网页中的表单的进阶使用
在上一节中,大家学习了表单的入门知识,我们要在上节知识点勤加练习的基础上,才能更好地适应本节知识点的学习。表单在网页设计和交互中的重要性不言而喻,在今天的网页设计中,网页中无大大小小用到表单的地方不计其数。表单中的内容也越来越丰富。只学习了上一节当中的图像按钮,文本域是远远不够的。因此,这节老师还要带领大家学习一些表单中新的元素。具体包括表单中的单选按钮,复选框,密码框元素。这些元素的使用将再一次极大地丰富了我们构建的 web 网页。
1. 在表单中添加单选按钮
单选按钮,顾名思义,就是在一堆相似的按钮中你只能点击选择一个。按钮的形状可以是空心圆点状,可以是空心正方形等等,还可以是其他的自定义形状,这就有赖大家在生活中电脑上或者手机端网页中多多寻找,多多观察,肯定能发现不少这样的选项按钮。
那么我们今天要讲的并不是单选按钮的具体实现原理。而是如何通过我们主要描述的 Dreamweaver CC 2018 来设置单选按钮。下面就请跟随老师的操作步骤,来看一下在 Dreamweaver CC 2018 中操作设置一个单选按钮有多么的方便和神奇吧?
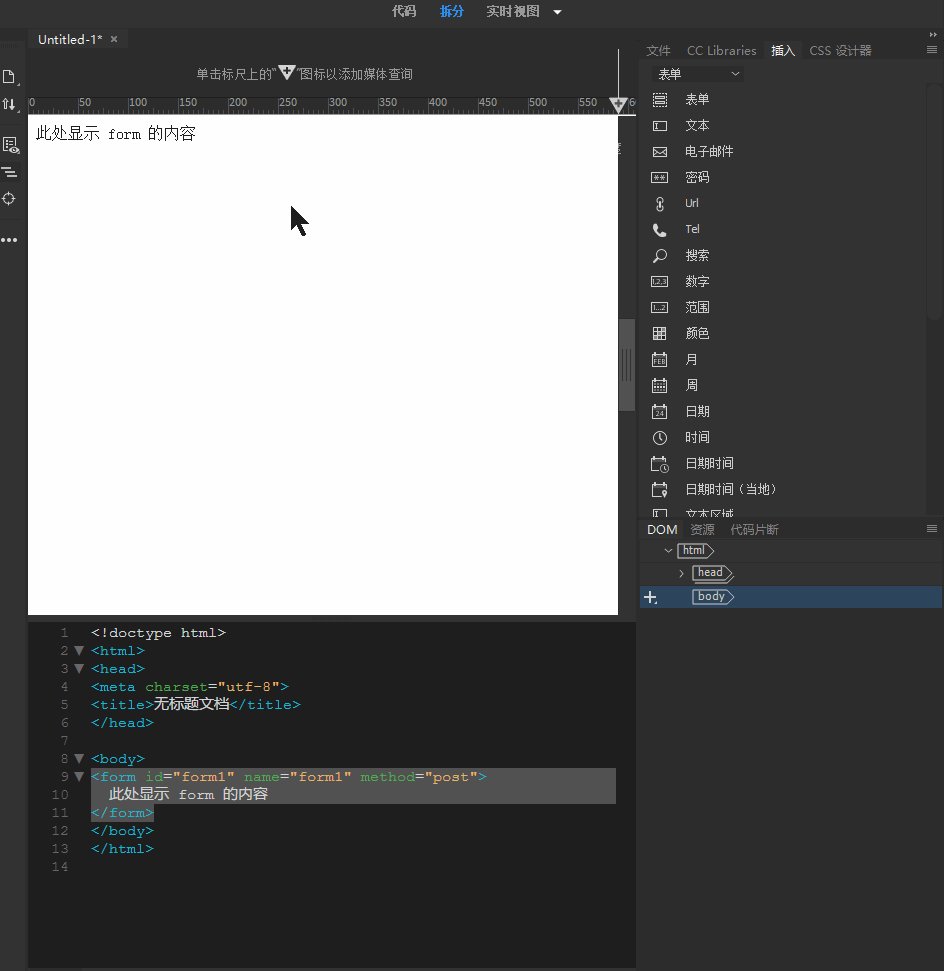
首先,我们先创建一个空白的 HTML 文档。
第二步:我们还是去右边的面板中把 HTML 切换为表单,这样下方的弹出列表中就都是与表单相关的元素了。我们切换完成后,可以看到里面有很丰富的内容。
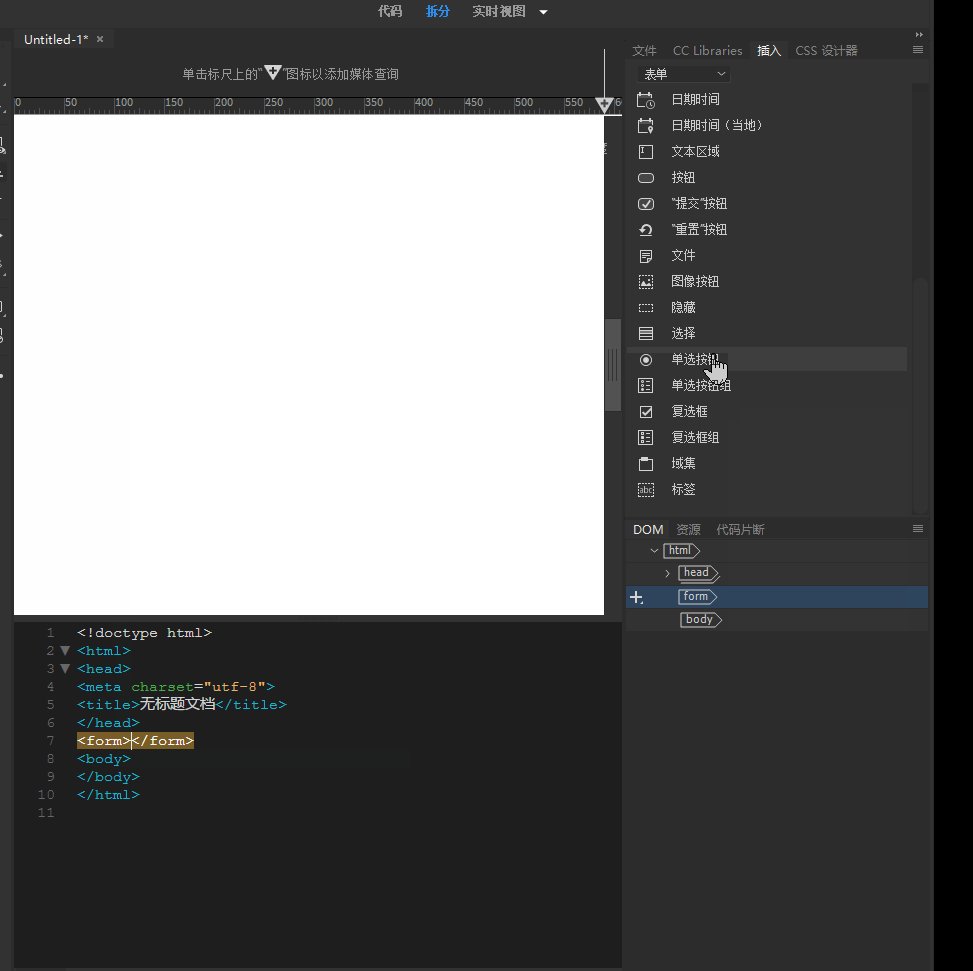
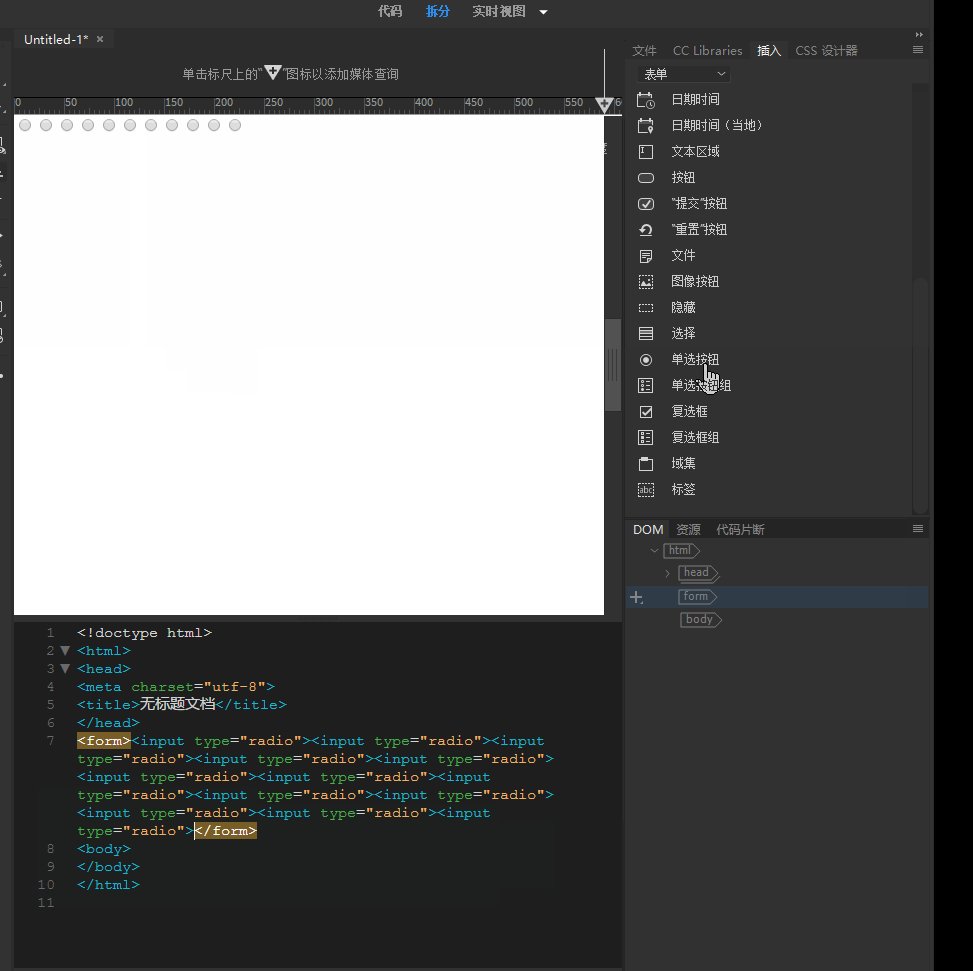
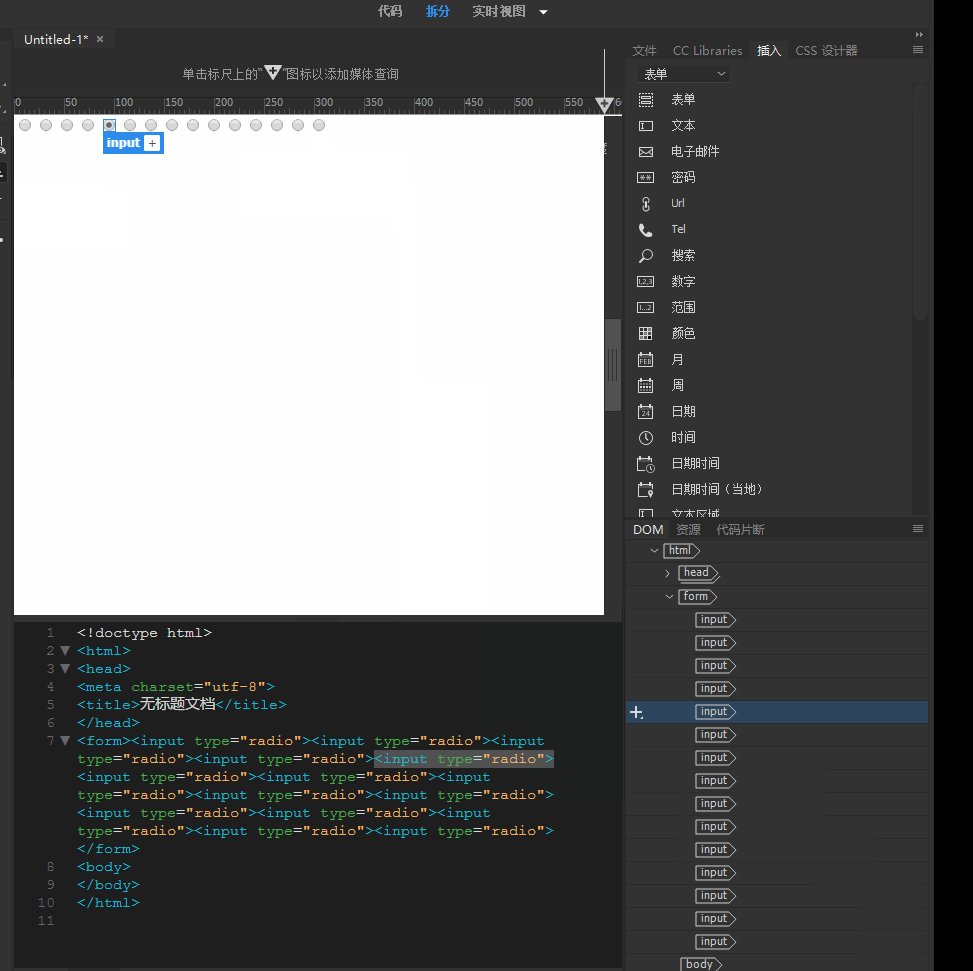
我们滑动鼠标滚轮向下滑,就能看到一个单选按钮的选项。没错,点击它,我们可以看到如下图一样的效果,随着你反复的点击单选按钮选项,出现了一个接一个的单选按钮,同时,代码视图中也出现了响应的变化。观察变化,我们可以总结到单选按钮代码的写法。

好了,以上就是我们应该掌握的单选按钮的插入方法。是不是似曾相识并且很简单?我们只要紧跟老师的操作,相信大家都能够很好地掌握的。
2. 在表单中添加复选框
复选框,这个在网页中的表单也十分常见,它和上面的单选按钮能够形成一个鲜明的对比。鲜明的对比就在于一个是只能选一个,一个则能选择多个按钮,实现了最终的复选。下面就跟随老师的操作步骤来看一下复选的设置:
方法和之前的单选按钮设置基本完全相同。我们首先还是要创建一个空白的 HTML 文档来承载这个表单。
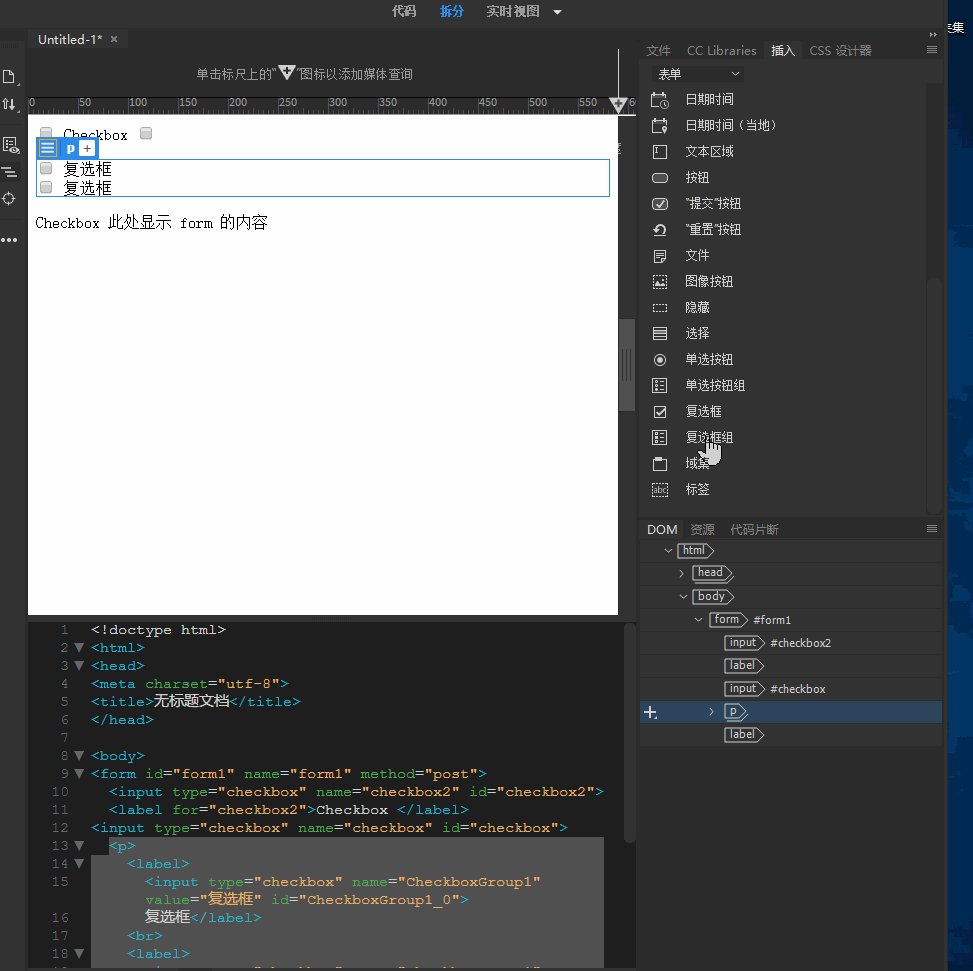
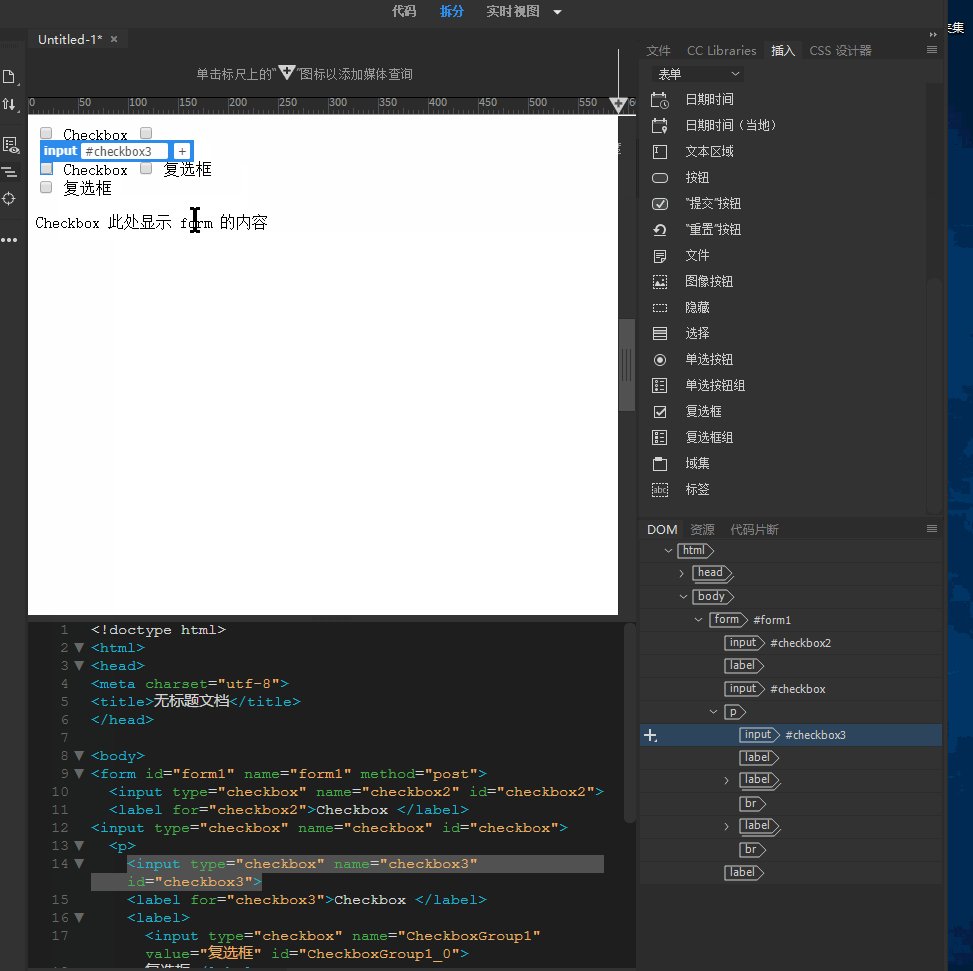
创建完表单后去右侧的面板中寻找复选框选项。点击之后可以看到屏幕上会不断的出现 checkbox,这个就是复选框的英文名字。
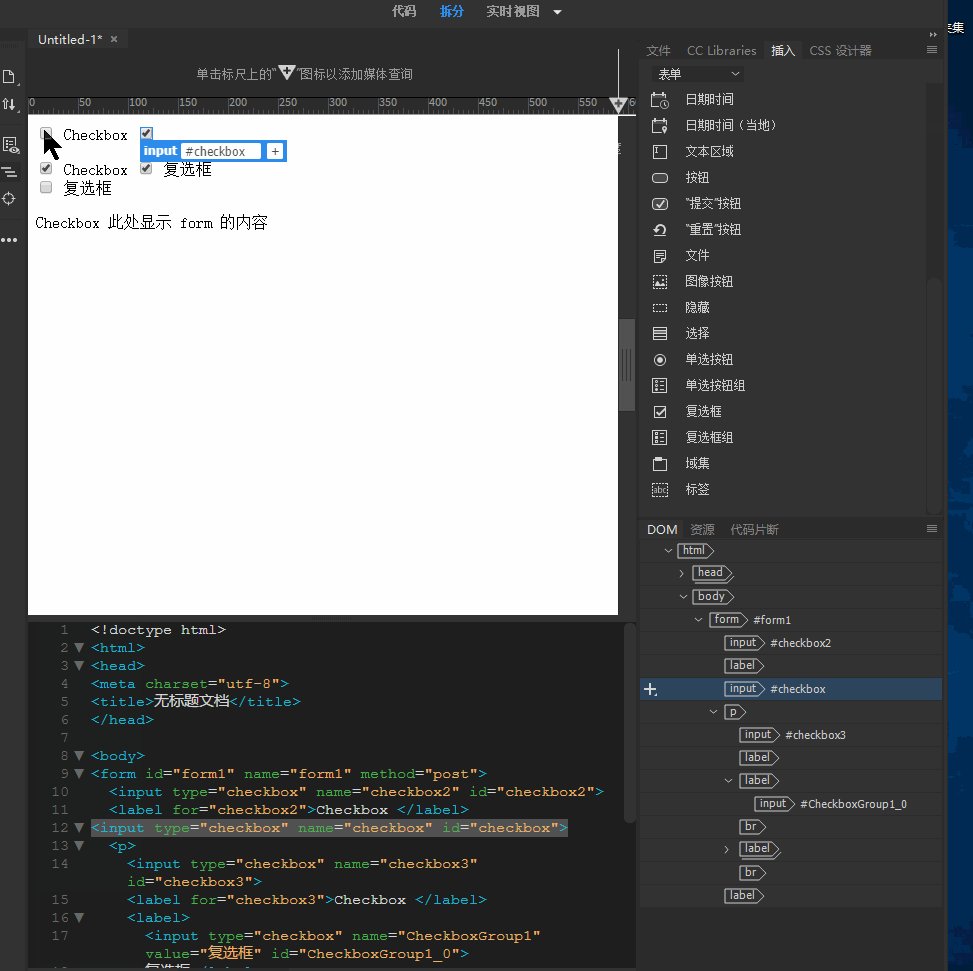
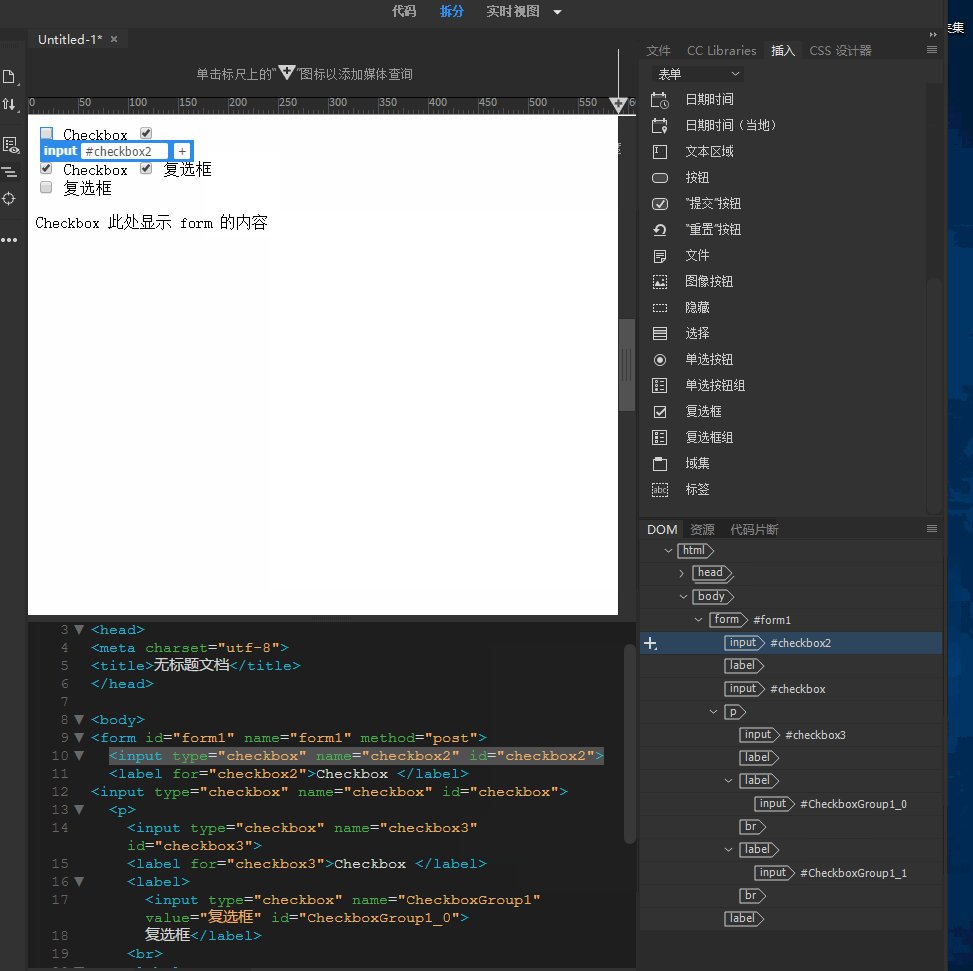
试着去点选复选框,我们可以发现,每一个复选框都可以选中。具体的效果就和下面的这张动图一样:

以上就是复选框的设置思路,相比单选框,复选框提供给用户选择的机会更多,更充分。
3. 在表单中添加密码框
密码框可谓表单填写中一个不可缺少的输入框。它和普通文本输入框最大的区别就是用它输入的键盘文字在屏幕上会隐藏显示,正如它的名字一样,密码,隐秘的编码。是不能让人看到的。因此,密码框的使用在 web 网页中是十分常见并且普遍的。
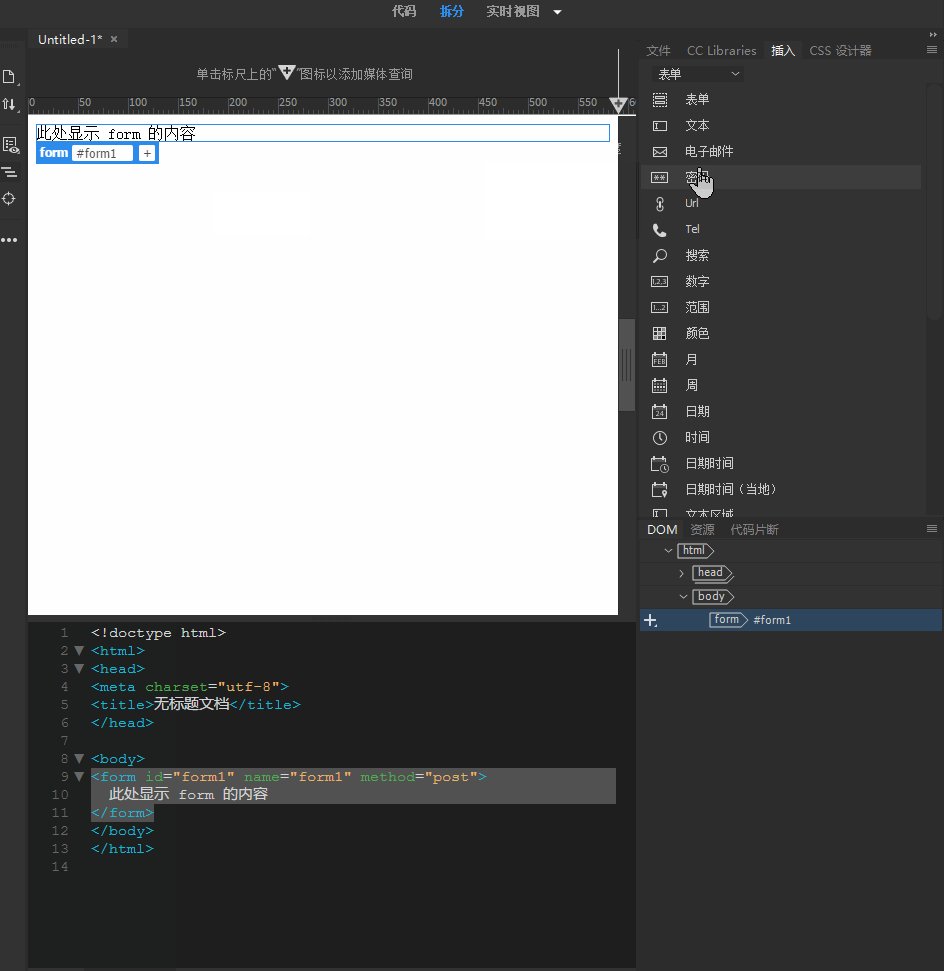
首先,我们先打开 DW,创建一个空白的 HTML 文档,然后新建一个表单。
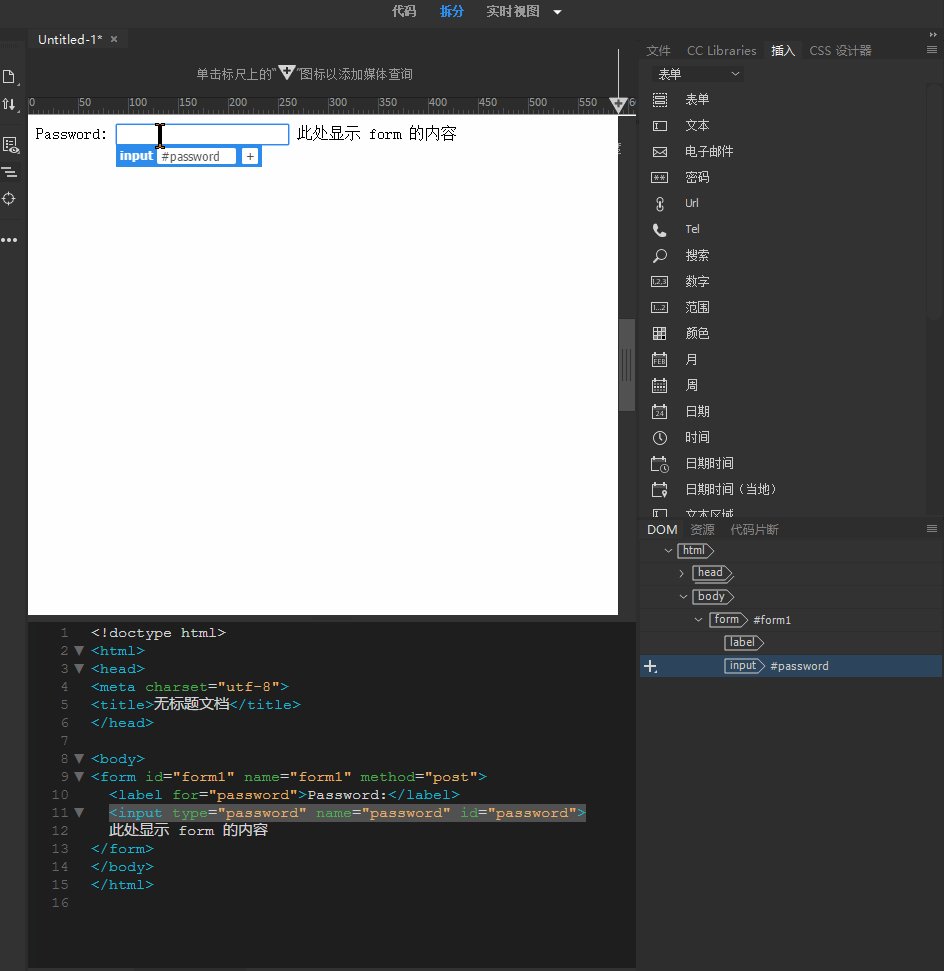
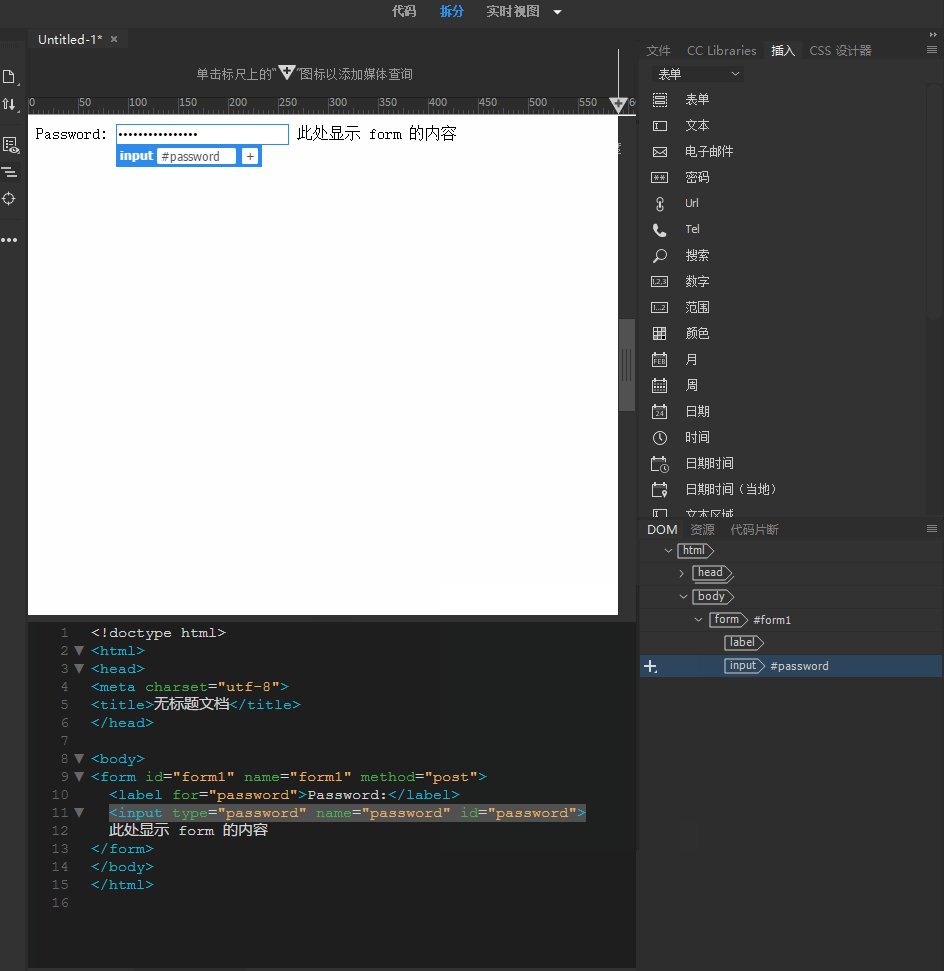
建立好空白表单后,我们再点击右侧面板的密码,可以看到图中出现了一个 password 和一个带有输入功能的输入框,我们在输入框中尝试输入文字,可以看到输入的文字都被加密成为了*这种星形符号。

以上就是表单中密码框的设置方法。有木有很简单?其实 Dreamweaver CC 2018 中的很多操作都可以抽象为一个操作模式,重点在于理解各种元素在网页设计和交互中的作用。然后才是学习工具的使用。而 Adobe Dreamweaver CC 2018 只是给我们网页设计便利化搭建了一个充分的平台,要想利用好,还得理论和实践相结合的去操作。
4. 小结
本节知识点操作性较强,多数都是一些步骤操作,但所涉及的步骤大体相似,不用大家很费劲的去开拓去寻找什么新的按钮,属于旧酒装新瓶。我们只要多多练习,就能够轻松的掌握。
本节知识点的重点是:密码框的理解与使用。
本节知识点的难点是:单选按钮和复选框的使用和操作。

































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |