从 HTML 角度给网页添加多媒体信息
本小节知识点中,将带领同学们学习如何从 HTML 角度给网页添加多媒体信息。具体要学会添加哪些信息呢?这其中包含了超链接,视频,音频。同时,在本节的最后一个知识点中,还将为同学们讲解如何给 Dreamweaver CC 2018 添加扩展功能。
众所周知,工具的强大有时候并不在于工具的本身,也在于它和外界元素的扩展能力有多强。也正是由于这种扩展功能,会让大家感觉到学习 Dreamweaver 的意义远远不止于知识点,进而有一种买一赠三的感觉。那么题外话不多说,我们立刻来看一下这些功能是如何实现在网页中实现的吧!
1. 创建 HTML 页面并学会添加超链接
1.1 什么是超链接
超链接作为一种特殊的网页元素,指的是对内容的链接。它的概念里就包含了内容和链接两个要义。内容:表明它能将用户带到下一个或者新的内容中去。链接:说的是超链接这种元素在引导你去新的内容过程中起到的锁链般的作用。你可以把它想象成载你通向别的内容的船,也可以是把你拽进别的网页的锁链。这里的解释仅适用于初学者。对于初学者来说,理解超链接是第一步。
1.2 HTML层面引入超链接
接下来我们讲解一下 HTML 中超链接的引入方式,在 W3C 定义的 Web 标准中,超链接是以 anchor 锚标签也就是<a href="...."></a>引入到 HTML 网页中的。
首先,我们打开 Dreamweaver 主界面,在菜单栏中选择文件,新建 HTML 页面。
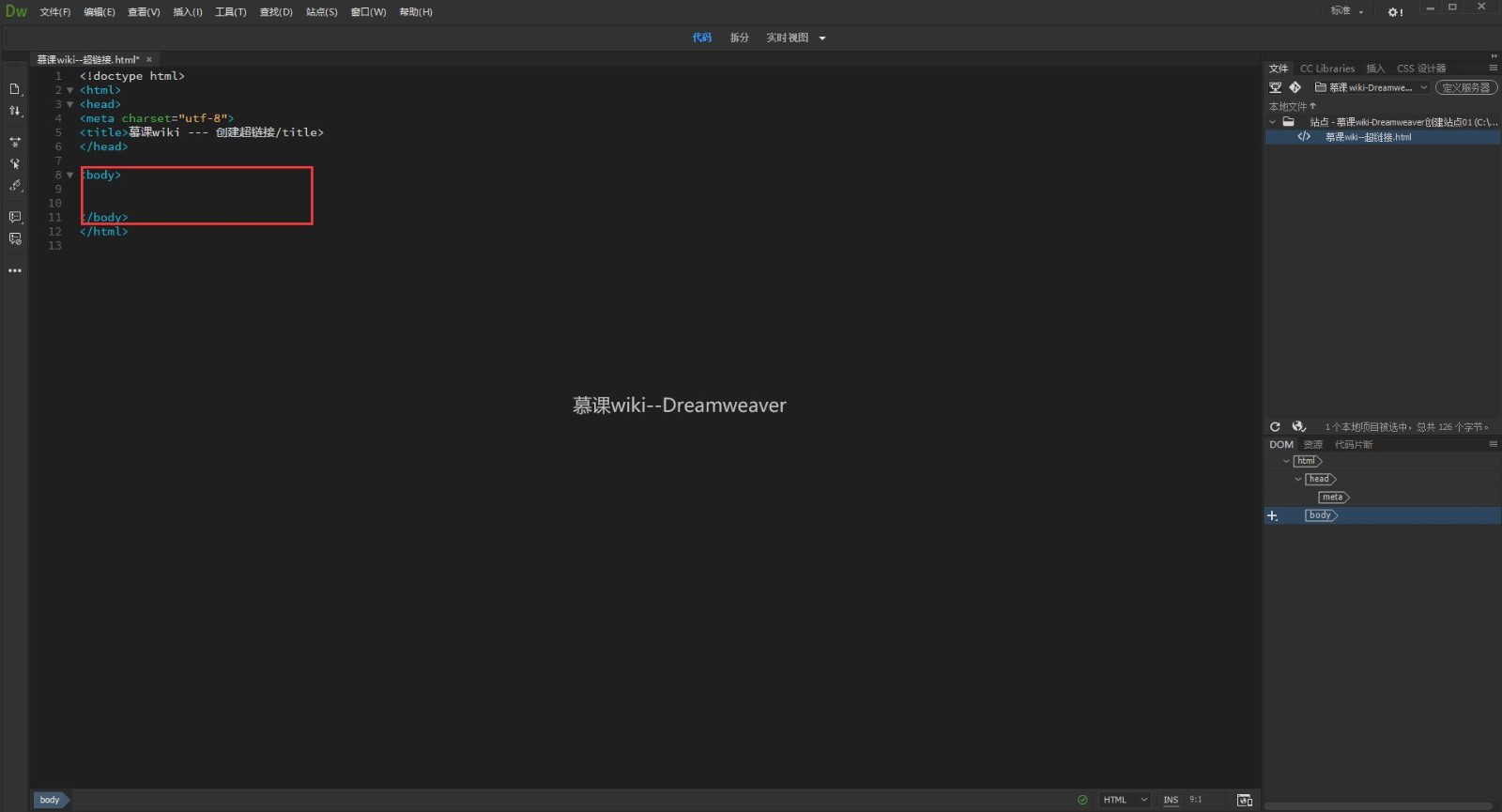
在新建的 HTML 中,点击屏幕上方的代码,切换到代码模式下,我们可以看到目前空白 HTML 模版中所有的 HTML 的代码。如下图所示。

从上面的图片我们可以看到,左侧红框框出的部分就是网页的“正文”部分,也叫网页的内容部分。从HTML 这中标记语言的语法角度讲,就是一对 body 标签<body> </body>之间。
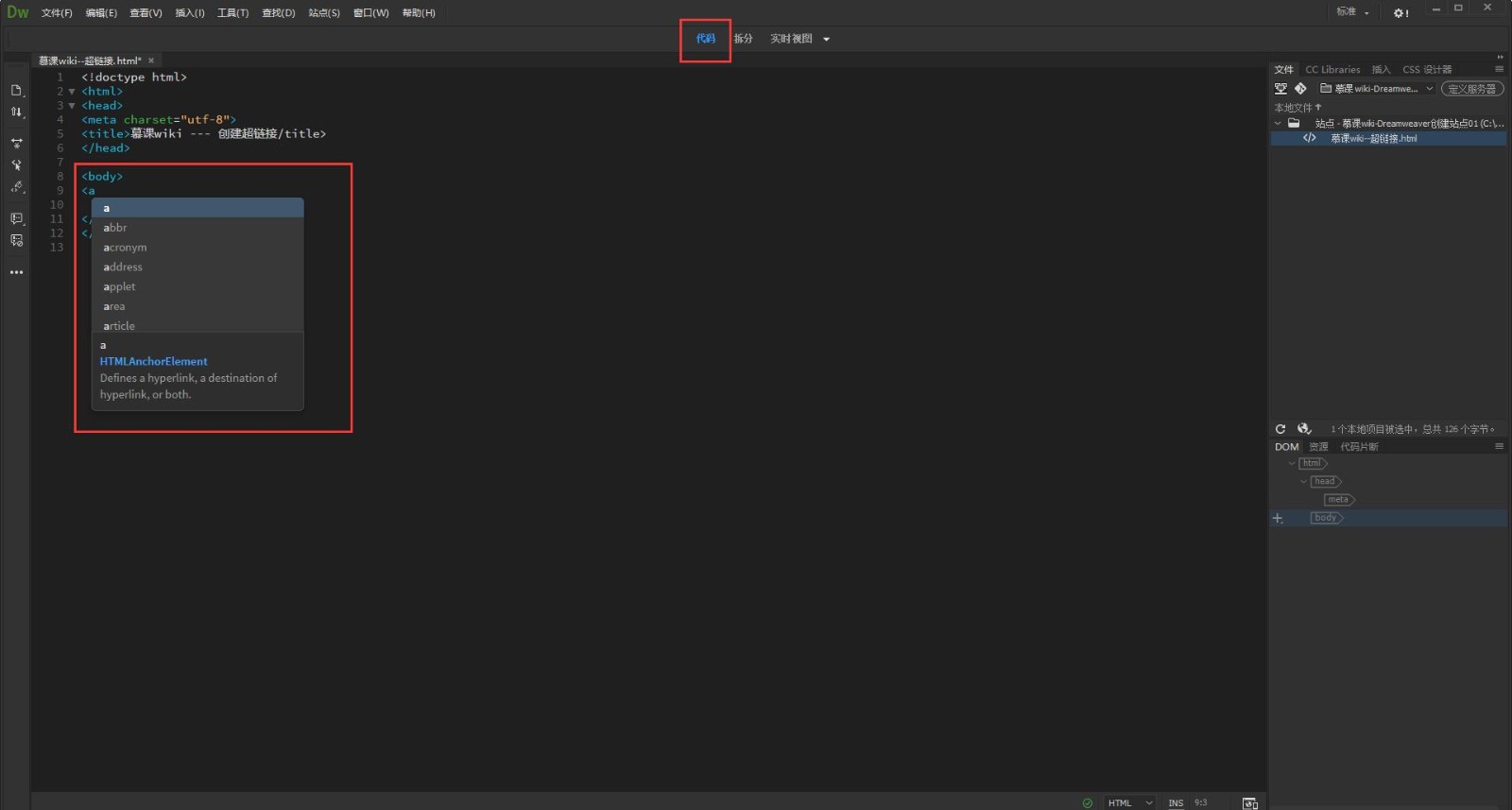
接下来,我们在 body 标签内输入一个 <,可以看到,Dreamweaver CC 2018 会弹出一个提示框,如下图所示:

在这个弹出框中,我们可以看到下面有一个 HTMLAnchorElement,这是 Dreamweaver CC 2018 的智能化编辑器在猜想我们可能是要输入一个 HTML 锚元素(HTMLAnchorElement),我们敲下回车,一个完成的元素标签 a 标签就被输入在 body 标签中了,可以说是非常的智能了。
时至今日,程序开发界备受喜爱的几款主流代码编辑器,均已经良好支持代码提示,语法深色等智能化功能,旨在提升程序员的开发效率。也让代码维护起来更加容易。同学们要考虑到一种情况,你设计的网页今后可能是由他人来维护的,毕竟从严格逻辑意义上讲,我们设计代码并不是一个人与代码绑定的过程,网页源文件作为知识经济的产物,它可能在不同人之间来回传递。因此,选择一款好的代码编辑器也是同学们今后要面临的诸多选择的一种。不过现阶段,由于 Dreamweaver CC 2018 已经足够完美,大家只需要用这一款软件就可以享受到最前沿的软件开发体验。
1.3 给超链接添加内容,地址,并在浏览器中预览效果。
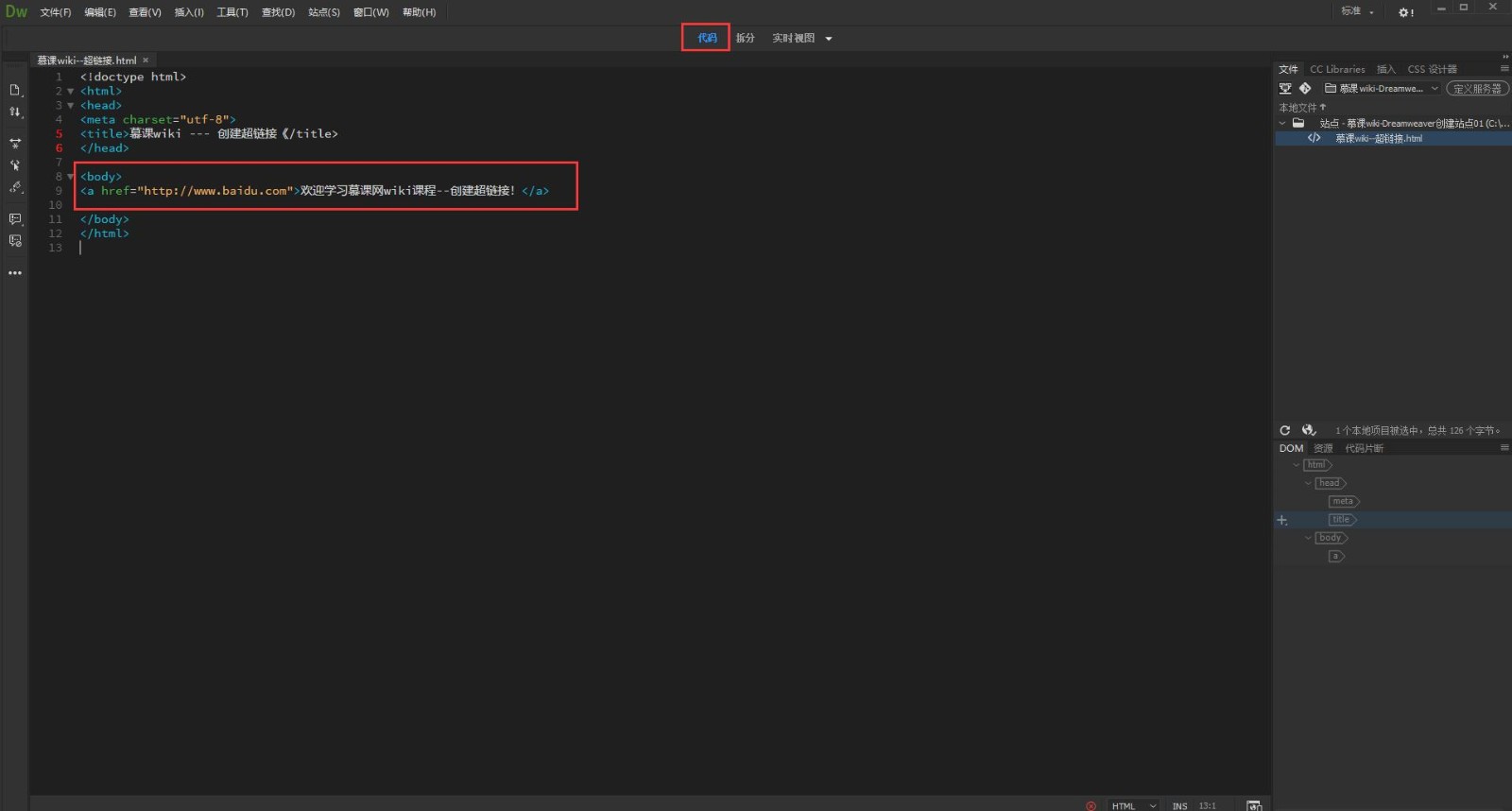
接下来,我们在 a 标签中添加一段文字欢迎学习慕课网wiki课程–创建超链接! 并为 a 标签添加 href属性,这个元素属性 href 描述的是 a 标签与哪个地址相“链接”。你可以链接到百度,google 等互联网上的网站。在这里我们以百度作为测试,如下图:

接下来,我们打开浏览器,预览一下超链接在网页中的效果,效果请看下面这张图片:

2. 创建HTML页面并学会添加自己的视频。
如果说文字能够表达的空间有限,那么视频可是多媒体中表达信息种类最丰富的一种。视频中既可以携带音频,又可以携带动画信息,是视觉听觉双重享受的盛宴。那么如何在网页中添加视频呢?下面我们从 HTML 设计角度来带领同学们为网页添加视频。
2.1 创建一个空白页面
同本小节第一个知识点一样,我们在 Dreamweaver 中单击菜单栏中的文件,创建一个新的空白 HTML模版文件。并点击屏幕上方中间的代码,将 Dreamweaver 设计器切换到代码设计模式。
2.2 创建一个video标签:<video></video>
接下来,和本小节第一个知识点中一样的操作步骤,我们在 body 标签中敲入一段代码:
<video width="640px" height="400px" controls =“controls"><source arc="/video/moocwiki.mp4"></video>
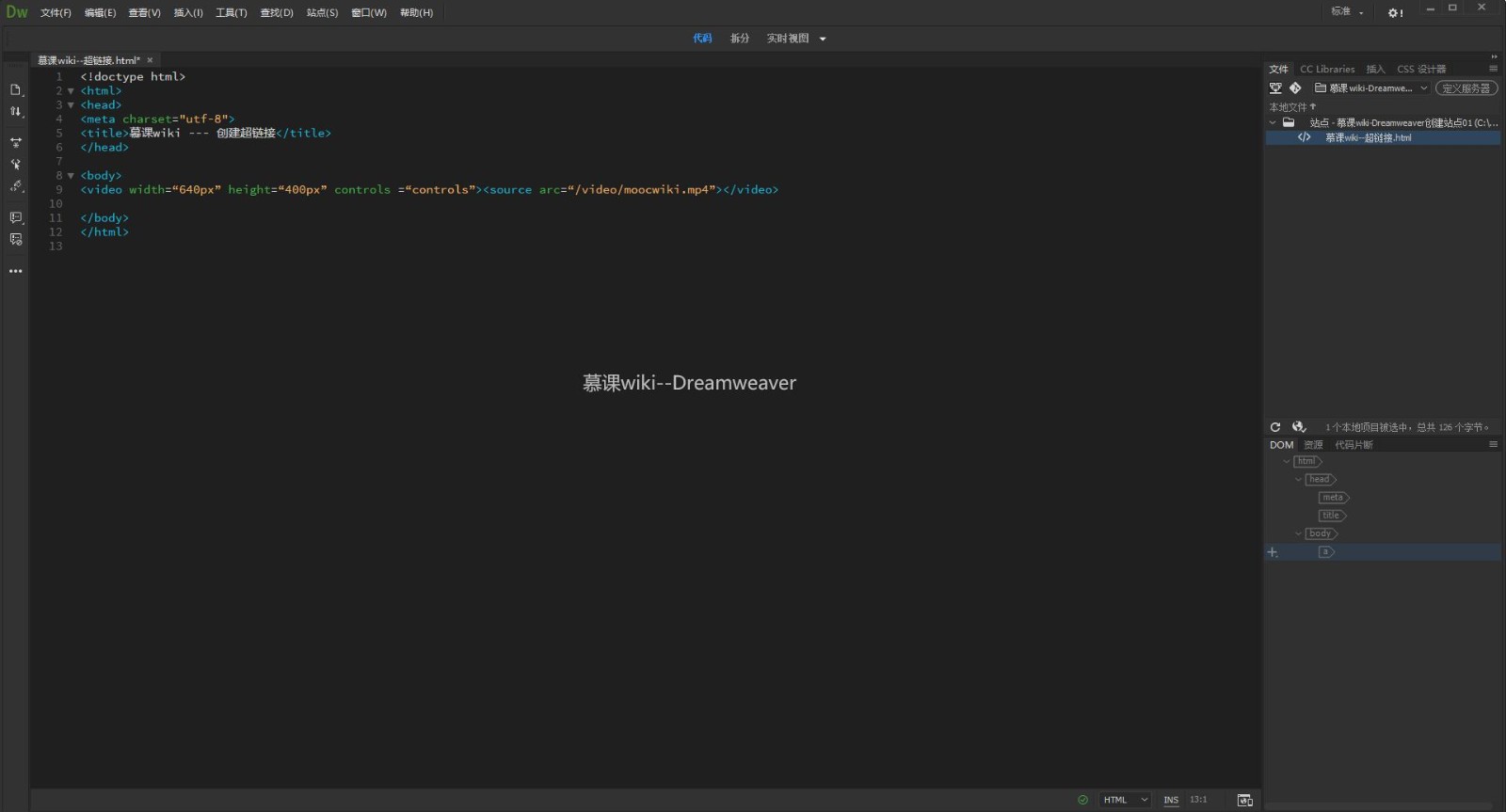
代码敲入后如下图所示:

通过网页的预览,我们就可以看到事先准备好的名为 moocwiki.mp4 的视频就出现在网页中了。其实这里应用了 video 这个 HTML 标准中自带的视频标签,这个标签提供的功能不仅仅是让网页播放视频,还能控制网页视频的播放与暂停,是否重复循环播放,播放进度条和时间显示。
更准确地说,是用浏览器自带的默认视频播放器播放视频。同学们在学校的时候一定要注意视频的格式问题。众所周知,MP4 是一种视频格式,更确切的说是一种压缩编码方式,此外还有很多种不同的视频格式,不同浏览器,不同的标签写法,不同的属性定义都可能产生不同的播放效果,甚至不能够正常播放。这些内容需要同学在今后的应用场景中去体会,此处无法做详尽的讲解。
3. 创建HTML页面并学会添加音乐播放功能。
学习过视频的添加后,想必比较聪明的同学对网页中音频的添加业有了自己的猜想。没错,方法大致相同。
区别就是在 body 标签中加入的代码内容不同,我们添加这样一行代码到 body 标签中:
<audio controls="controls" style="width:400px;height:45px;" ><source src="audio/moocwiki.mp3" type="audio/mpeg"/></audio>
将这一段代码添加进代码视图中的 body 中后,我们在浏览器中打开相应页面就可以看到一个音频播放器出现在网页中了,同学们也要注意和视频播放器一样的问题,就是格式问题。音频也是具备多种格式,具备不同的浏览器支持类型。
4. 学会给 Dreamweaver CC 2018 添加扩展功能。
扩展功能等于是给 Dreamweaver 这个强大的软件如虎添翼。要想 Dreamweaver CC 2018 为我们完成更多的事,就需要学习如何扩展 Dreamweaver CC 2018 下面就跟随我的脚步一起来看一下如何扩展Dreamweaver CC 2018。
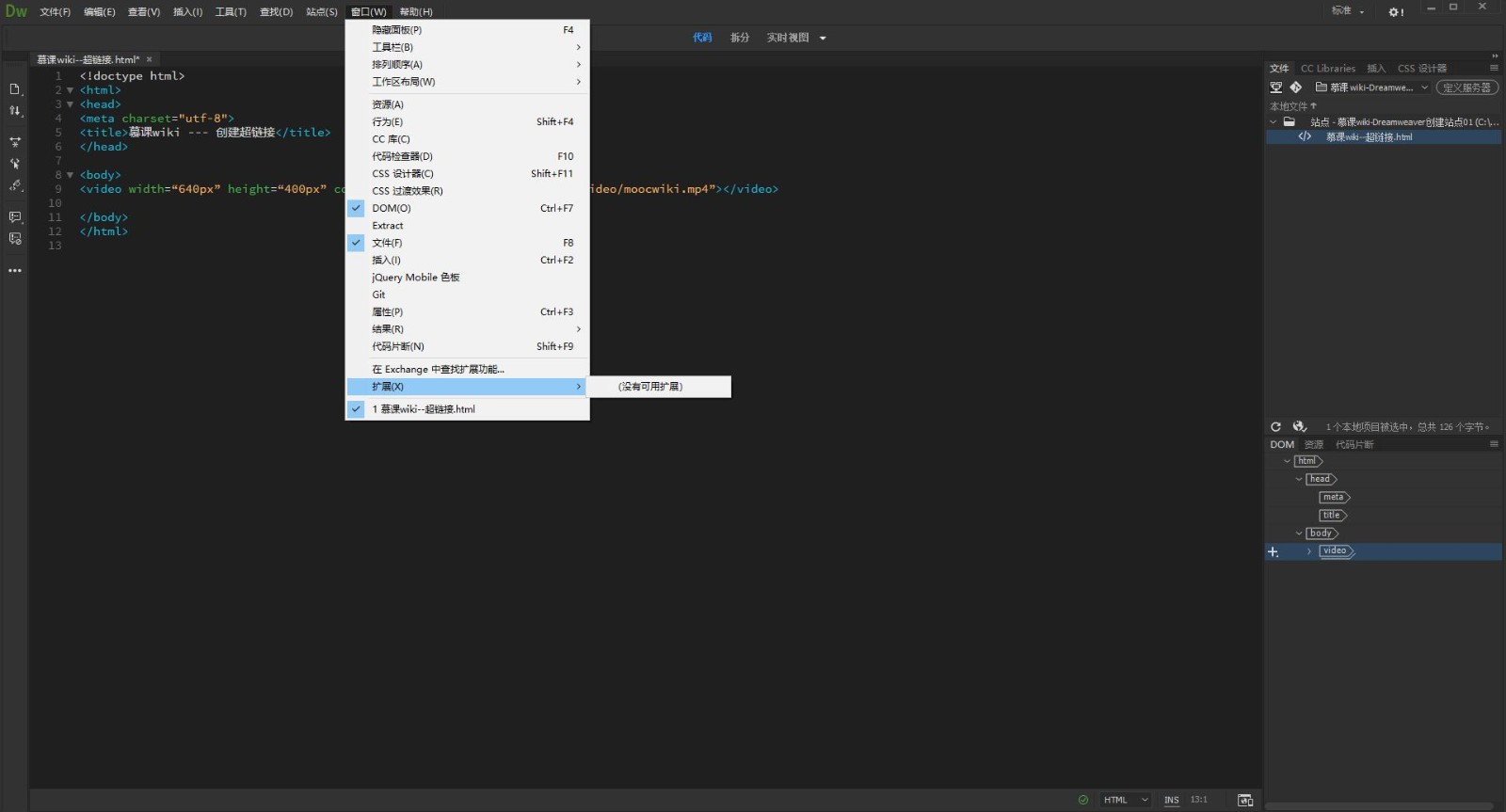
首先,点击 Dreamweaver CC 2018 主界面菜单栏中的窗口(W),在下拉列表的末尾我们可以看到扩展(X)和在Exchange中查找扩展功能。这两个选项就是扩展 Dreamweaver 的方法。其中后者将会启动浏览器打开 Adobe 官网扩展中心界面,你可以在里面寻求更广泛的扩展功能。而**扩展(X)**则是安装你已经下载到本地的扩展。具体的演示下面的图片作出了说明:

5. 小结
通过本节知识点的学习,大家要认识到,今后只做一个完整的网页或者是大型的网站,绝对不可能是只有一种或两种网页元素。必定是多种网页元素的混合应用。这其实不仅仅是学会如何引入不同类型多媒体元素的问题,还要布局合理,表现合理。了解不同多媒体元素的展示意义,展示特点,如同当今琳琅满目的广告一样,要学者让自己选择的网页元素准确效率地表达出设计者要表达的意思。这一点是我们网页设计工作者今后一直要提高的技能。综合本节的知识点来看,大体上就是对各种多媒体元素的引入。
本节的重点是:
学会对超链接,视频,音频等多媒体元素引入网页。
本节的难点是:
学会扩展 Dreaweaver CC 2018 的功能


































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |