网页标题和 IFrame
在之前的学习中,有提及过标题,但那时候的标题我们并没有讲解如何具体实现。水平分割线的知识。那么今天,我将带领大家进一步学习网页中标题的实现。更多的侧重点是倾向于使用 Dreamweaver CC 2018 直接实现的标题。
然后再带领大家在网页中插入一个 IFrame ,Iframe 的知识我们之前多少提到过一些,今天的内容对于已经掌握的同学可以作为一个复习。本节知识点的内容并不是很繁琐,内容也不是很多,难易程度也相对好掌握,因此大家在学习的时候不必带有很沉重的心理负担。下面就让老师带领大家一起来开始本节知识点的学习吧!
1. 在网页中插入标题
标题,和我们语文中学习的文章标题一样,网页也需要一个属于自己的标题。标题可以是文字,可以是图片。但大多数情况下,我们所说的还是和语文作文中的标题一样,即文字标题。
那么如何利用 Dreamweaver CC 2018 设置网页的标题呢?
原理很简单,代码层面你可以手写 h 标签,注意, h 标签也是成对出现的标签哦!
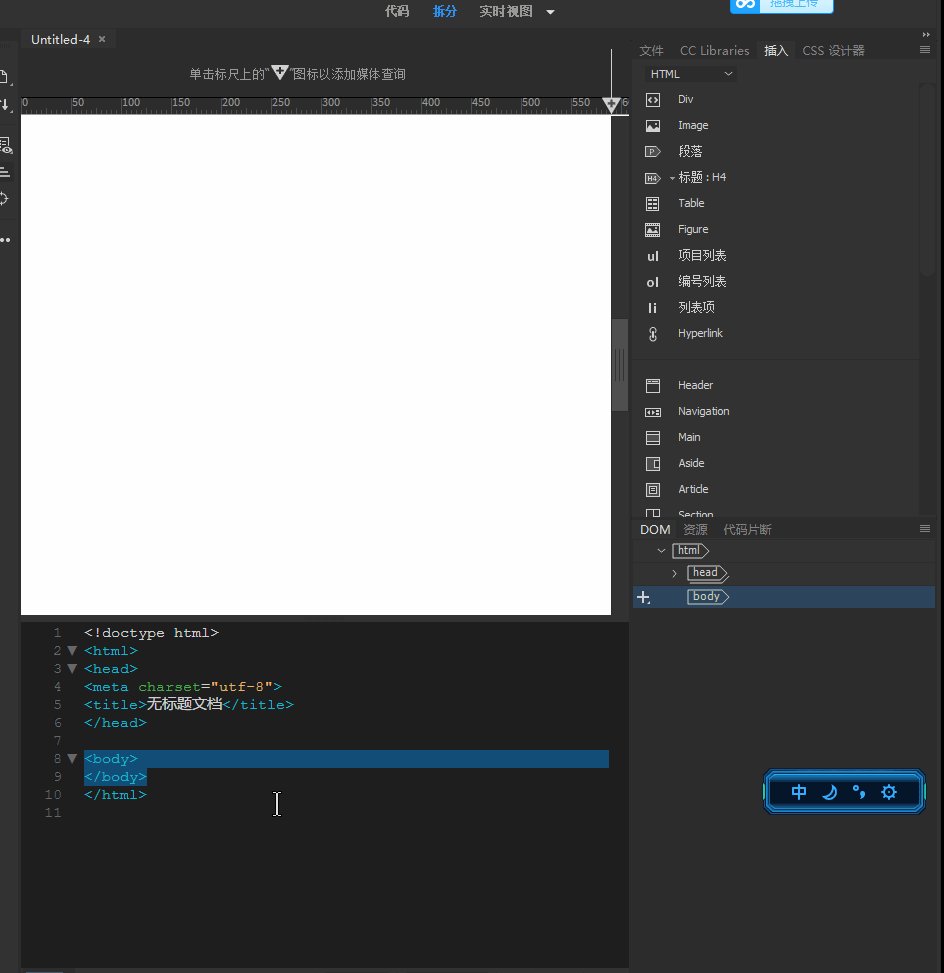
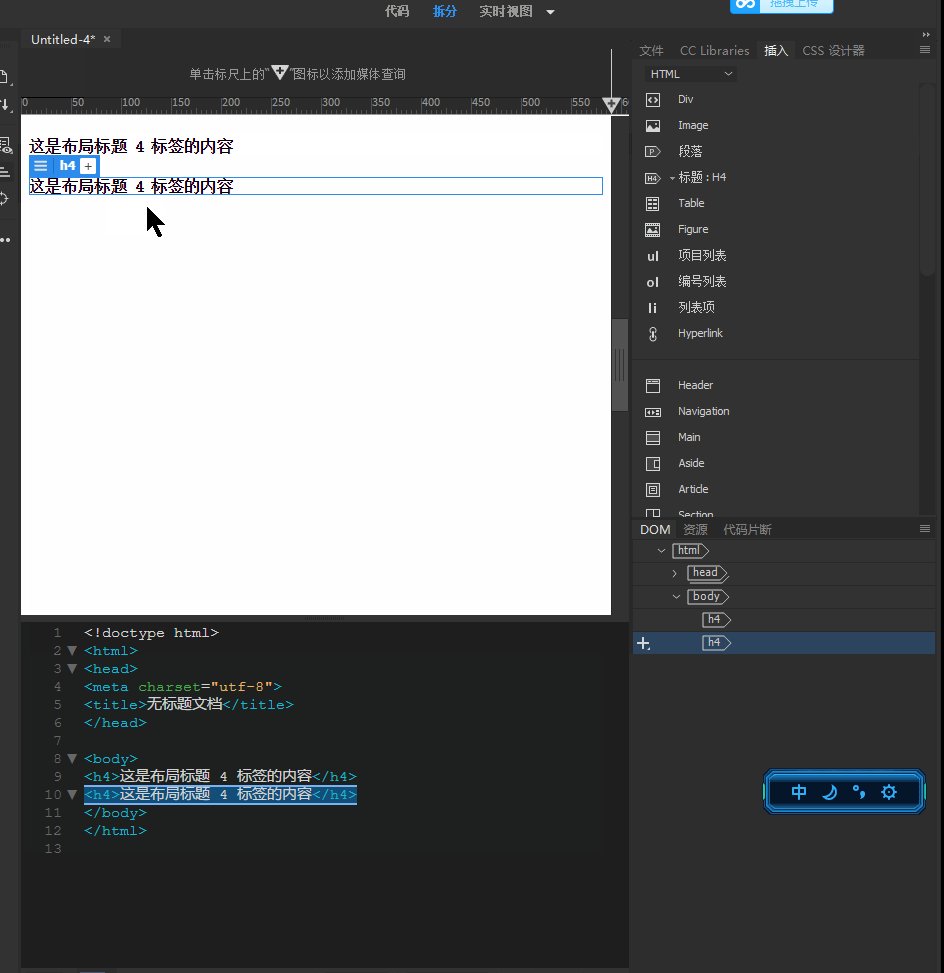
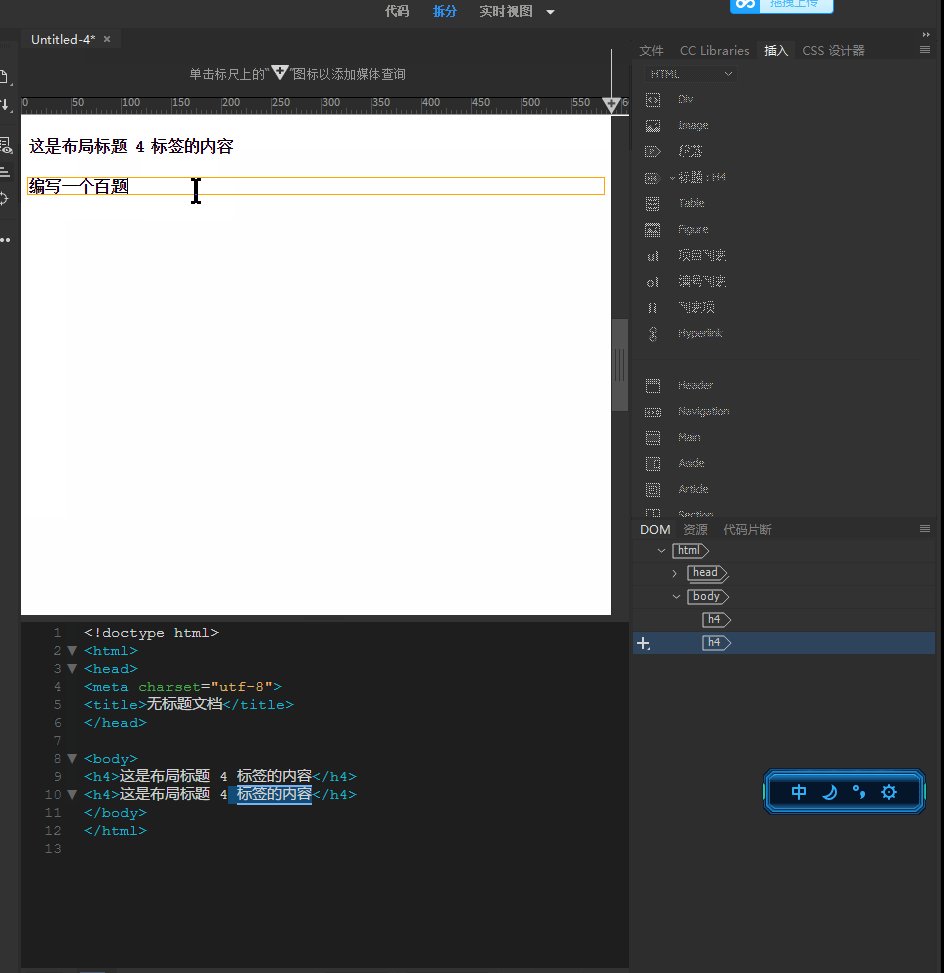
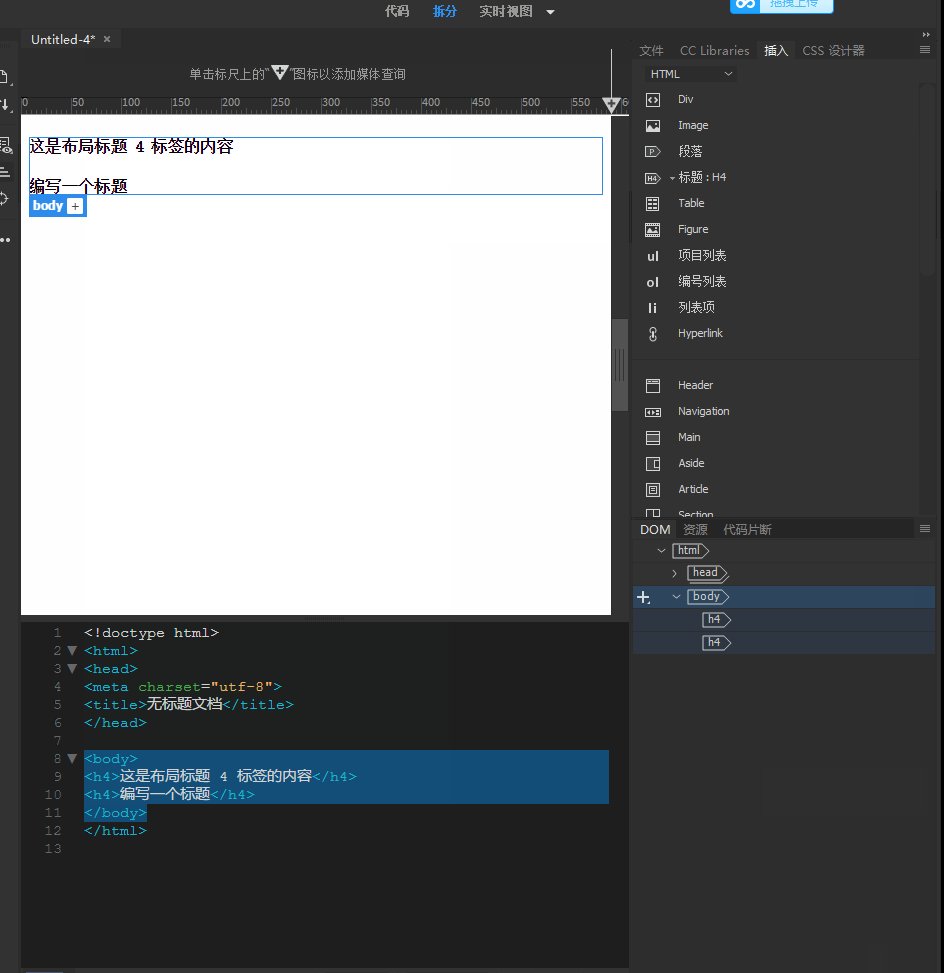
而利用 Dreamweaver CC 2018 我们可以使用它自带的插入面板来实现。具体实现我们可以看下面的动态图片。大致的操作过程就是:在新建的空白 HTML 页面上点击右侧的插入面板,找到标题这个选项,我们可以发现它里面有 h1-h5 等多个选项,任选一个点击它,( h 后面的数字越小,代表标题大小越大)然后你就可以看到页面中插入了不同大小的标题。我们可以双击左侧插入的标题去修改你想设置的标题内容。

怎么样?是不是很 easy ? 其实这对于熟悉 HTML 的同学很简单。只不过今天我们要在 Dreamweaver CC 2018 里给它一个完美的答案。
好了,以上就是我们应该掌握的在 Dreamweaver CC 2018 中插入标题的方法。似曾相识而且很简单?大家只要仔细观察上面的动态图片,相信可以在5秒种都不到就彻底掌握它!
2.在网页中插入 IFrame
Iframe 是什么?
Iframe 的学名叫内联框架,在之前的章节中提到过这个,但是没有说太多。今天我们就稍微仔细地看看这个东西。
你可以想象网页中有的时候需要嵌套小的网页,或者内部模块。这个时候,现有的 HTML 标签似乎仅仅能够构建一个依赖于当前文档的元素结构。
这个时候,我们可怜的小伙伴就不得不向新的标签来求助了。那么 IFrame 正是解决了这个问题。在 Iframe 标签中,你可以嵌套多种多样的其他的我们之前学习过的网页元素。 在这里要提醒大家 Iframe 标签同样是一个成对出现的标签。下面就请大家跟随老师的步骤一起看一看如何利用 Dreamweaver CC
2018 在网页中插入 Iframe 标签吧。
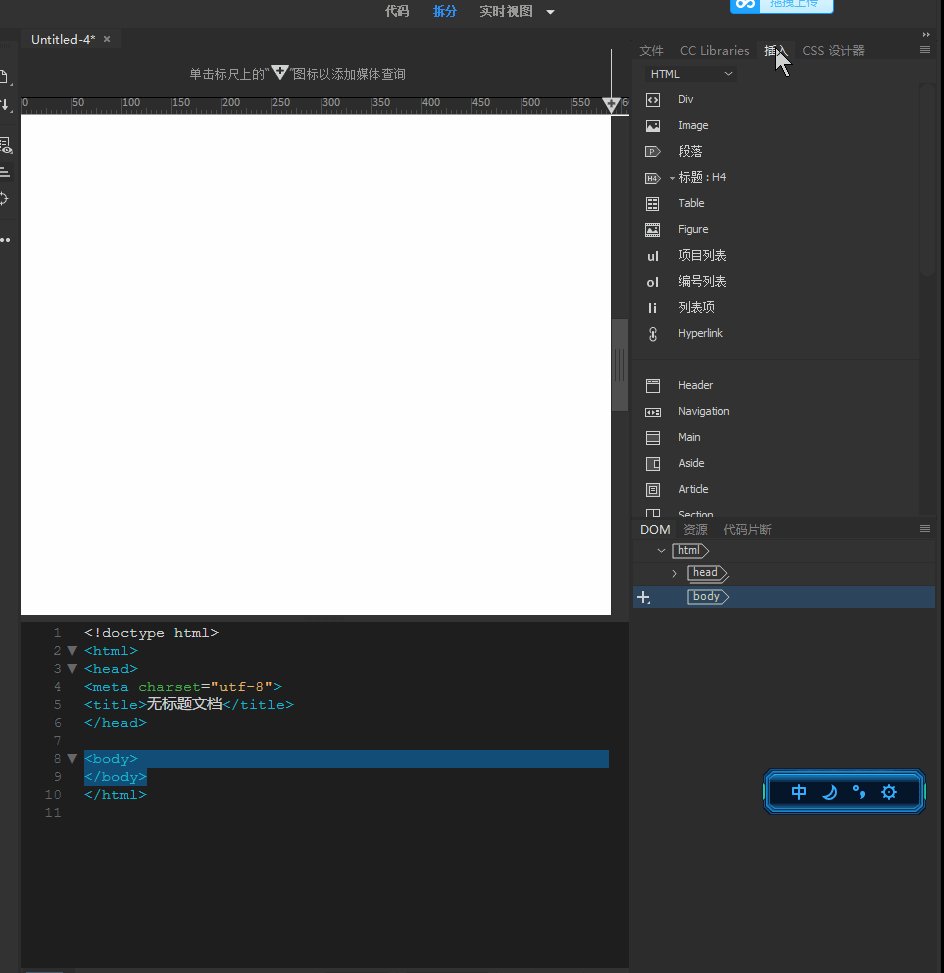
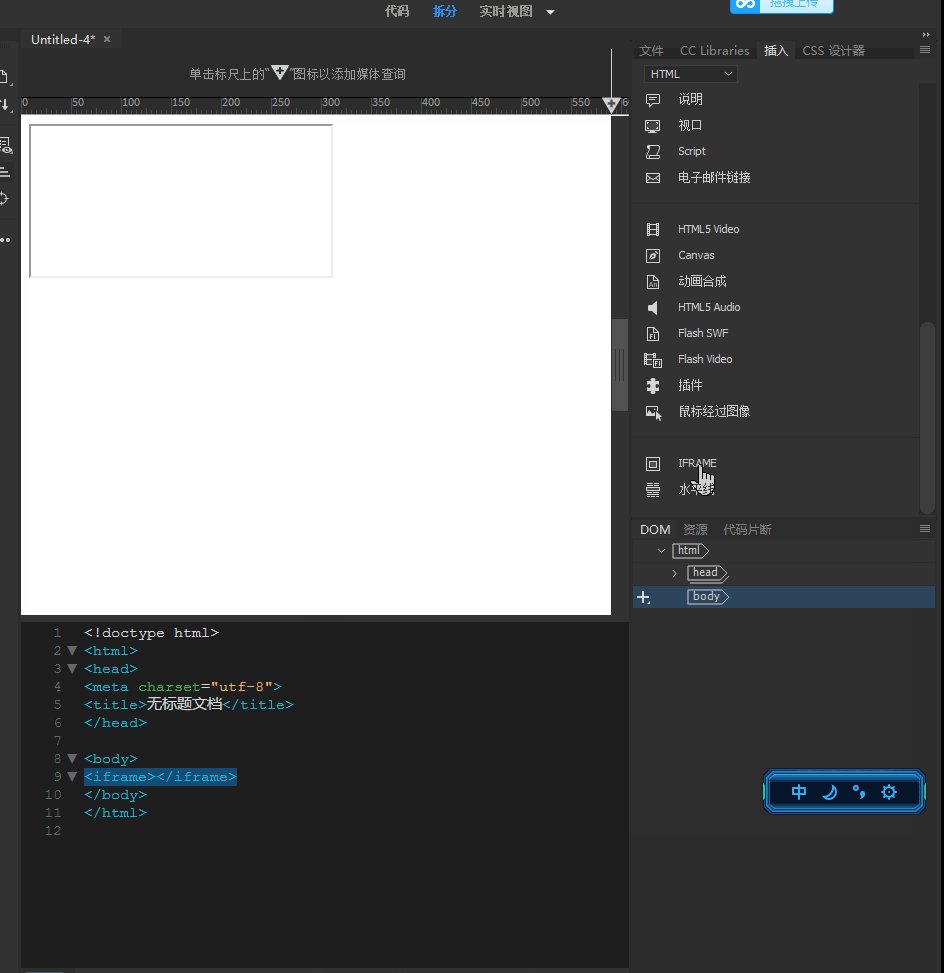
首先,我们还是新建一个空白的 HTML 页面。第二步我们还是找到我们熟悉的插入面板,在里面寻找我们今天的主角,Iframe。
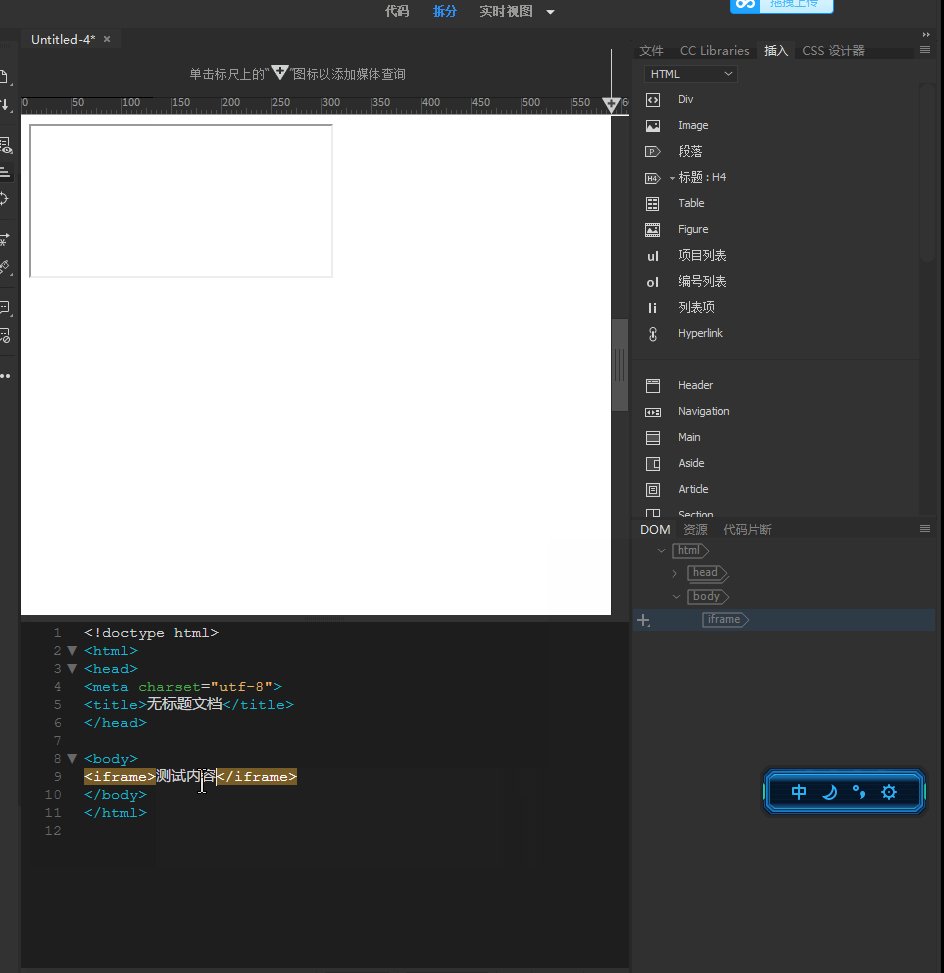
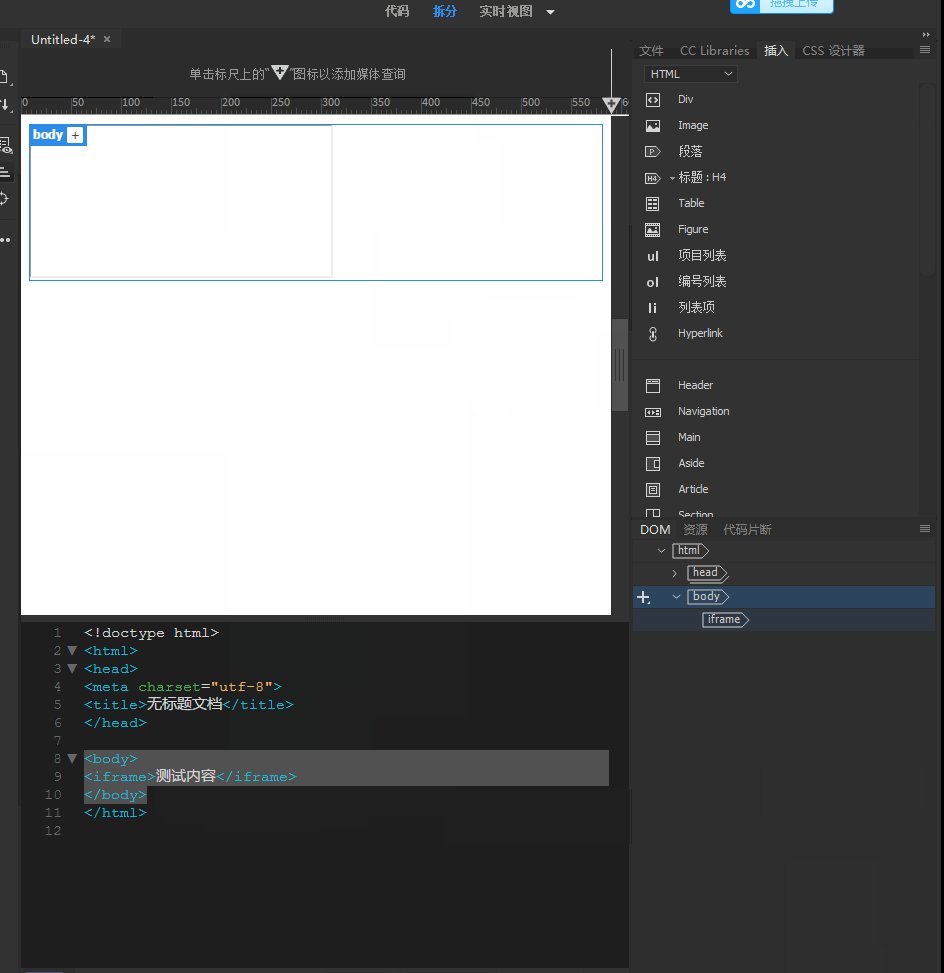
然后我们就可以看到像下图所示的过程一样,你的空白网页里插入了一个 Iframe 元素。同时,在下方的代码视图里你也看到了成对出现的 IFrame 标签。

到此,我们利用 Dreamweaver CC 2018 设置网页中的 Iframe 就算成功的实施了。
3.本节小结
本节知识点属于推陈出新,既提到了过去章节知识点学到的一些东西,又带着大家学习了新的操作方法,实际上我们不必掌握太多花哨的 Dreamweaver CC 2018 的操作,跟着老师的 wiki 教程学习后,足够大家胜任正常的网页设计了。因此大家还是要在课下对于老师讲解的这些基础的,易理解的,易于操作且关键的 Dreamweaver CC 2018 知识点多多练习,多多复习,这样大家离顺利出师就会越来越近啦!
本节知识点的重点是:网页中标题的设置。
本节知识点的难点是:网页中如何插入一个 Iframe 标签。

































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |