵活发挥的地方只有动画素材的选择。大家在这一节的知识点里不用太过紧张,一听到动画就觉得是很难的东西。毕竟这里不是让我们制作一个视频,或者动画,只是如何在 Dreamweaver CC 2018 中使用这个它们来制造出动画的效果。
本节知识点的重点是:在网页中添加 FLV 动画;
本节知识点的难点是:在网页中合理地选择素材。

































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |