网页 CSS 初级知识
在这一节知识点中,我将带领大家学习网页设计中涉及到的 CSS 知识。对前端开发有一点了解的同学可能会知道,前端工程师的三样法宝就是 HTML,CSS,Javascript。
我们在之前的章节中,多多少少有涉及到 HTML 的基础。那么今天我们就来了解一下 CSS 的一些基础模块。本节我会从三个角度来给大家介绍 CSS 初级知识:学会设置图像跟踪,学会设置简单的界面外观,学会设置网页中的字体。
1. 设置图像跟踪功能
1.1 什么是图像跟踪?
这是一个比较抽象的概念。对于 Dreamweaver 新手使用者来说确实是一个需要理解的问题。理解这个问题并不难,只要结合实际工作中遇到的问题就可以了。试想一下,在现代成熟的商业网站中,有成百个甚至数百个网页元素在一个网页里面。设计者要如何才能精确,有条不紊地把各个元素摆放好?这总得有一个实时的,最好是可见的参考。而这个参考,就是我们说的图像跟踪。图像跟踪的概念虽然难以理解,但是只要大家跟着教程中的步骤操作,很快就能理解图像跟踪为何如此好用?
1.2 实际网页设计中的工作流程
涉猎广泛的同学可能会了解到,很多设计领域都会有一个设计稿。同样地,我们网页设计领域也要有自己的设计稿。其实我们设计网页这件事已经不是完全自主随意发挥的时代了,已经有了前辈们历史的积淀,因此很多现代的网页设计工作往往分为两类:根据网页设计网页,根据设计稿设计网页。而图像跟踪这个设计稿就显得很重要。
没有规矩不成方圆,这个稿件可以说为整个网页的定稿敲定了规矩。在多人协作的基础上,这个稿件可以就大大加快了合作的效率。一般地,我们需要一个比较熟悉绘图软件的人来设计好网页的外观或者网页排版的格局图或者类似的网页。然后再由精通网页设计的人来根据这个排版格局图在 Dreamweaver 中去一一实现真实的网页。
1.3 图像跟踪实操
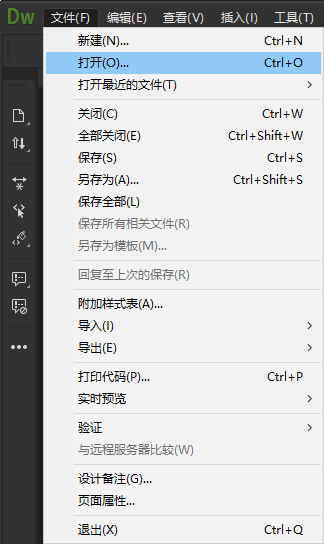
首先,不管你是要根据现有的参考网页制作网页,还是根据设计图设计网页。我们第一步都是要先导入你的网页。因此我们首先点击菜单栏中的文件,然后点击打开,这样就成功的把你要作为参照的跟踪图像导入到了 Dreawmweaver 中来。

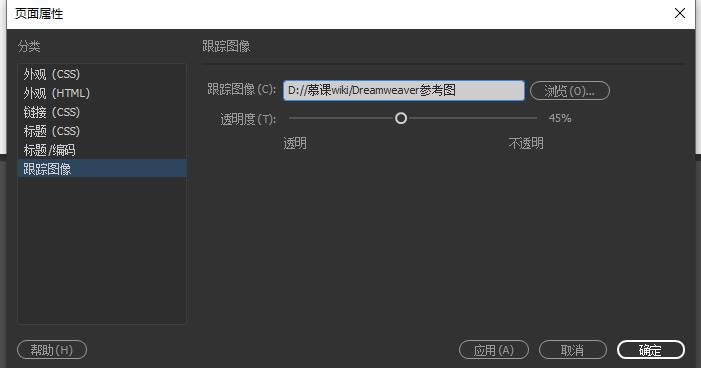
第二步,我们导入进来的可能是个网页,也可能是一个图片。问题是我们要做的网页并不是二者中任何一个。所以我们要把它们设置为跟踪图像,让他们以半透明的状态显示在背景中。因此我们继续点击菜单栏中的文件,然后点击靠近下拉列表下方的页面属性选项。
在打开页面属性后,我们可以看到如下图所示的页面。没错,你看到了图像跟踪四个字了。点击图像跟踪,并且在右侧的页面中选择你要跟踪的路径,然后把下面的透明度设置为50%,点击确定完成操作。然后我们就可以看到一个半透明的网页在你的网页下方。这样你就可以根据这个透明的参照背景来设计排版你的网页了。

2. 设置界面外观-初探CSS
网页跟踪是一个开始入门网页布局的很好的例子,但要想真的入门网页布局,一定离不开它——CSS。CSS的中文翻译是级连样式表。它可以控制web元素的外观属性,结合Javascript控制网页的交互效果。那么在 Dreamweaver CC 2018 中该如何设置页面外观呢?下面就来了解一下。
2.1设置界面外观
首先我们点击一个成熟的网页。这里以百度为例。大家可以访问百度等成熟的商业网站,然后单击Ctrl+S,再弹出的页面中点击保存,即可把百度首页的HTML保存下来(同时会带一些CSS文件和JS文件)。还是那句话,学习网页设计没有捷径可走,最好的方式之一就是学习前人设计的网页的思路和技巧,在自己的理解基础上,进行积淀,才能成为一个合格的网页设计师。
下面我们来具体的看一看用 Dreamweaver CC 2018 设置界面外观具体需要哪些步骤:
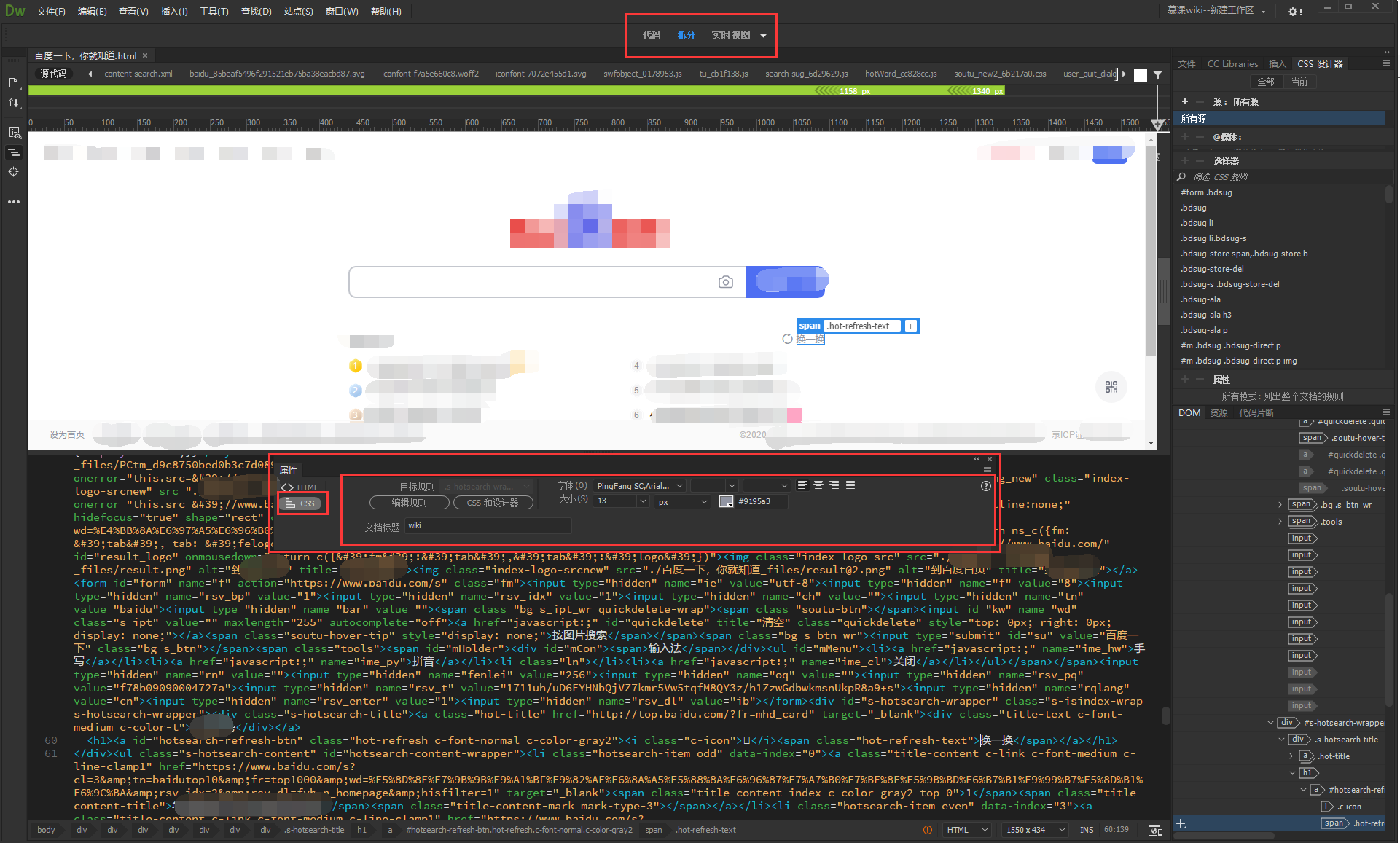
第一步:我们先把保存到电脑内的百度网页导入到 Dreamweaver CC 2018 中。点击文件,再点击打开。选择刚刚保存的百度首页。导入后点击屏幕上方的拆分视图,即可在一个页面中同时观察到网页的预览效果和代码效果。
第二步:为了学会在 Dreamweaver CC 2018 中设置外观的方法,我们需要打开属性面板。认真学习本教程的同学们不难发现,如何打开属性面板,我们在前两节中就有过相关的讲述,在此就不赘述。
打开属性面板后,我们鼠标左键单击上方实时视图的时候可以发现,属性面板中显示的内容在动态的跟随我们的点击变化。如下图所示。这个时候,我们只需要在属性面板中修改你想要改变的外观属性之,就可以达到修改CSS,进而外观的作用了。

3. 设置网页页面的字体
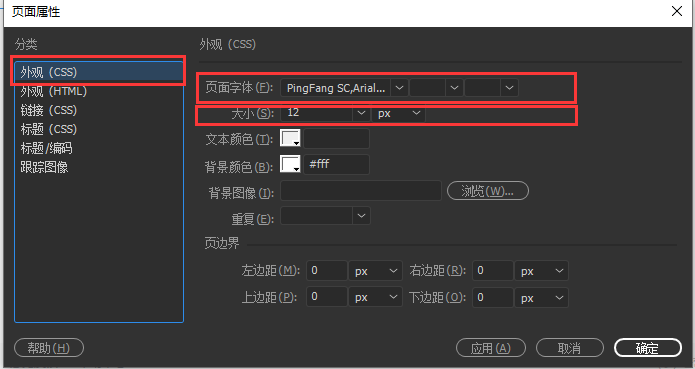
在学习完如何利用 DReamweaverf CC 2018 改变页面的CSS外观后,接下来我们要给大家介绍一下如何设置页面的字体。Dreamweaver CC 2018 作为工具强大之处就在于托管和集成功能了得。首先,我们还是到第一个知识点中涉及到的页面属性页面。在弹出的页面中我们可以看到分类中有外观选项,点击它后看到右边出现了我们想要设置的字体属性。接下来只要修改相关属性就可以改变整个网页的字体啦。

4. 小结
通过本小节知识点我们学习到了入额和设置图像跟踪。如何用 Dreamweaver CC 2018 设置界面外观,进而学习了如何用 Dreamweaver CC 2018 设置页面字体。其中利用 Dreamweaver CC 2018 设置图像跟踪理解难度较大,本节用了大片字幅讲述了该知识点,希望大家能够仔细研读的基础上,多多实操,在自己的电脑上多多练习。本节的难度整体中等偏上,希望大家能在教程之外的学习时间里多多练习,观察,才能掌握本节课的内容。
本节的重点是: 利用 Dreamweaver CC 2018 修改界面的外观。
本节的难点是: 理解 Dreamweaver CC 2018 图像跟踪并使用。


































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |