DreamWeaver 的操作环境
通过这一节知识点的学习,大家将会了解和掌握 Dreamweaver 的操作环境,基本的操作,你会见识到 Dreamweaver 主界面都有哪些神奇的功能? 以及如何用 Dreamweaver 创建你的第一个空白网页。这一节将是踏入 Dreamweaver 世界的基础,难度较低也很容易跟上,下面就让我们正式进入Dreamweaver 的世界吧。
1. Dreamweaver 的操作界面?
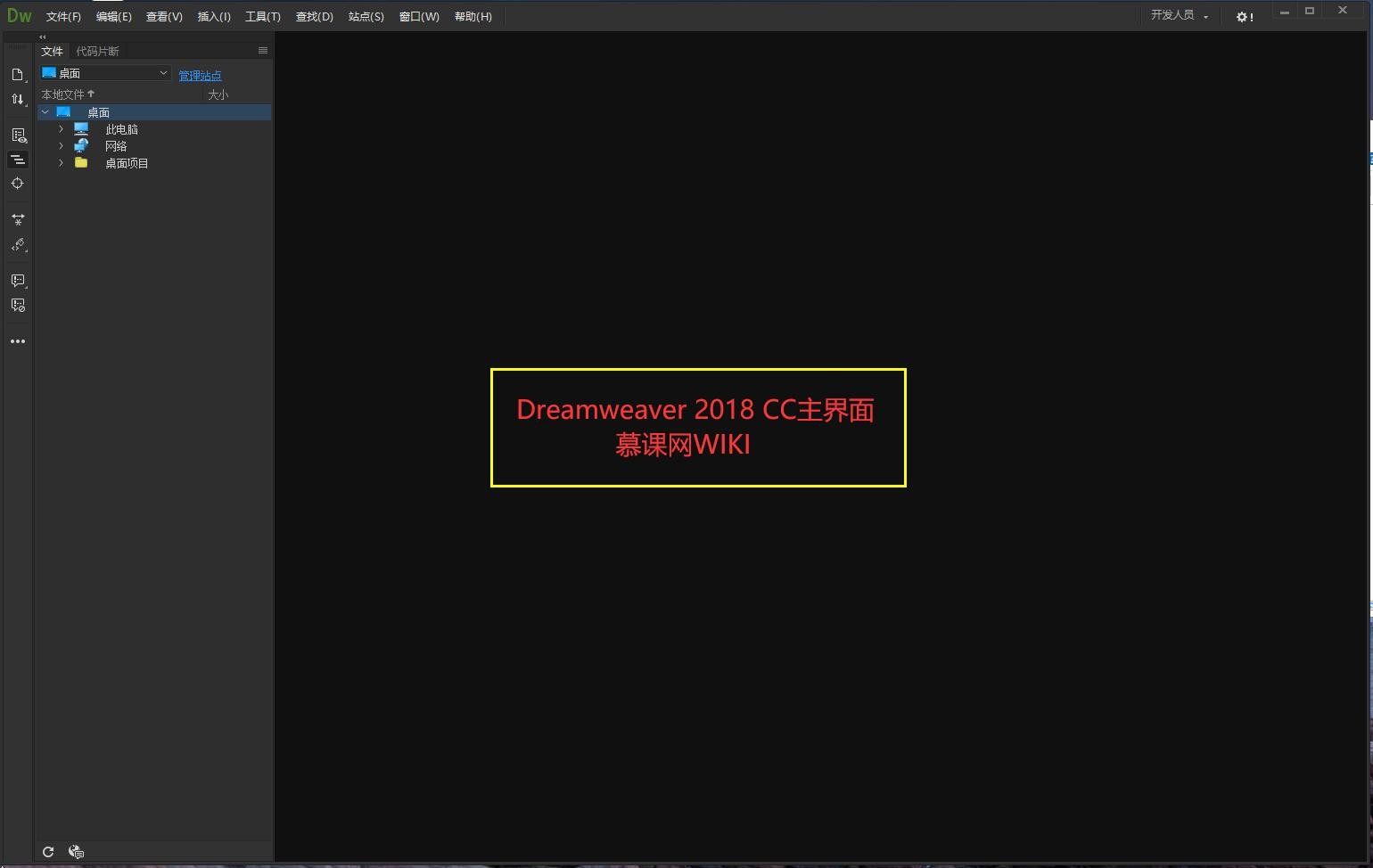
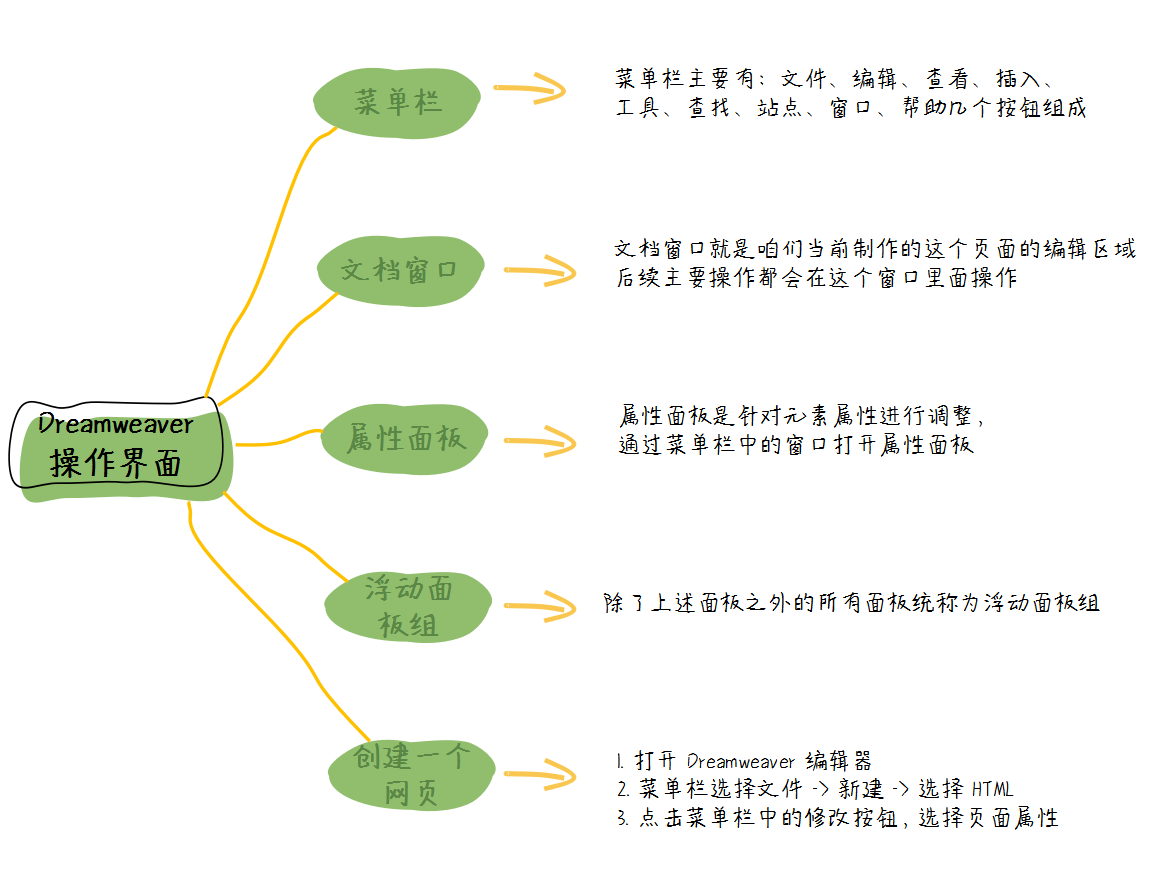
Dreamweaver 2018 CC 的操作界面主要有 菜单栏,文档窗口,属性面板,浮动面板组 四个部分,下面我们来逐个看一下它们是干什么用的?

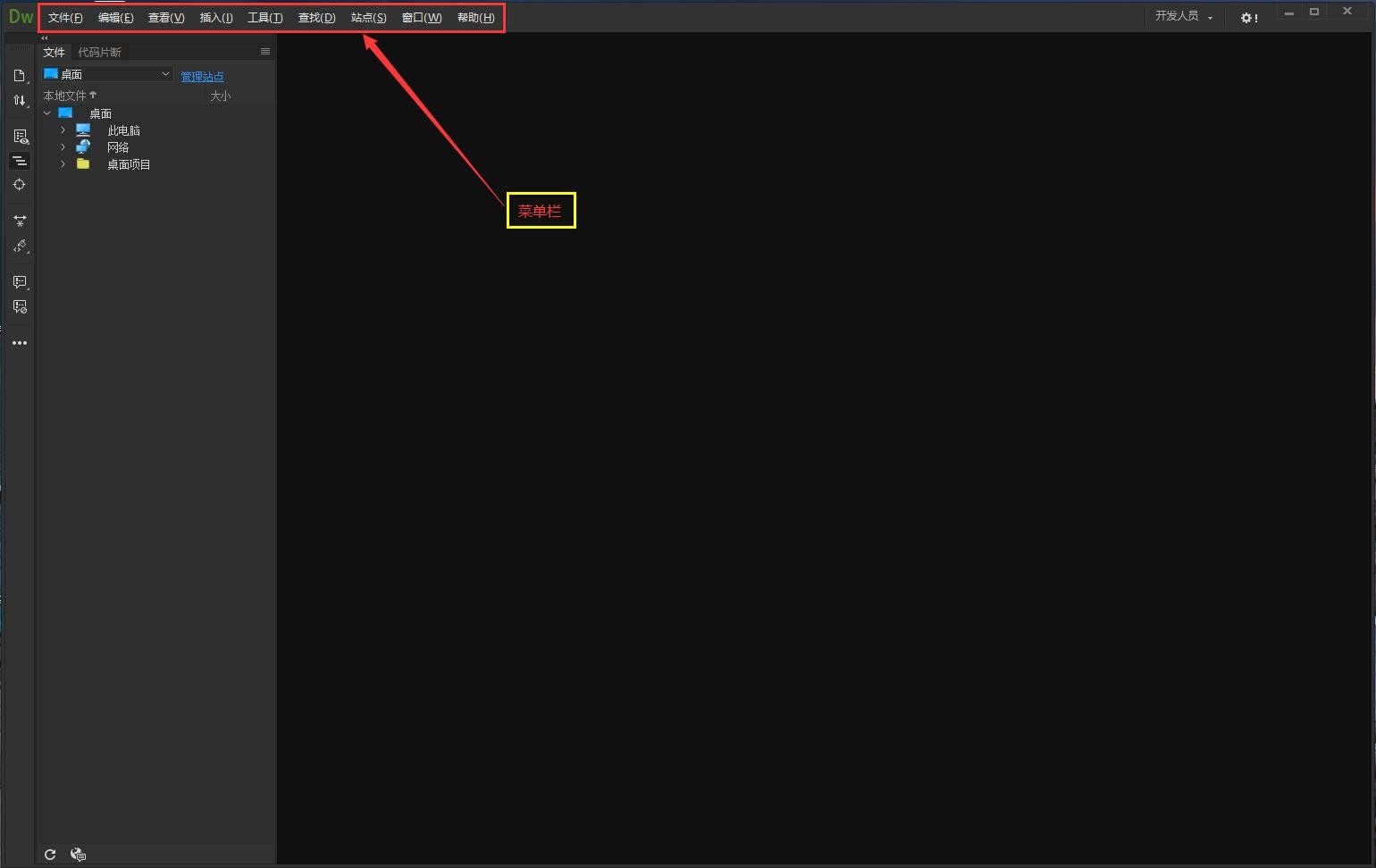
1.1 菜单栏
菜单栏主要有:文件、编辑、查看、插入、工具、查找、站点、窗口、帮助几个按钮组成,大家不要觉得很多理不清头绪,我们接下来的学习中都会用到,只要用过了,你就很难再忘记这个功能是如何使用的了。在后面的知识点中我们讲解 Dreamweaver 功能具体操作中将给以上按钮充分的讲解。现阶段,我们只需要大致知晓这些按钮的存在就好。

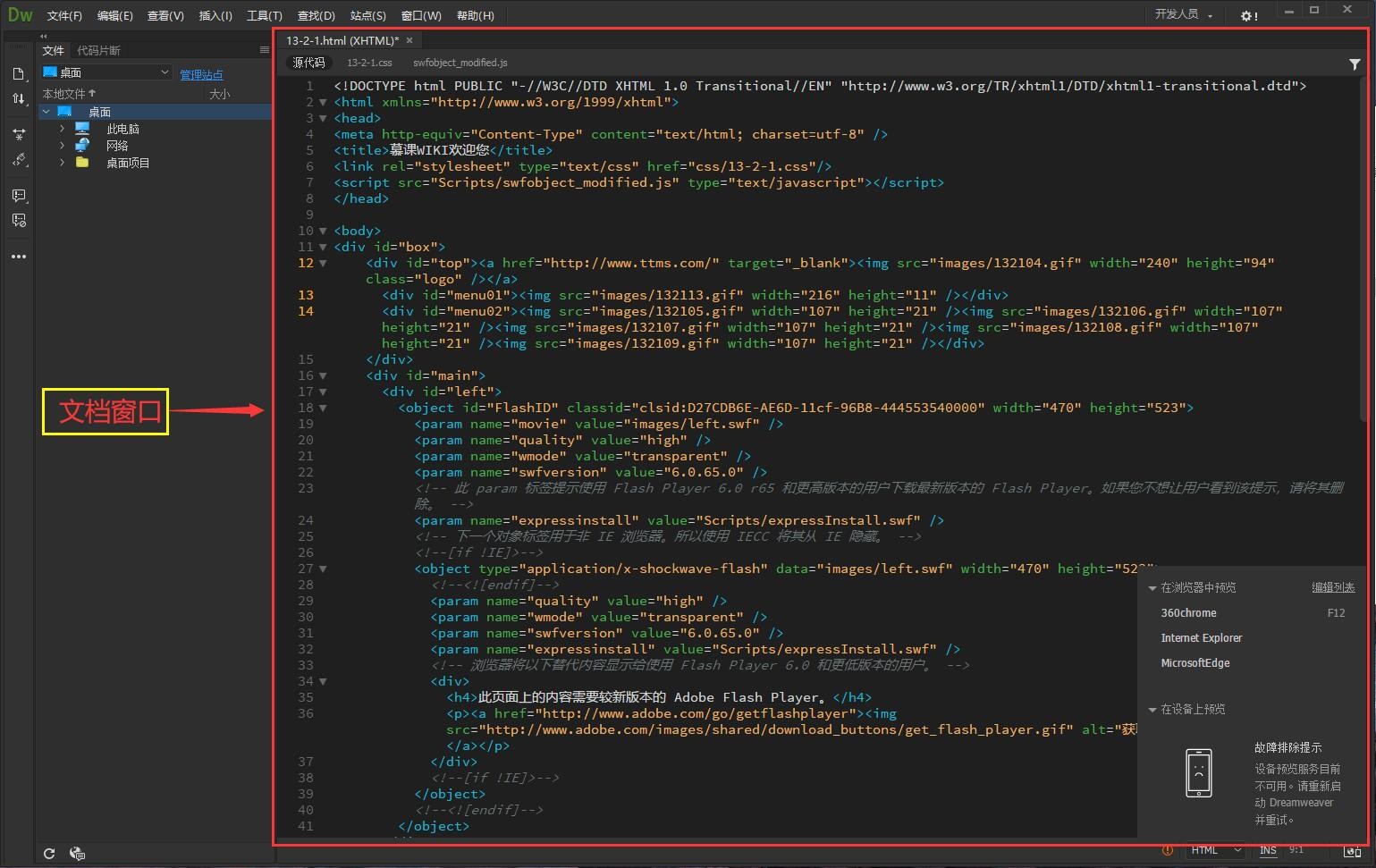
1.2 文档窗口
文档窗口就是咱们当前制作的这个页面的编辑区域,也就是说今后咱们的主要操作都会在这个文档窗口里面操作。这个文档窗口四周有横向、纵向2个方向的标尺,这个标尺可以今后帮助我们精准定位咱们要操作的元素。
这里的元素,指的是超链接、图片、文本块等构成一个网页的组成部分。现在大千世界的每一个网页都是由很多这样的元素组成的。
文档窗口有三种状态可以给大家查看,分别是:代码视图、拆分视图、设计视图。这里的每一种视图就是我们想以怎样的方式来看我们正在做的网页。比如,你想看网页的源代码,就打开代码视图,想用肉眼边看边调整元素属性,就用设计视图。
那么我们分别点击屏幕上文档窗口里的代码、拆分、设计几个词的按钮,就可以在不同的视图之间切换,十分方便迅速。
所谓“术业有专攻”,Dreamweaver 这个软件的优秀之处就在于,在每个细节都做到尽量让大家体验舒适和方便。

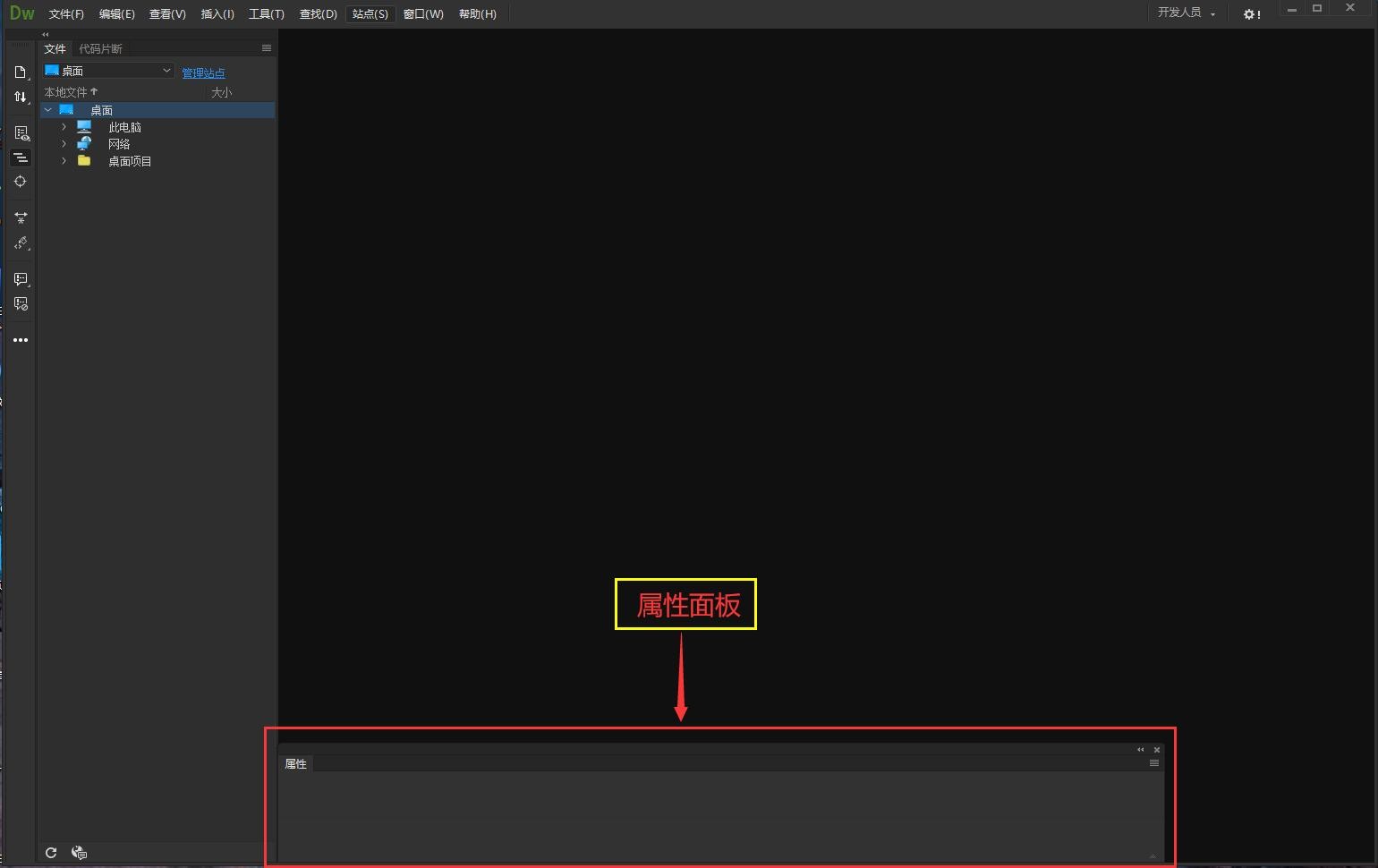
1.3 属性面板

属性面板上面已经说过元素是什么了。而这个属性面板就是咱们去对元素进行调整的。同学们想一想,一个元素摆放在文档窗口里后,不一定就是我们最终的想要的样子。那如何改变这个元素?就是改变它的属性。属性,就是事物的性质,比如桌子有长、宽、高的属性,一头大象有体重的属性。我们要想让一个元素按照我们想要的样子显示在屏幕上的网页里,就属性面板里在改它的属性就对了。每个页面中不同的元素有不同的属性,我们不必全部记忆,这样既耗费时间,最终也不一定达到长久记忆。
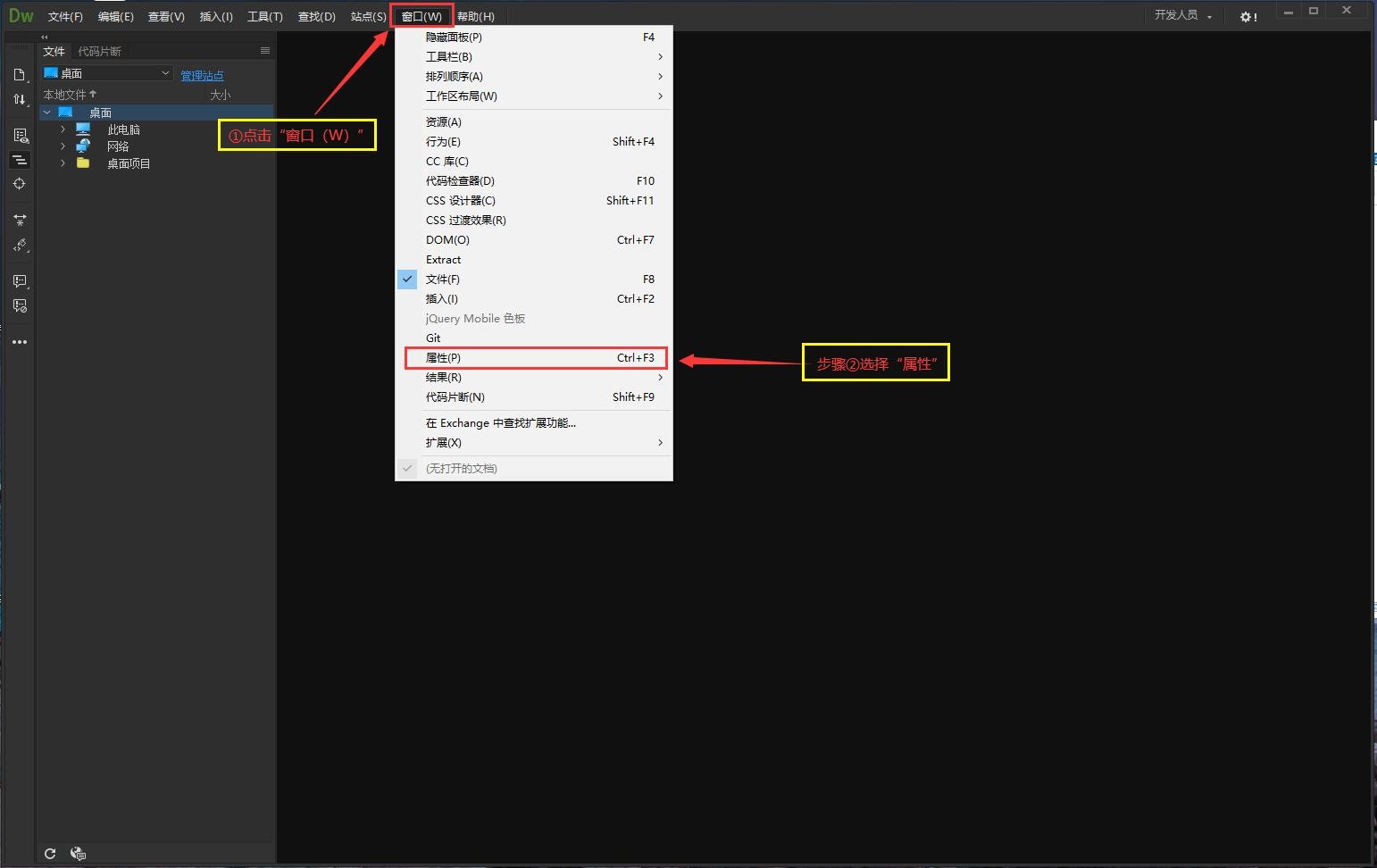
如果第一次打开 Dreamweaver CC 2018 的小伙伴可能看不到这个属性面板,不必恐慌,只要点击菜单栏中的窗口(W),再在下拉列表中选择属性。这样属性面板就会出现在屏幕上了!操作如图:

Tips:每个页面中不同的元素有不同的属性,我们不必全部记忆,这样既耗费时间,最终也不一定达到长久记忆。正确做法是在使用到某个元素的时候在屏幕上的文档窗口里点击这个元素,这个时候属性面板会根据你点击的元素的不同,展示出不同的属性设置,到时候我们可以通过 Dreamweaver 清晰地看到每个元素有哪些属性,以及这些属性可以调整的范围。
经验:
有过 HTML 基础的同学或许能够明白,这里调整的属性对应的是 HTML 中 HTML 元素的属性。
我们要时刻注意点击了屏幕上的元素后,屏幕下方属性面板中各属性颜色。灰色的代表属性不可修改也不可点击。其余的属性我们可以根据需求编辑更改。
1.4 浮动面板组
浮动面板组,除了上述我们说的之外的所有面板就是浮动面板,所有浮动面板编一个组的话就叫浮动面板组。
2. Dreamweaver 如何创建一个文档/网页?
我们先来学习一下如何在 Dreamweaver 中创建一个空白文档。
操作步骤:
步骤1:
首先,在你的电脑桌面上找到 Dreamweaver 图标,双击打开桌面上的 Dreamweaver.exe 。

步骤2:
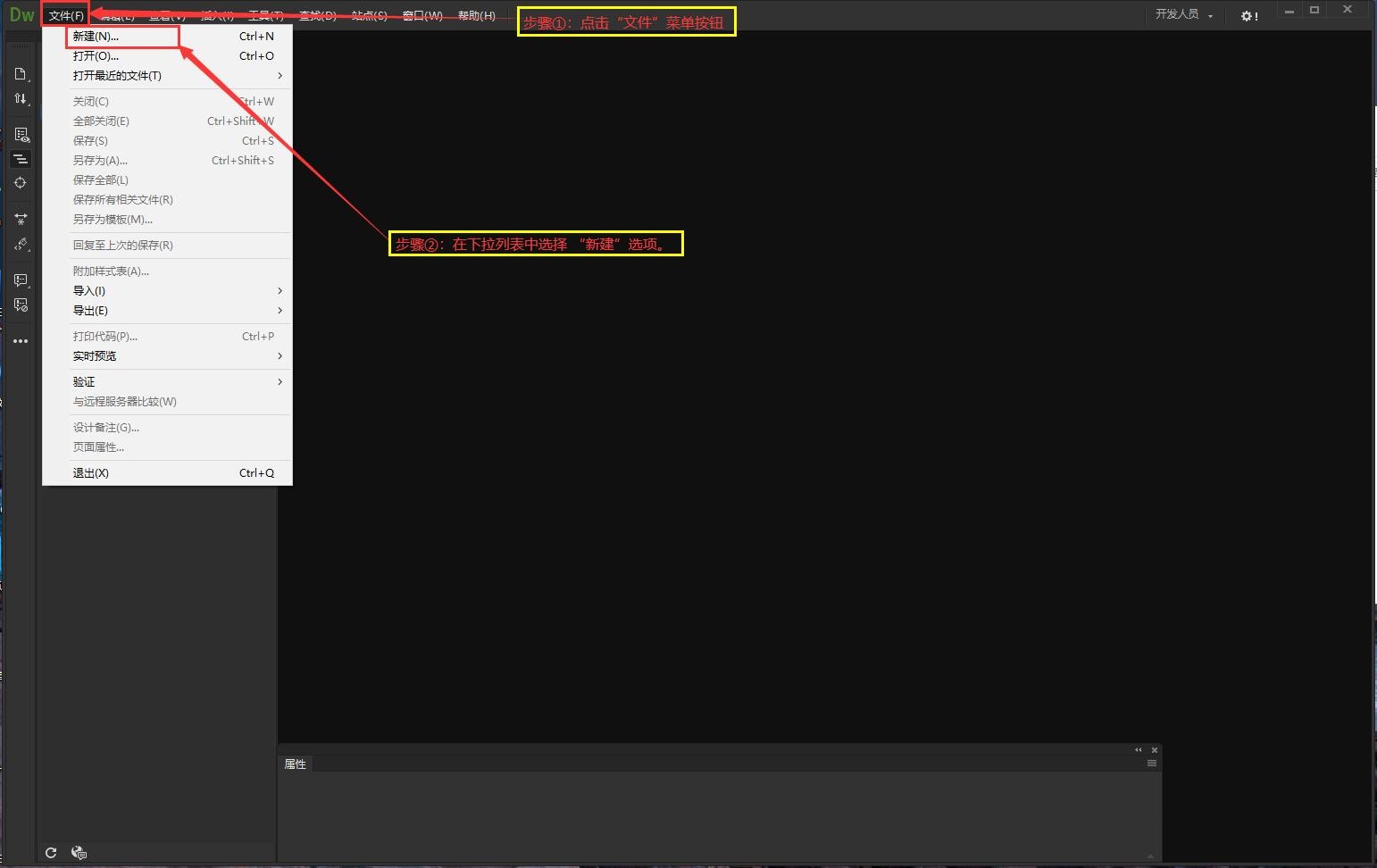
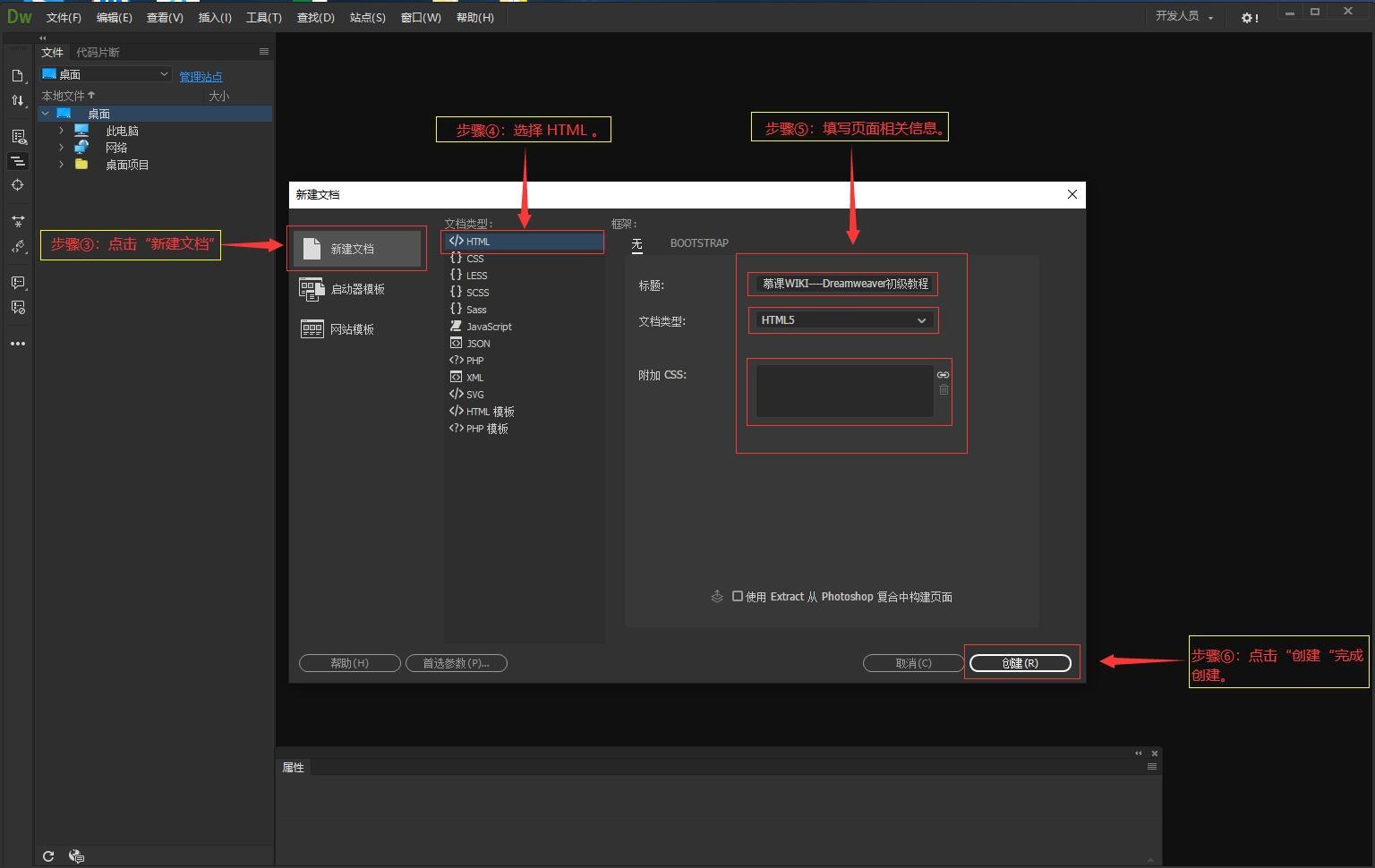
点击文件,点击创建,选择HTML,填写一些页面信息后,最后点击创建:


经验:
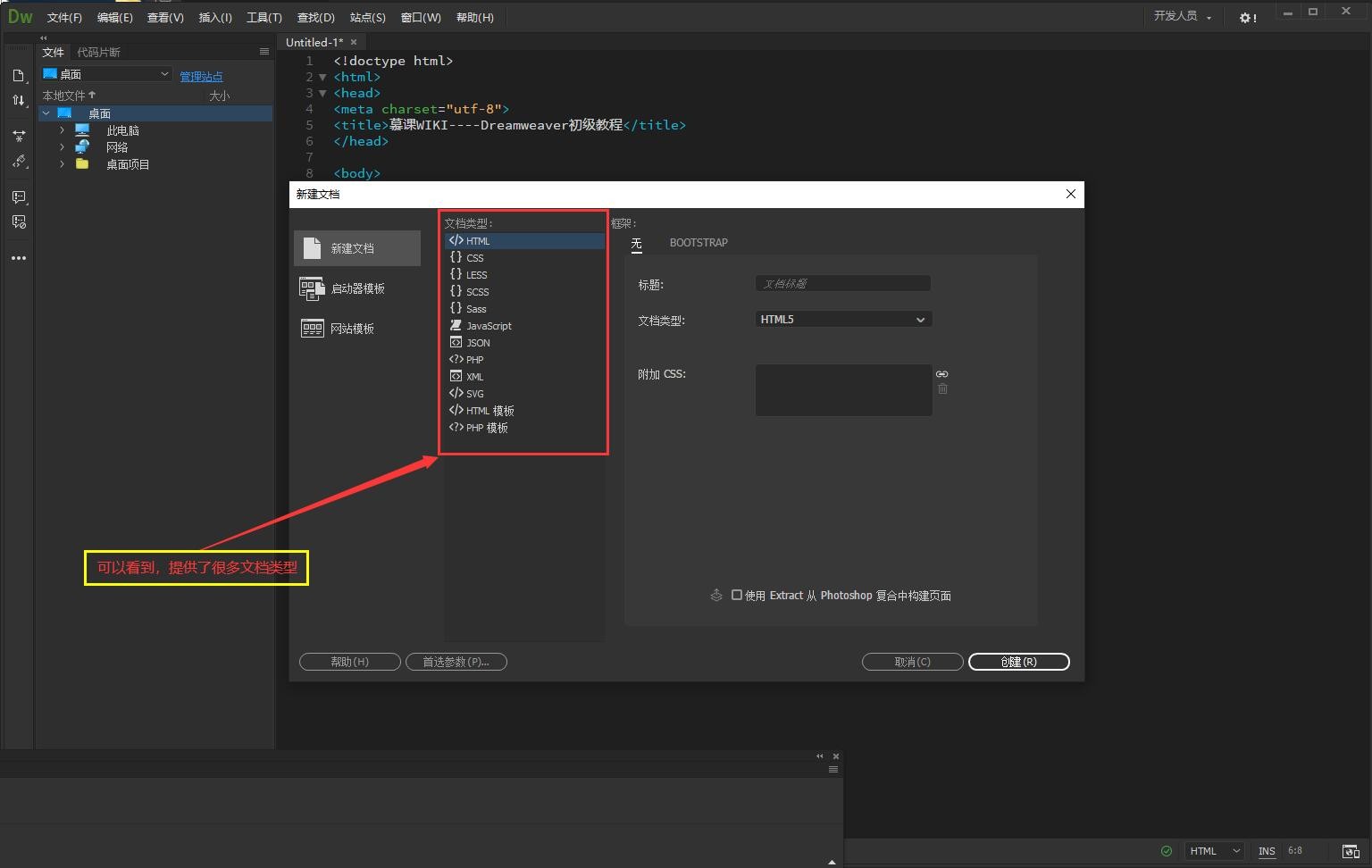
在这里我们可以看见 Dreamweaver 不仅可以创建 HTML 文档,还可以创建 XML、XHTML、JSP、ASP 等多种类型的文档。从这里我们可以看到,Dreamweaver 的功能远远不止创建静态网页,而是构建一个动态的功能强大的网站。

什么是静态网页?什么又是动态网页?
一般情况下,我们讲的静态网页就是作为使用者的你,不能够对网页展示的信息进行更改的。而动态网页,正是你在现代社会中看到的那些可以用鼠标点击,并且给你的点击做出响应的网页。咱们可以理解静态网页为没有生命力的死掉的网页。动态网页是触角灵活的活网页。
步骤3:
点击菜单栏中修改按钮,在弹出的下拉列表中,选择页面属性。点击页面属性,在这里我们可以看到,我们可以通过这个页面属性功能,设置页面的尺寸,大小,背景颜色,字体,排版方式,超链接样式等。
3. 小结
本小节对 Dreamweaver 的软件的主界面,一些专有名词做了比较清晰的讲解。同时,我们还讲解了一下如何在 Dreamweaver 中创建一个空白文档的过程。其实全程并没有很难的内容。只要大家在自己的电脑上跟着操作,相信很快就可以掌握的很熟练。
本小节的重点是:学习用 Dreamweaver 创建一个空白文档。
本小节的难点是:理解 Dreamweaver 主界面各个面板的功能划分。


































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |