使用 DreamWeaver 创建站点
本节知识点,将带领同学们学习 Dreamweaver 设计网站的第一步:创建站点。而创建站点后,我们肯定不能一劳永逸,而是需要进一步对站点的属性进行一些相应的设置,比如:设置站点的文件结构,设置站点的服务器地址。本小节的最后,将为大家讲解如何在 Dreamweaver 上管理自己的站点,如何备份站点,又如何从外部导入站点。下面就请同学们跟随本小节的脚步一起来学习一下如何创建站点吧!
1. 创建一个站点
首先,大家要了解站点的含义。站点,顾名思义,就是网站的根据点。从抽象角度讲,我们可以把站点理解为网站的总称。而从具象角度讲,我们又可以理解网站文件的集中存放地。
1.1 新建站点
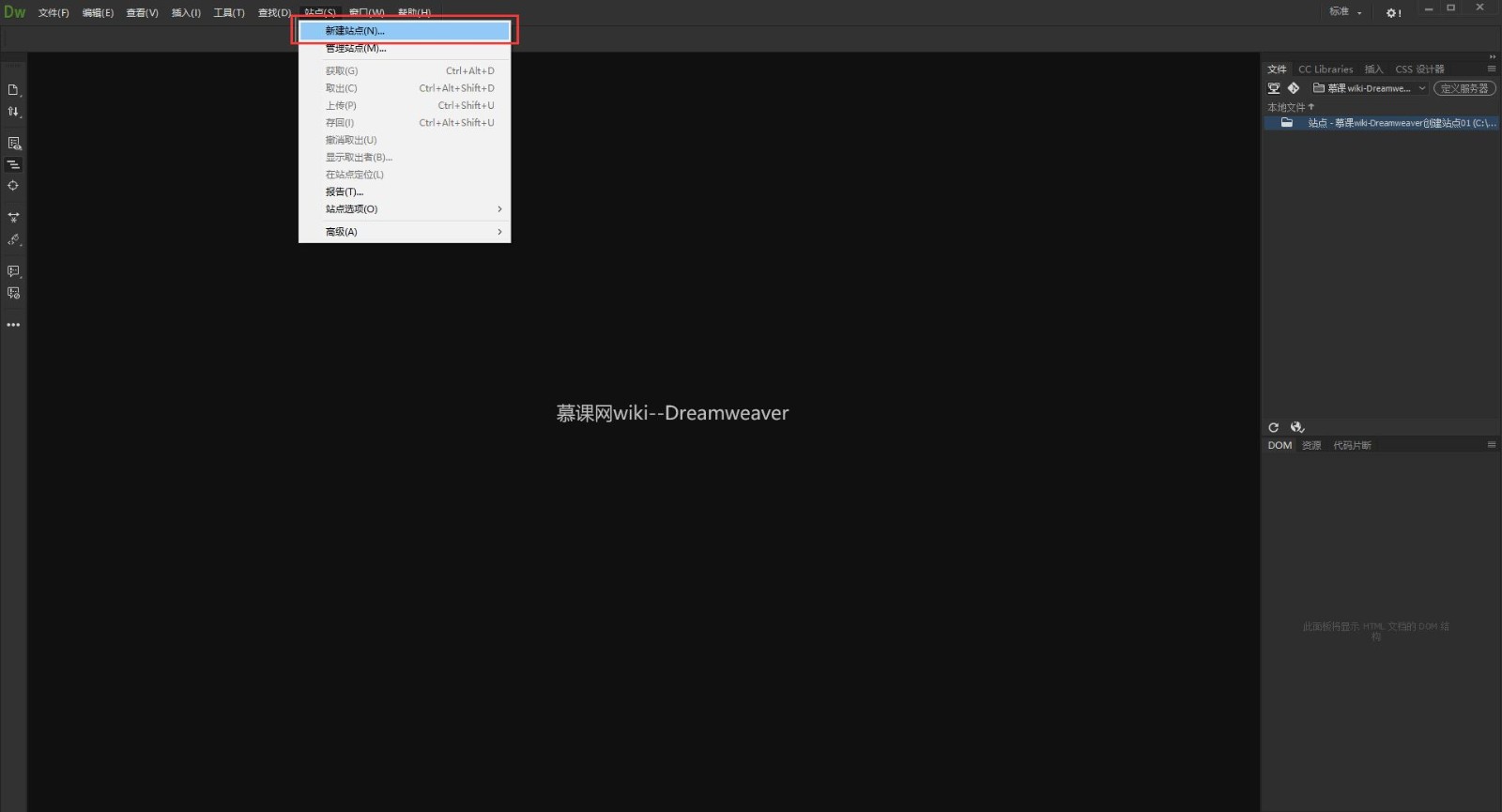
首先,我们先点击 Dreamweaver CC 2018 主界面中的站点(S),在弹出的下拉列表中选择第一项:新建站点(N)。

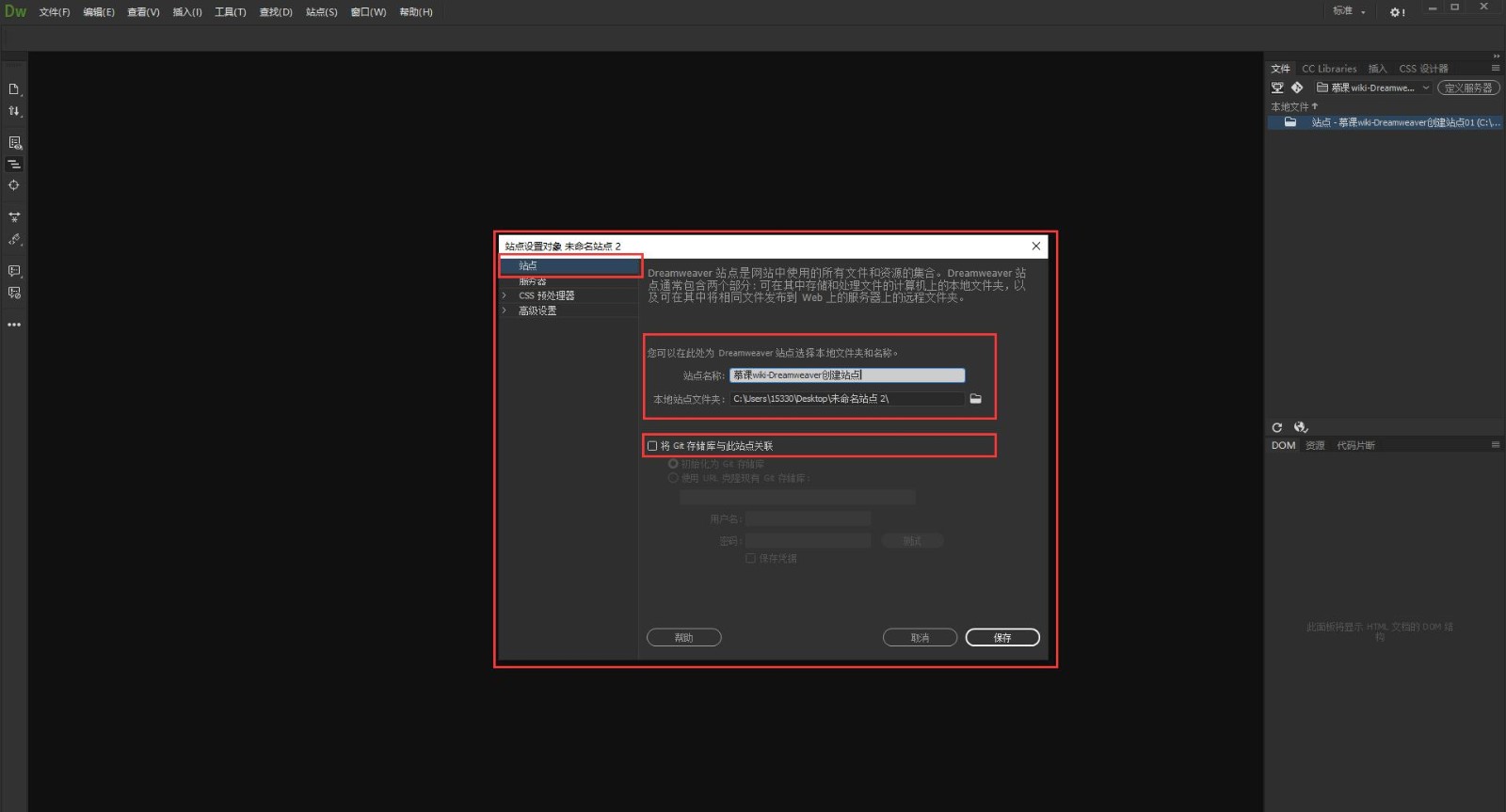
选择新建站点后弹出界面如下图:

1.2 填写站点基本属性
从图片中我们可以看到该弹出界面的标题叫站点设置对象 未命名站点,该界面是一个左右分栏的展示结构,左面分别是:站点,服务器,CSS预处理器,高级设置。而我们今天主要是创建站点,因此先点击左栏的站点,对应的右栏界面则需要我们填写一下站点名称,我们修改未命名站点为自己想要的站点名字。然后我们来点击本地站点文件夹后面的文件图标,选择站点文件的存储位置。
释疑1:什么是站点文件的存储位置?
站点文件的存储位置,简单讲就是一个网站所有文件的集中存放地。现在,你处于网页的设计开发阶段,网页的所有文件都是存在于你的个人 PC,也就是你的个人电脑上的。而有一天,你的网站所有的功能开发完成,你是需要把网站放到各种操作系统(Linux,Window等)的服务器上的。届时,你就需要把这个存储位置换成相应服务器上的存储位置。
继续浏览这个界面我们可以看到,填写站点名称下方还有一个可勾选的选项:将 Git 存储库与此站点关联。如果学习过我们的上一节 wiki 知识点《如何学习 Dreamweaver CC 2018》的同学,应该可以知道,我们在上一节中介绍到了 Dreamweaver CC 2018 版本的增强功能之一就是对 Git 的支持。如果,你已经有了自己的 Git 仓库,不妨使用这个功能方便你实现协同开发。毕竟,现实生活中大多数的商业网站几乎都不是一个人从头到尾开发完成的,它有着一定的工作量,一般人很难独立完成,多数人只是完成一个或几个功能。
释疑2:Git 是什么?
Git 即 Github 是世界知名开源源代码仓库,为全球数以万计的开发者提供协同开发的便利。同时也是学生朋友们,编程爱好者很好的学习工具。
创建完站点后我们在 Dreamweaver 主界面右侧可以发现创建好的站点就在此处。如下图所示:

2. 创建站点文件结构
2.1 什么叫站点的文件结构?
一个网站站点不可能只有 HTML 页面,可能还有 JSP 页面,ASP 页面,CSS 页面,Javascript 脚本文件,图片文件,Gif 图片文件等。那么如何在一个站点(这里特指站点的“文件集中地”含义)下去归类管理这些不同种类的文件呢?
这就涉及到了我们接下来要将的文件的站点结构。文件的站点结构就是将不同类型的文件,按功能相同/类型相同等共性,分类地存储在站点下。比如,我的网站主要以页面文件,图片文件,脚本文件,样式表文件四个部分组成。那么我就可以按照这种方式,在网站站点下创建四个文件夹pages,images,scripts,css。
2.2 实操演练
下面就跟随我一起来操作创建站点的文件结构吧!
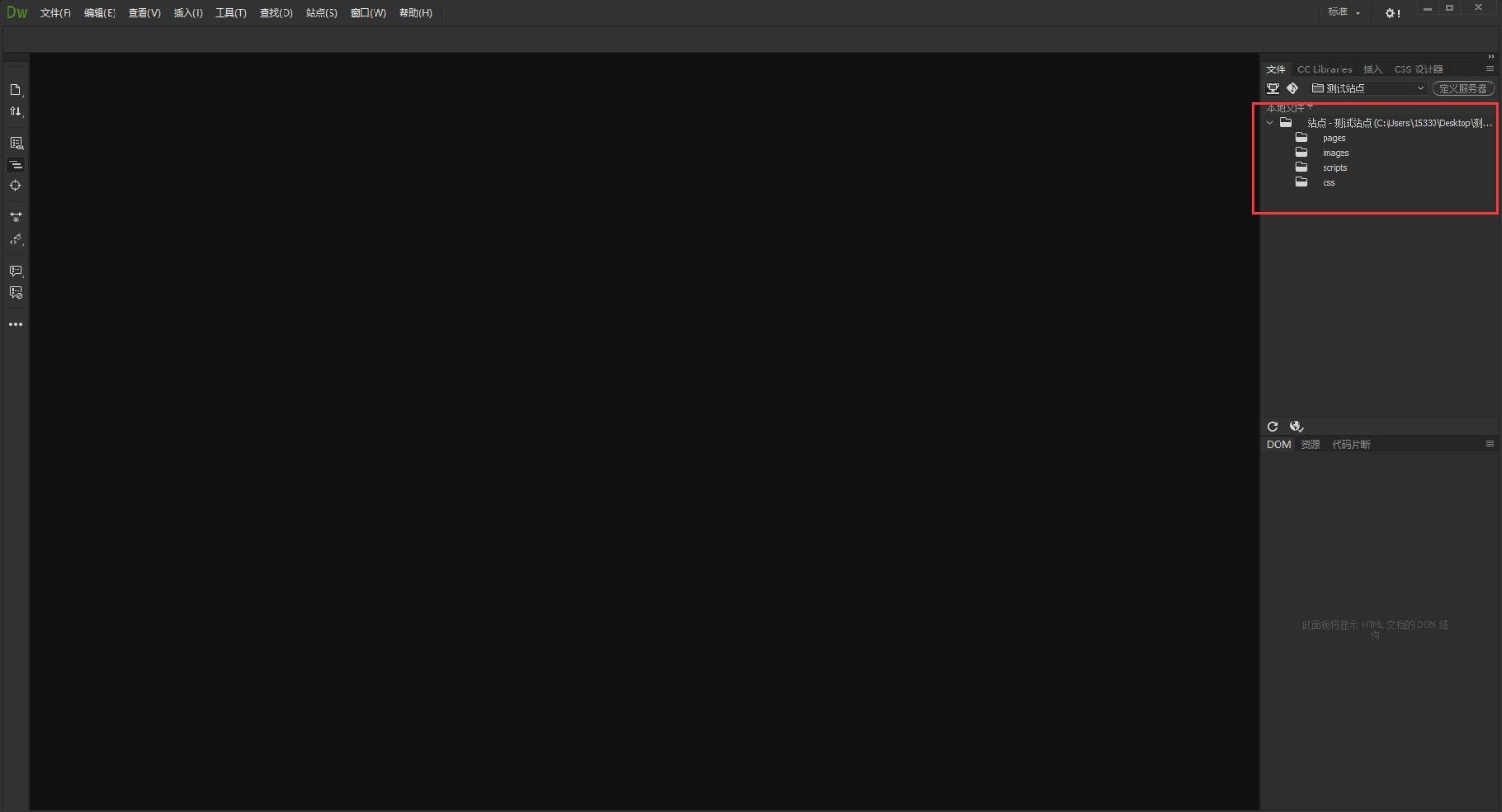
找到右侧的文件面板,在已创建好的站点上点击鼠标右键,新建文件夹,分别创建上述四个文件夹。如下图所示

如此,就创建好了站点的文件结构,我们可以在四个文件夹上点击鼠标右键,选择创建文件,去创建诸如 html文件,jsp文件,css文件等类型的文件。
我们可以看到,整个网站的文件结构未来将是一个树形的结构,这样的树形结构才是软件开发领域更为常见的工程结构。同学们要多多理解这种文件结构的优势。万事万物,不归类则乱,这样的树形结构既能很好的定义工程结构,又可以帮助开发设计人员迅速寻找到想要找的文件,可谓妙处多多。
3.设置站点的服务器地址
3.1 学习背景
我们在实际开发站点的时候不可能都是存储在本地计算机的,真正投入到生产的时候大多是在远程服务器上的。因此我们需要学会为站点设置远程服务器的地址。
3.2 实操演练
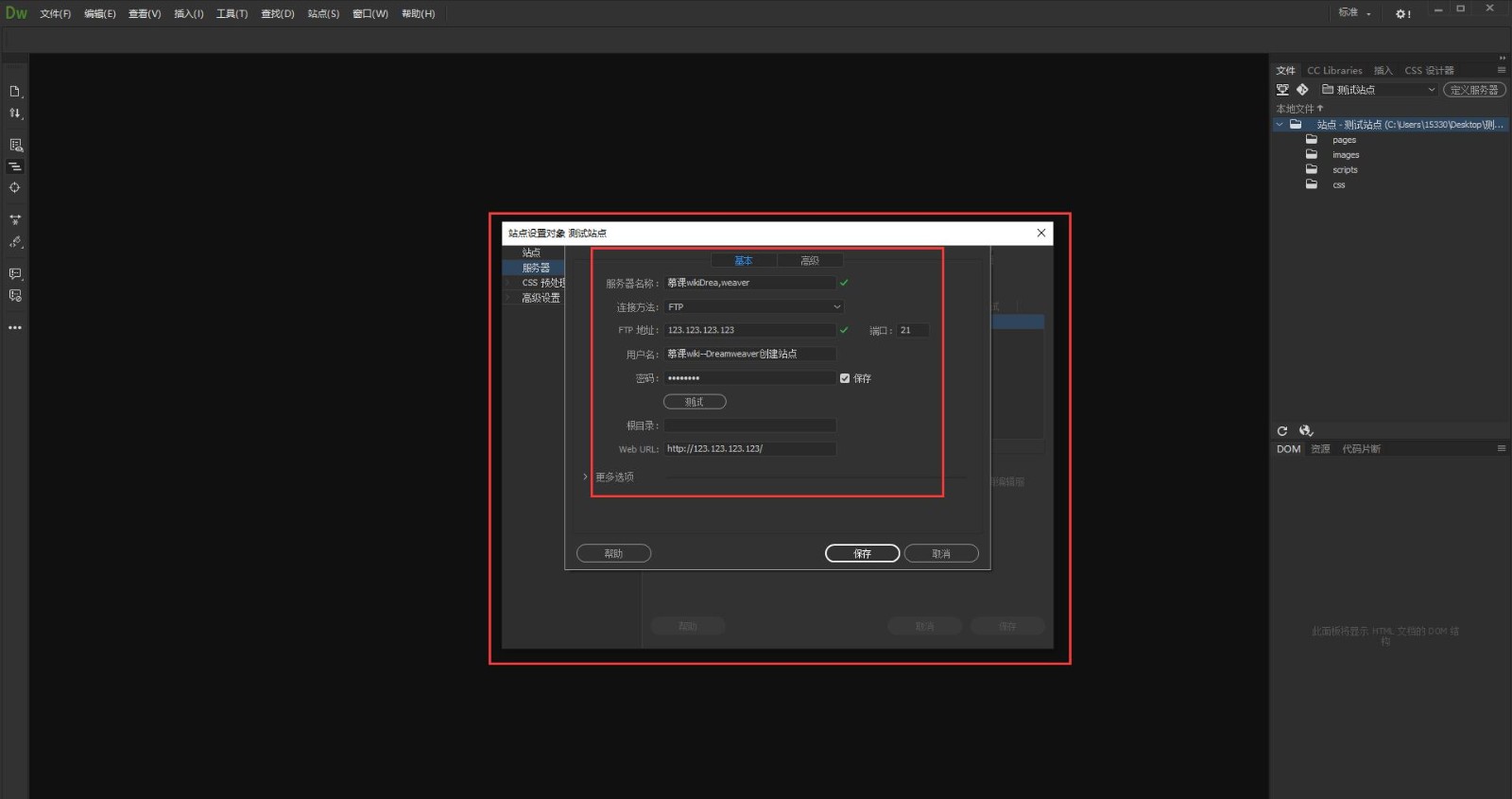
在本小节的第二个知识点中,我们已经知道创建站点界面中,有左右两栏内容,其中左栏第二行服务器就是帮助我们设置站点的服务器地址的。我们接下来找到这一个选项,点击它。我们可以看到对应的右侧界面的左下角有一个加号,这个加号的功能就是添加服务器地址,点击加号在打开的界面中我们依次填写:服务器名称,服务器的链接方法,对应连接方法的地址,服务器的用户名,密码等信息,填写完毕后,即可设置好站点的服务器地址。如下图所示:

实际应用中,我们可以设置多个站点地址,设置好的服务器地址,我们可以通过这些服务器进行文件的上传和下载,十分方便。
4. 如何管理站点?如何备份站点?如何从外部导入站点?
4.1 学习背景
有一个问题不知道同学们是否考虑过 Dreamweaver 是如何管理多个站点的?难道 Dreamweaver 只能在创建的这唯一一个站点里操作?答案当然是否定的!下面我们就带领同学学习如何管理站点。
这里的管理,不仅仅是对已在 Dreamweaver 内创建好的站点进行管理,还涉及到把 Dreamweaver 中创建好的站点导出到别处,或者导出到 Windows 操作系统的文件系统中。同时也要学习别人如果提供了一个站点文件夹,我们该如何操作才能导入到自己电脑上的 Dreamweaver 中来。
4.2 管理站点实操
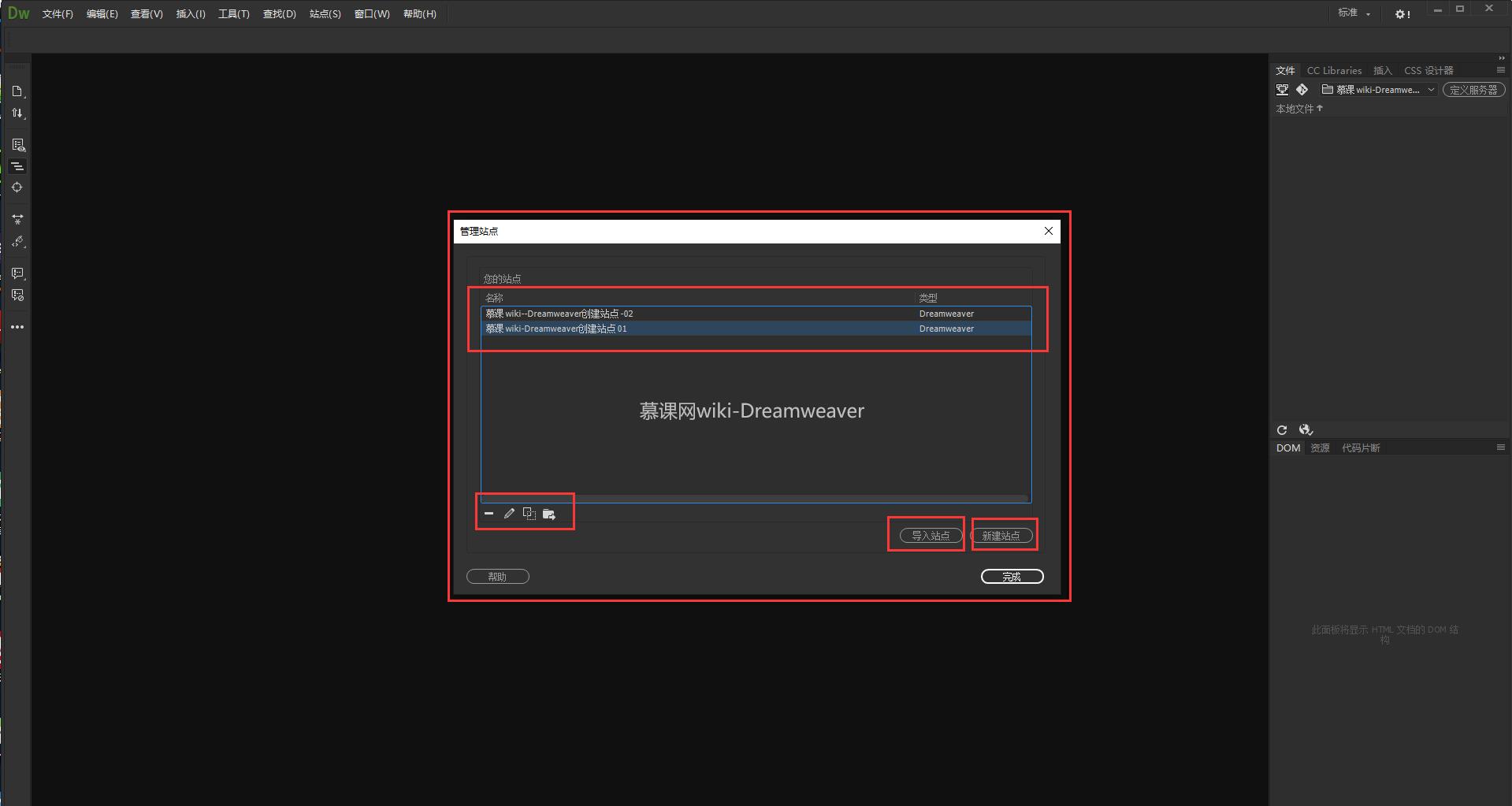
我们鼠标左键单击菜单栏中的站点,可以看到弹出的下拉菜单中原本新建站点的下面第二个选项就是管理站点。我们鼠标左键点击这个管理站点。弹出的界面如下图所示:

从上面的图片可以看到,红色框框中的部分就是我们要学习的几个功能。首先我们看到有一个列表,分别以-01,-02结尾。
我们可以鼠标左键单击任意一个站点,你会发现左下角的小图标(减号,铅笔,复制,导出)图标会由不可选变为可选状态。点击减号就会删除当前选中的站点,点击铅笔就会弹出创建站点时编辑站点信息的界面,点击最后一个导出,则会让你选择导出位置,选择完为止后点击完成,即可轻松将你的网站导出到 Dreamweaver 外的制定文件目录中去。
而导入站点则是由单独的按钮控制,我们可以看到图片左下角有红框的按钮写着导入站点。没错,点击这个按钮,在你的电脑文件系统中选择站点文件夹,点击完成,即可成功地从 Dreamweaver 外部导入一个站点到Dreamweaver 中来。
5. 小结
通过本小节知识点的学习,我们可以学习到从创建站点到管理站点,这其中还包含了设置站点的文件结构,设置站点的服务器地址等细节知识。万丈高楼平地起,地基不牢不可以。搭建网站如同盖楼,这一节的创建站点如同搭建楼房的基本结构,打下楼房的地基。结构创建的好,日后网站越来越大,才能管理的有条不紊,井井有条。笔者曾见过很多文件结构创建失误,后期乱改导致项目结构极差,人员协调效率极慢的案例,还望各位同学通过本小节 wiki 的学习,能够养成好习惯。
本节的重点是:
-
创建站点;
-
设置站点服务器地址。
本节的难点是:
-
管理,备份站点;
-
设置站点的文件结构。


































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |