Adobe Edge WebFonts 学习
这一节老师将带领大家了解一个字体工具软件, Adobe Edge Web Font,称其为软件是因为它所实现功能的作用形式与软件一样。从名字看,大家也能看出这个软件和 Dreamweaver CC 2018 一样,都是 Adobe 相关的产品。
那么在本节知识点中,我们将对 Adobe Edge Web Font 进行一定的介绍和科普,了解它的过去和现在。本节作为一个 Dreamweaver 生态圈学习的了解模块,不需要大家掌握太多的知识点,而是了解这个软件的基本功能和作用即可。接下来就让我们一起来了解这个 Adobe Edge Web Font 软件吧!
1.网页字体的历史与背景
自打我们开始学习网页设计,我们可以发现,我们大多数设置字体的方式是通过网页的现有的 font 标签的属性来设置。可能有的同学就会有疑问了,这些从一开始就可以轻松设置的字体来自于哪里?
在遵循 W3C 规范的标签使用过程中,字体的解析都是由浏览器参与完成的。你可以理解为浏览器这个独特的系统提前预设或者内置。
那么,既然是预设内置,就必然面临被人们看腻,千篇一律,可组合性太低等缺点。那么如果作为一个个人网页设计者,如何才能从浏览器预设内置的字体中跳出来,追求自己想要的字体,比如 Android 手机,或者 iPhone 手机中的各式各样的字体?首先是能不能的问题,在这里老师可以明确告诉大家,能!然后是如何去使用这些外来的字体呢?我们一般分成两种使用方式。
第一种:
在早期的一段时间内,有些网页设计者采用的就是这种方式,也就是用部分文字图片替代部分文字,以追求独立于浏览器内置预设字体之外字体的效果。这里说的部分文字图片是什么意思呢?就是图像工作者,先用制图软件制作出一些不同样式字体的文字,然后把它们作为类似活字印刷术的字块做成字库,这样就可以在用到哪个字的时候,就用我们制作好的这个字的图片去替换,从最终的显示效果和结果上看根本没有任何区别。
第二种:
第二种就是加载一些第三方的字体文件库,比如早期常见的有 Goole 公司提供的 Goole Web Fonts。到后来,有我们今天要说的 Adobe Edge Web Fonts,作为网页设计者和网页用户,这二者并不能看出太大的区别。而且我们今天讲到的 Adobe Edge Web Fonts 加载字体速度很快,使用起来十分流畅。加上它与 Adobe Creative 的深度融合,如果你是一个 Dreaweaver CC 的使用者,那么 Adobe Edge Web Fonts 绝对是你更换网页字体的不二选择!
2. Adobe Edge Web Font
通过上一个知识点的层层引导,大家应该已经大致知道 Adobe Edge Web Fonts 是什么东西了。简单说,它就是 Adobe 官方推出的一个字体库。下面是从 Adobe Edge Web Fonts 的官网找来的一张他们官网的截图。

从这个图片中我们可以看到。Adobe Edge Web Fonts 提供了非常广泛的字体样式,并且有非常广泛的应用场景,比如公交站牌,广告板,仿佛世界上凡事应用到文字的地方都可以应用上 Adobe Edge Web Fonts 的字体库。
那么,在本节的下一个知识点中,老师将为大家讲述如何在 Dreamweaver CC 2018 中使用 Adobe Edge Web Fonts。
2. 在 Dreamweaver CC 2018 中使用 Adobe Edge Web Font的使用方法
在上面的知识点中大家了解了网页中字体多样化的意义以及主流的第三方字体库。那么现在我们就来开始学习一下如何在Dreamweaver CC 2018 中使用并掌握 Adobe Edge Web Fonts 丰富自己网页中的字体。
首先我们创建一个空白的 HTML 网页。由于之前的章节都做了图片展示,从这一节开始我们就不再为新建 HTML 网页进行图片说明了。
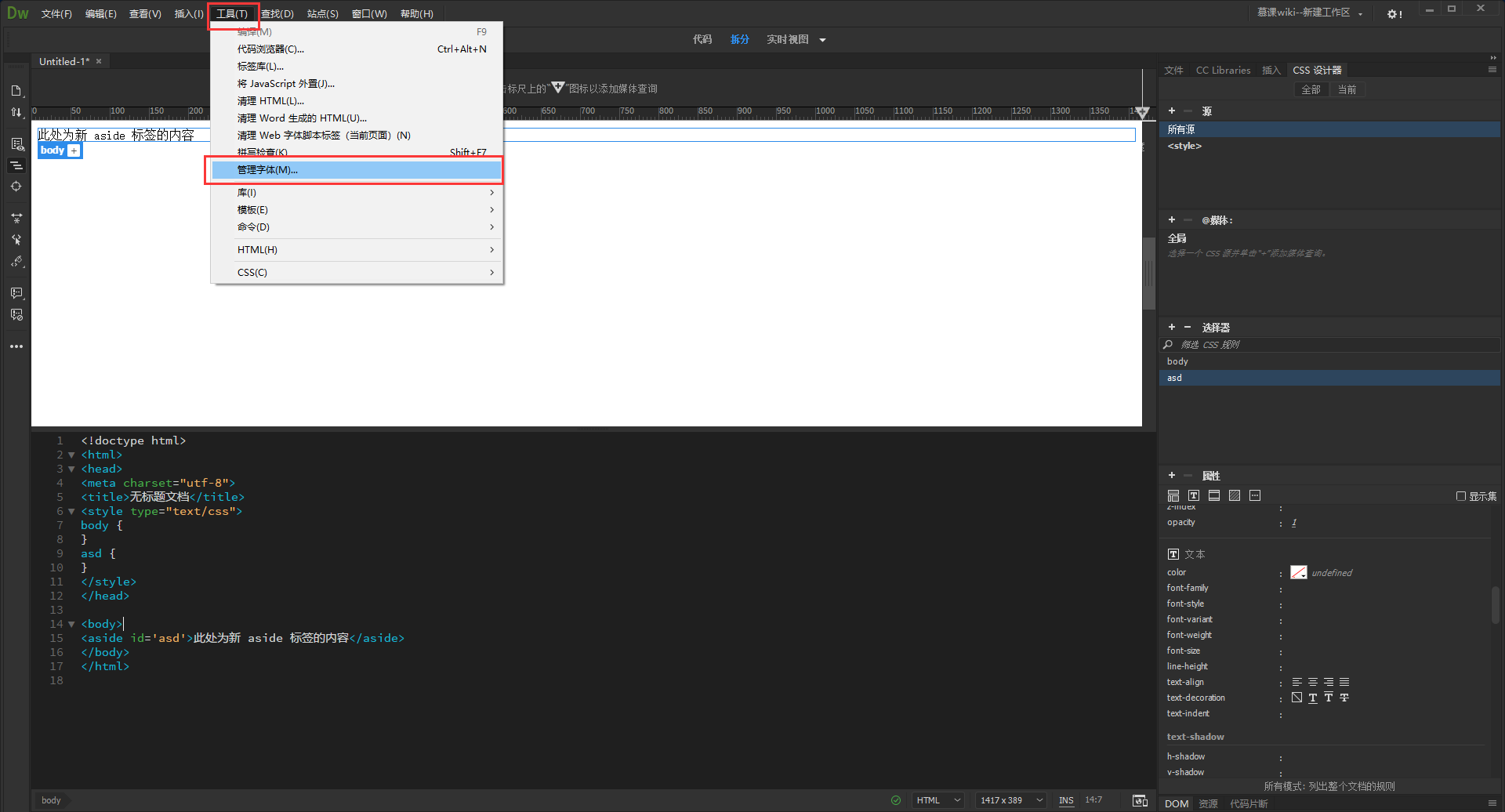
创建好一个空白文档后,点击菜单栏中的工具菜单,在弹出的下拉菜单中选择管理字体。

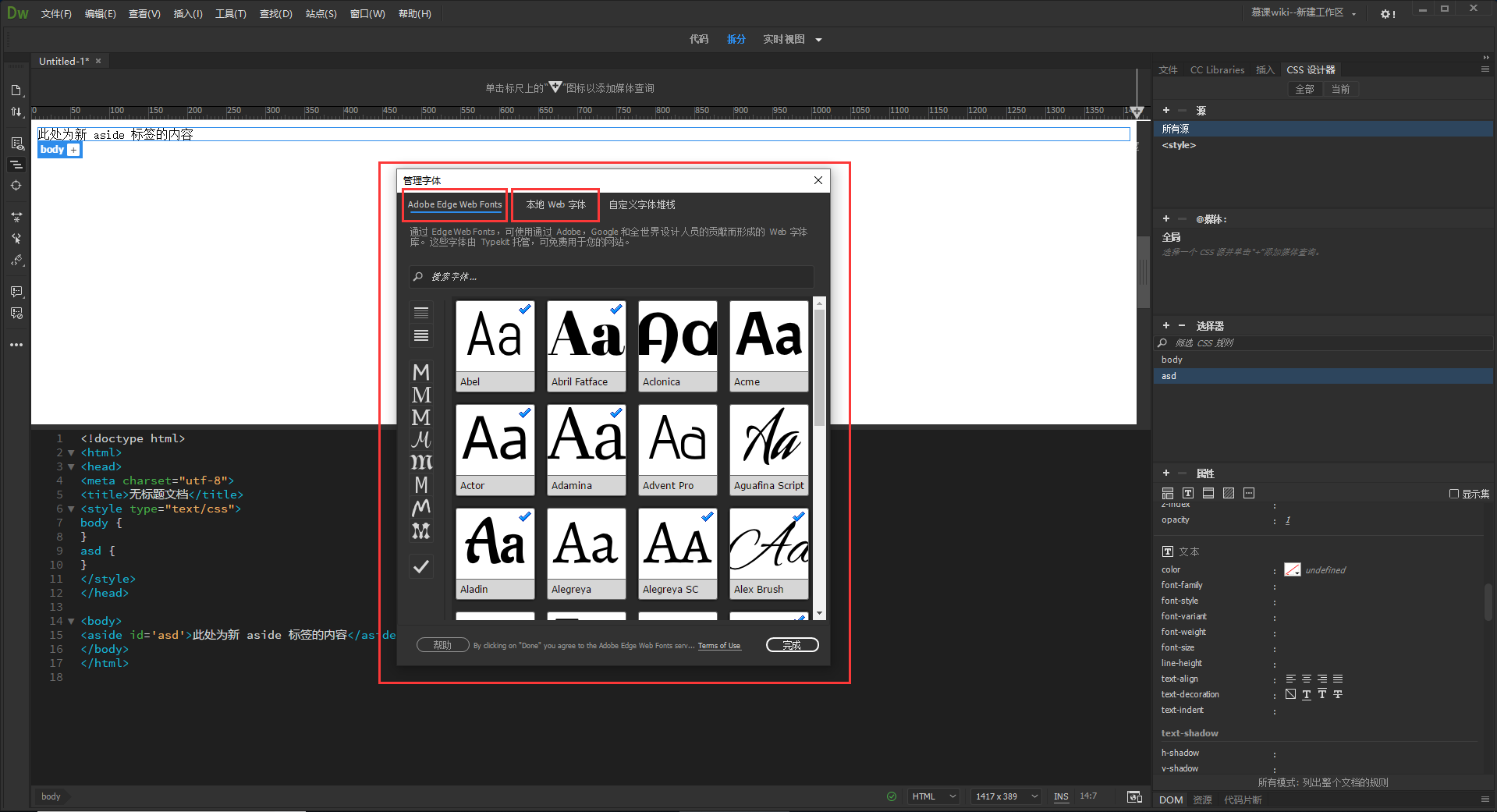
点击完管理字体之后的界面是下面这幅图片这样的,相信眼睛比较敏锐的同学已经看到了 Adobe Edge Web Fonts 的身影。

在这里其实也给大家介绍一下在 Dreamweaver CC 2018 中更广义的字体设置。通过打开管理字体的窗口我们可以看到,这里第一项是 Adobe Edge Web Fonts ,并且下面方框中展示了非常多的字体可以选用。并且在本窗口的最上方,第二个选项则是选择本地字体,这也就提醒我们,我们不仅仅可以通过 Adobe Edge Web Fonts 字体库获取字体,也可以把自己创作的字体库,或者字体文件通过导入的方式进行使用。
当然,后者的使用方式适合一些设计团队成熟的团队或者工作室,在这里老师主要讲解 Adobe Edge Web Fonts。对自定义部分就不做深入讲解了。大家只需要知道它的操作入口在哪里就好。
既然我们都知道了如何管理字体,那么我新建这个空白的 HTML 页面有什么用呢?我如何设置字体呢。这就和大家之前给一个新建的 DIV 中的文字设置字体一样,在当前页面内选择在当前页面中新建源,然后给新建的 HTML 元素的 ID 或者 CLASS 赋值,有了 ID 或者 CLASS 后,大家就可以给他们关联 CSS 设计器,关联完设计器后就可以在属性面板选择相应的属性。
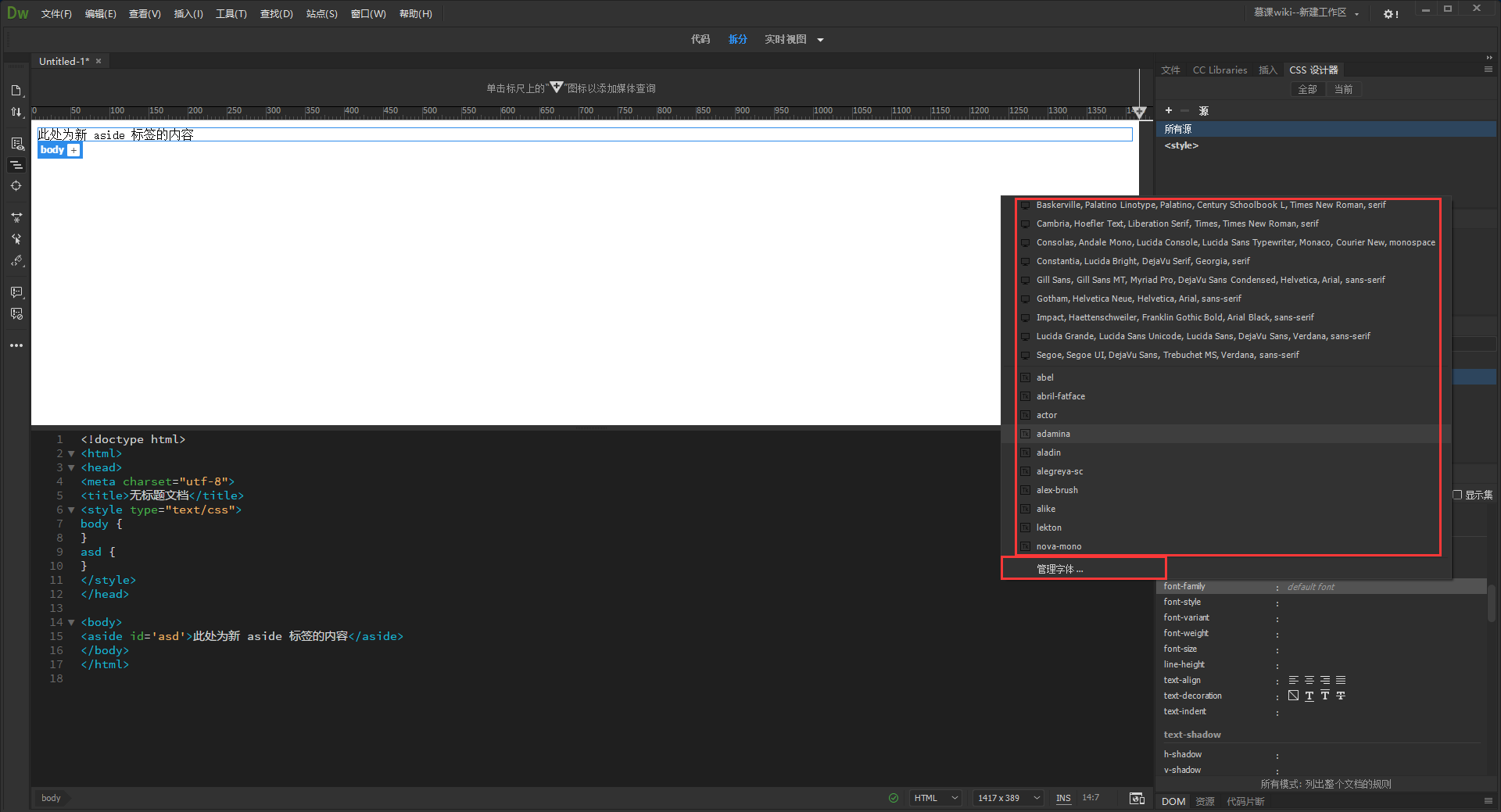
如下图所描述的那样,我们在属性面板此时找到字体设置的相关属性,比如 font ,就可以看到弹出了一个长长的列表(图片中红色框起来的部分)。最后,这个长长的列表最下面还有一个管理字体的入口。这就是方便你随时往这个列表里加或者减少字体。

3. 小结
本节为大家介绍了 Adobe Edge Web Font 插件,关于这个插件的更详细的功能介绍和使用方法,大家可以在相关的搜索引擎输入相关词语进行检索。互联网上目前已经存在了非常丰富的学习资料,供大家参考,今天在这里,老师只作为一个引路人,为大家引导使用一些这个插件的功能以及做一些简单的核心的介绍。要理解,像这样能够扩展 Dreamweaver CC 2018 设计功能的插件还有很多,大家只要平时多多留意 Dreamweaver 的官网,关注相关的论坛,社区,就一定能够了解到非常全面而充足的实用的工具。那么本节的知识点介绍就到此结束了。
本节知识点整体难度基本没有,本节知识点的难点是:操作和使用 Adobe Edge Web Font 插件进行简单的使用。
本节知识点的重点是:了解 Adobe Edge Web Font 在 Dreamweaver CC 2018 中的具体使用操作方法。
本节知识点的难点是:能够在掌握 Adobe Edge Web Fonts 后,合理选用相关的字体丰富自己的网页。

































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |