CSS 进阶知识学习
在这一节知识点中,我们将带领大家进一步学习CSS的相关知识。从之前的初级 CSS 知识中我们了解到了 CSS 的一般使用的几个点。这一次我们来学习一些更加核心,更加重要的CSS知识点。
今日我们要学习的知识点主要包含了: CSS 样式学习,设置ID,标签 CSS 样式,复杂一点的复合 CSS 样式。这一节涉及的操作可能比较多,但多数属于比较基础的操作,需要大家在学习的过程中多多练习,才有可能熟练掌握。下面就带领大家一起来学习一下本节的知识点吧。
1. CSS 样式学习
在这一部分中,我们主要学习如何利用 Dreamweaver CC 2018 来设置页面中的 CSS 样式。
首先,我们要让CSS设计器属性面板展示出来:鼠标左键单击菜单栏中的窗口(W),点击 CSS 设计器。这个时候,我们可以看到屏幕的右侧出现了 CSS 设计器。
我们可以把鼠标左键按住CSS设计器的标题,拖动它,把它拖出来。像下面这张图片一样,大家可以看到在CSS设计器中大致包含了几行:源,媒体,选择器,属性。
那么我们要如何才能修改这个 CSS 文件中元素属性的值呢?很简单,只要我们先选中一个元素,比如图片中的 li标签 。选中后可以看到下面的属性面板中列出了一些属性列表,我们双击这些属性名,就可以在其中填写你想要设置的属性值了。是不是很简单?既直观,又方便。

这就是 Dreamweaver CC 2018 相比于传统的手写 CSS 文件而言带给我们的便捷性。而且从程序开发的角度讲,这样设计的软件对于程序来说也易于维护和查找。
对于使用过一段时间 Dreamweaver CC 2018 的人来说,能够很容易地记起每一个功能大致所在的区域。长久以往,设计页面就会变的飞快。也达到了我们使用 Dreamweaver CC 2018 的来提升页面开发速度的初衷。
2. 设置ID
如何建立 ID CSS 样式呢。在这一个知识点中,我们就将一起来了解一下如何利用 Dreamweaver CC 2018 来创建 ID CSS 样式。
第一步:先建立一个空白的 HTML 页面。关于如何建立空白 HTML 页面同学们可以参考前面的章节。
第二步:我们要打开 CSS 设计器,如何打开 CSS 设计器请看本节第一个知识点。
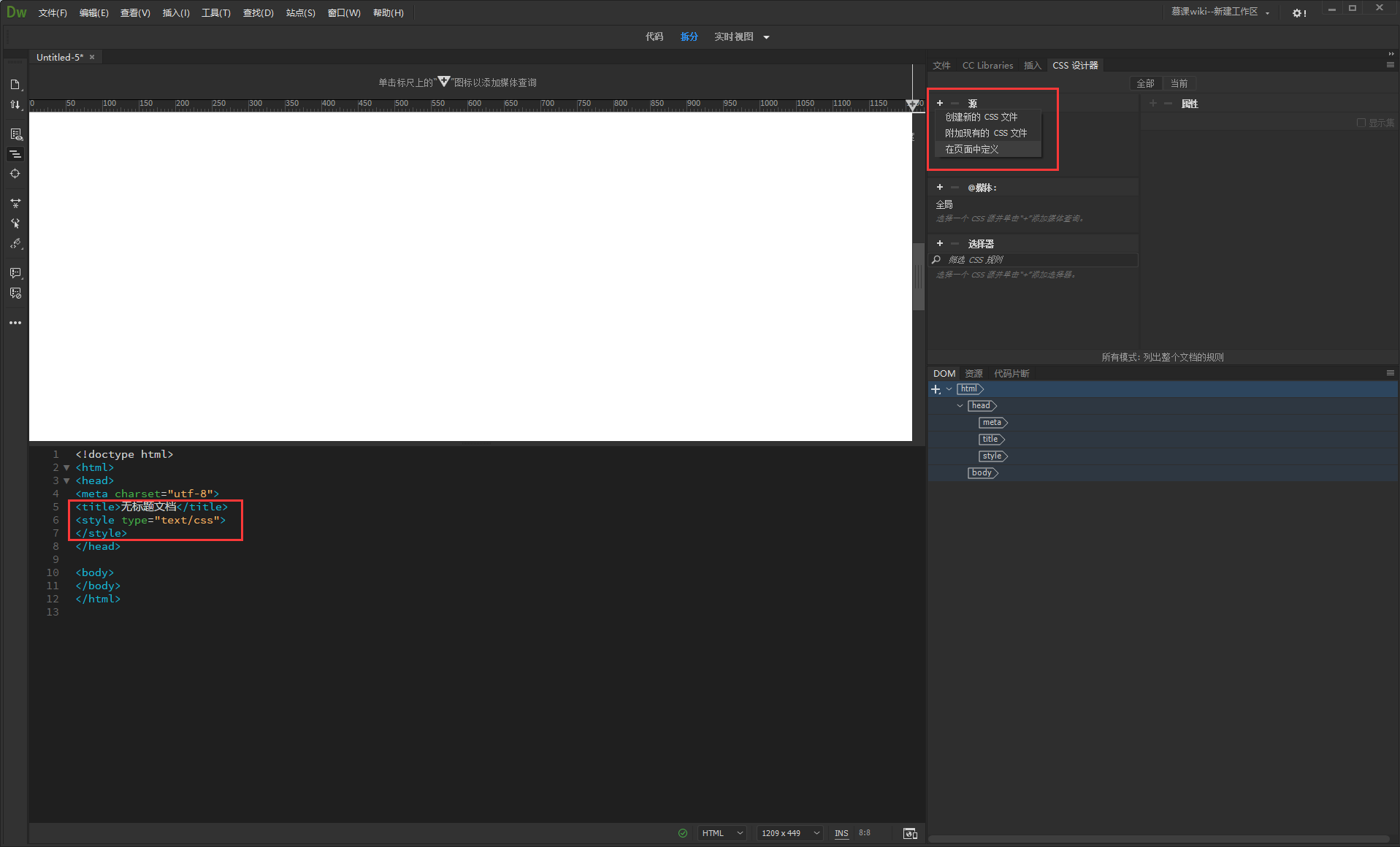
第三步:我们在 CSS 设计器中点击源旁边的 + 号,我们可以看到,点击 + 后弹出的三个选项分别是:创建新的 CSS 文件,附加现有的 CSS 文件,在页面中定义三个选项。我们需要选择第三个在页面中定义。选择完后,我们可以对应地看到页面的代码视图中多了一组 style 标签。

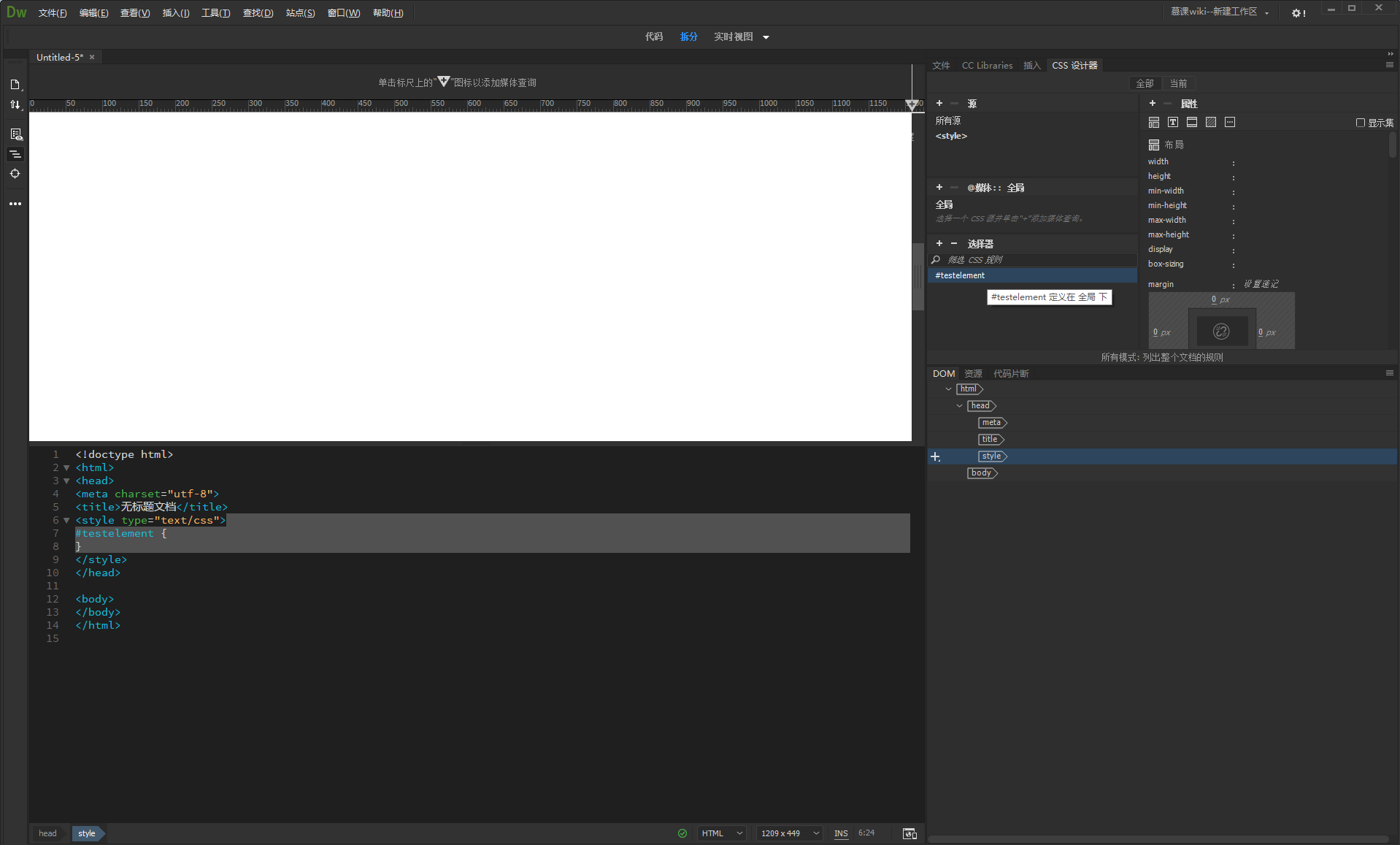
第四步:我们在 CSS 设计器中选择器那一行中点击 +,然后输入一个 #+ 元素 id 。这里的元素 id 大家可以随意起,总之就是你未来想要创建的 HTML 元素。在这里我们创建了一个 #testelement 选择器。如图所示。创建完这个选择器后我们可以看到,页面中多了一点关于 #testelement 的代码。

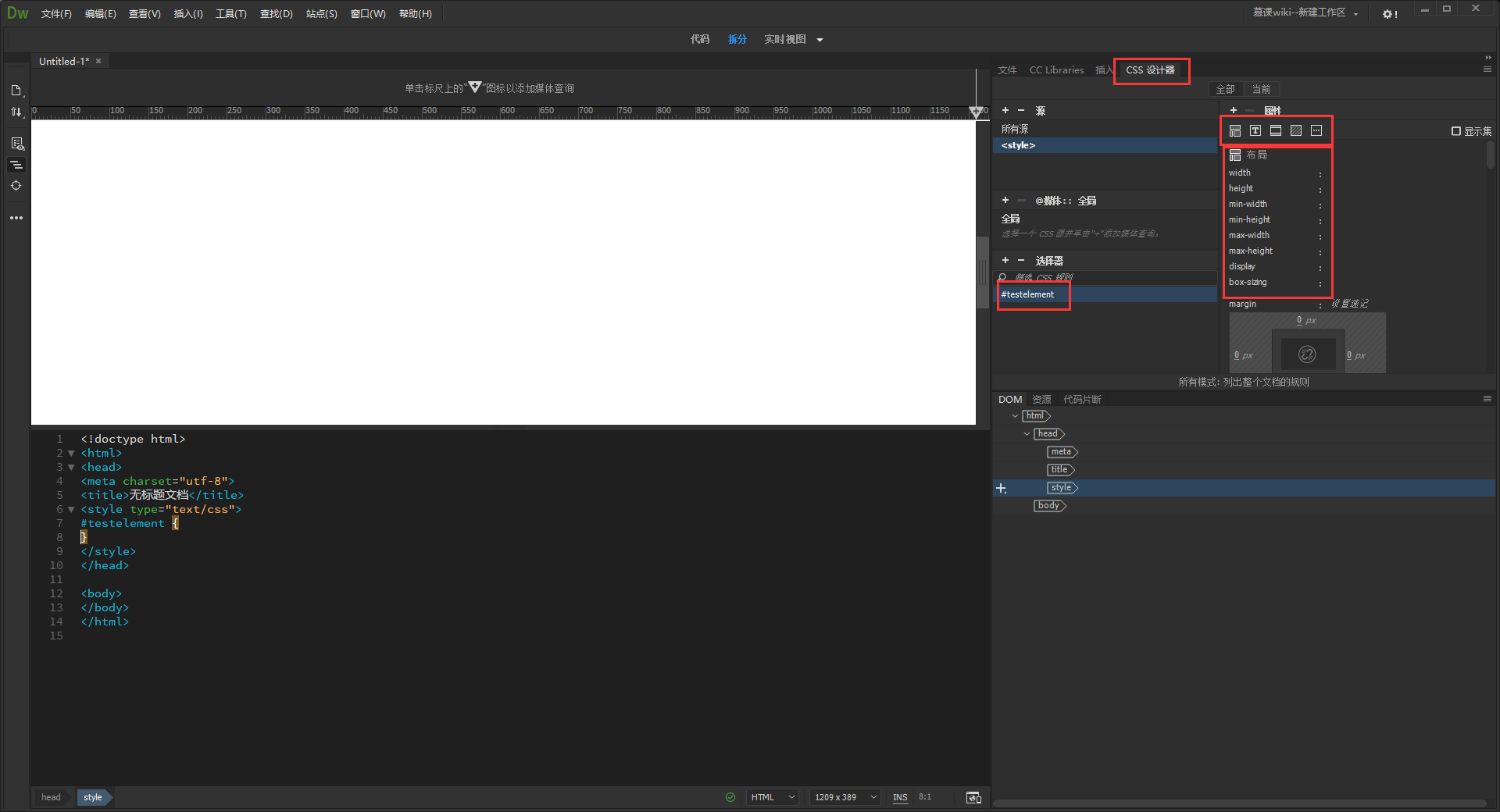
第五步:我们点击这个刚刚创建好的选择器 #testelement ,可以看到在它旁边,弹出了属性设置面板,我们可以参照本节第一个知识点中的方法,设置这个选择器包含的属性。我们可以在这个属性面板中为这个选择器设置关于布局,边框,文本等类型的属性。如图所示:

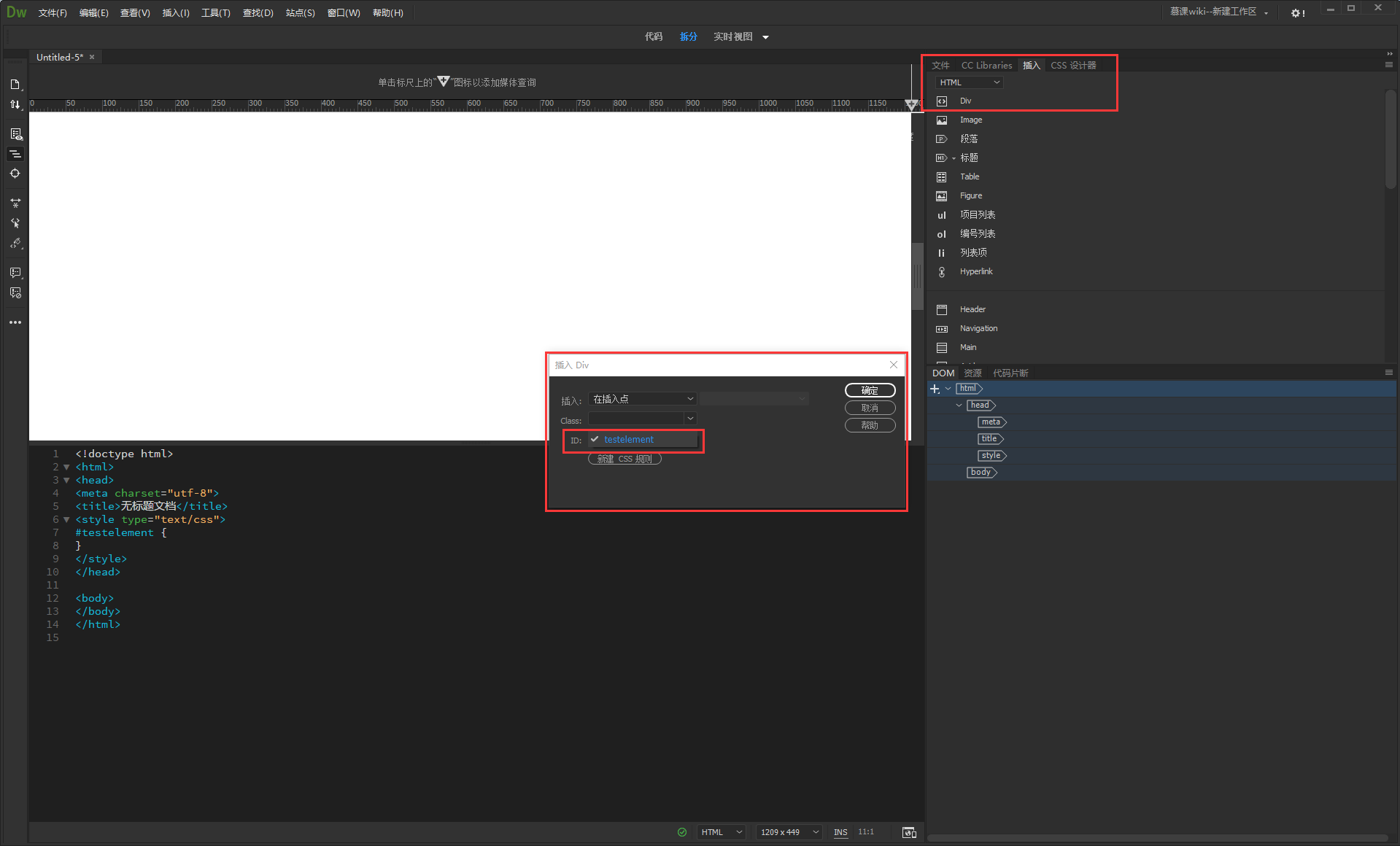
第六步:我们在当前的 HTML 页面中插入一个元素,首先要把右侧选项卡中的 CSS 设计器切换为插入,然后插入一个 HTML 元素,这里我们以 div 元素为例。点击 div 后,我们可以看到屏幕前弹出一个标题为插入 Div 的对话框,如图所示:

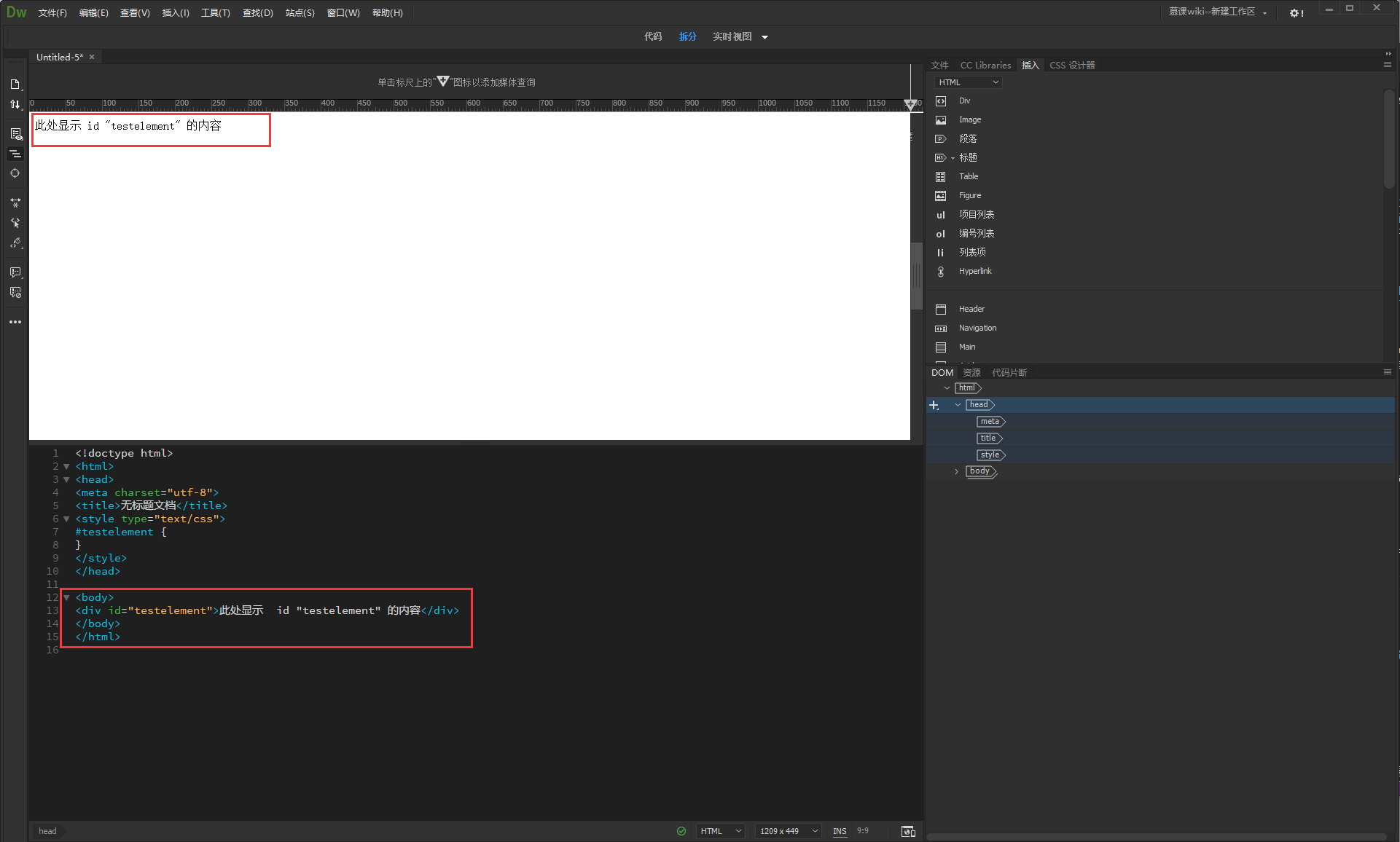
在这个对话框的 ID 一栏中我们点击下拉箭头,可以发现我们刚刚创建的选择器就在里面,这时我们选中我们刚刚创建的 ID 选择器 #testelement ,点击确定。就可以看到页面中出现了一个按照我们刚刚设置好属性的选择器吻合的元素了。

3. 标签 CSS 样式
这里的标签 CSS 样式其实和刚刚学习的设置过程基本相同。只不过刚刚的元素是 ID选 择器,这里是对 HTML 自有的元素如 body ,h 标签, a 标签进行设置。大致过程和上一个知识点是一样的。
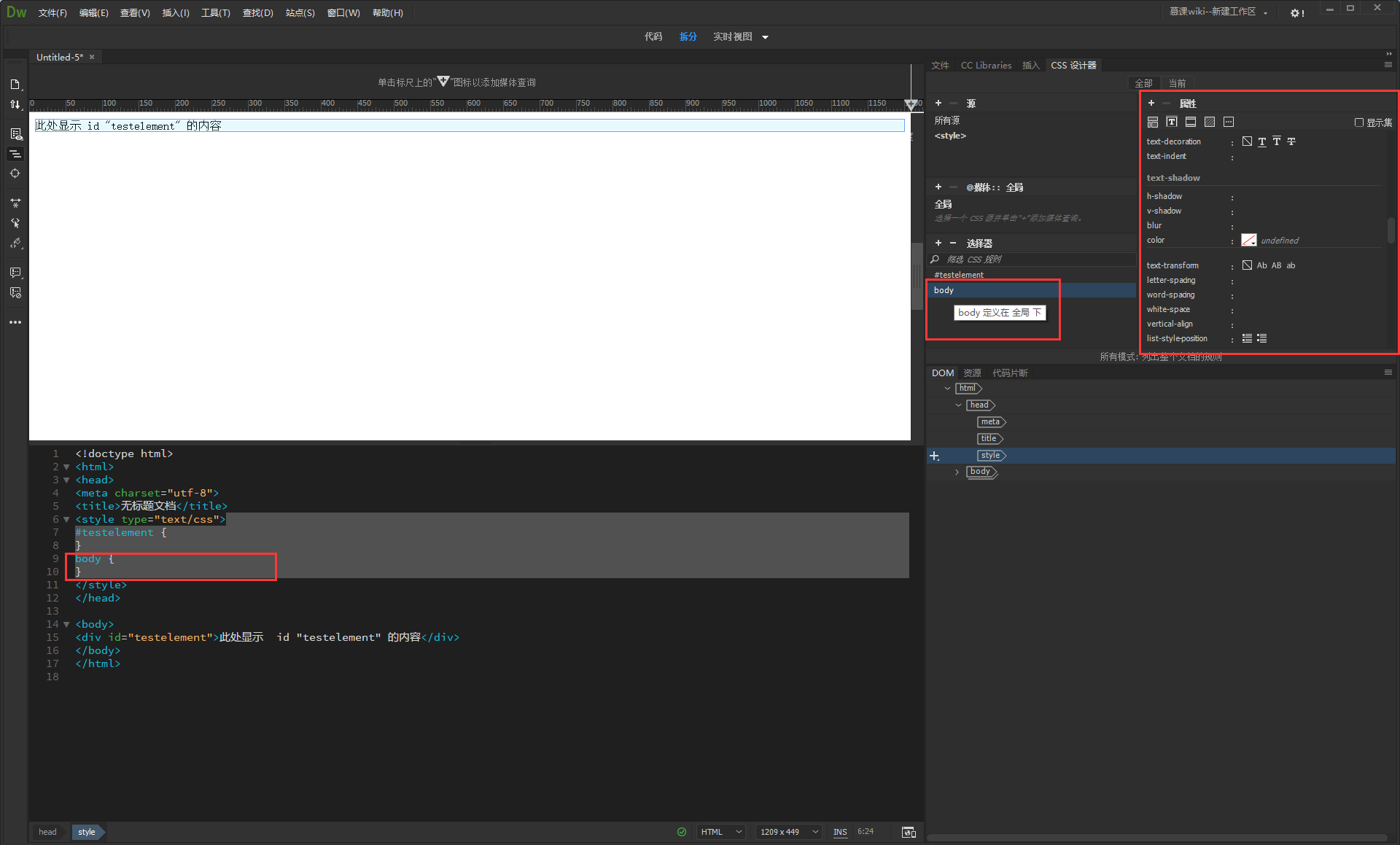
首先,我们要打开一个空白页面,然后新建源,然后点击选择器三个字附近的筛选,输入 body ,然后点击这个 body 的选择器,可以看到右侧出现了很多属性,我们就可以通过此项操作,为我们当前页面的 body 属性做一些布局,文本方面的设置。这就是标签 CSS 样式。如图所示:

4. 复杂一点的复合CSS样式
上面讲述了如何利用 Dreamweaver CC 2018 设置基本的 ID 选择器 和标签选择器,那么有没有更复杂一点的选择器呢?答案当然是有的,实际成熟的商业网站中还有很多选择器的高级用法。我们在这里做一些简要的介绍。
4.1 什么是复合 CSS 样式?
这就要说到,如果一个页面中同一种选择器有很多种,比如有很多个 a 标签选择器,我想要精准的控制多个 a 标签中的某一个 a 标签选择器的属性该怎么控制?
如果像上面的设置方法似乎设置了整个页面的 a 标签的属性。可以想到的发放肯定是先缩小范围,先看看 a 标签在哪个 div 或者父元素里。然后再进一步设置。而所谓的复合 CSS 样式,或者叫复合 CSS 选择器就是来解决这个问题的。
4.2 在 Dreamweaver CC 2018 中设置复合选择器
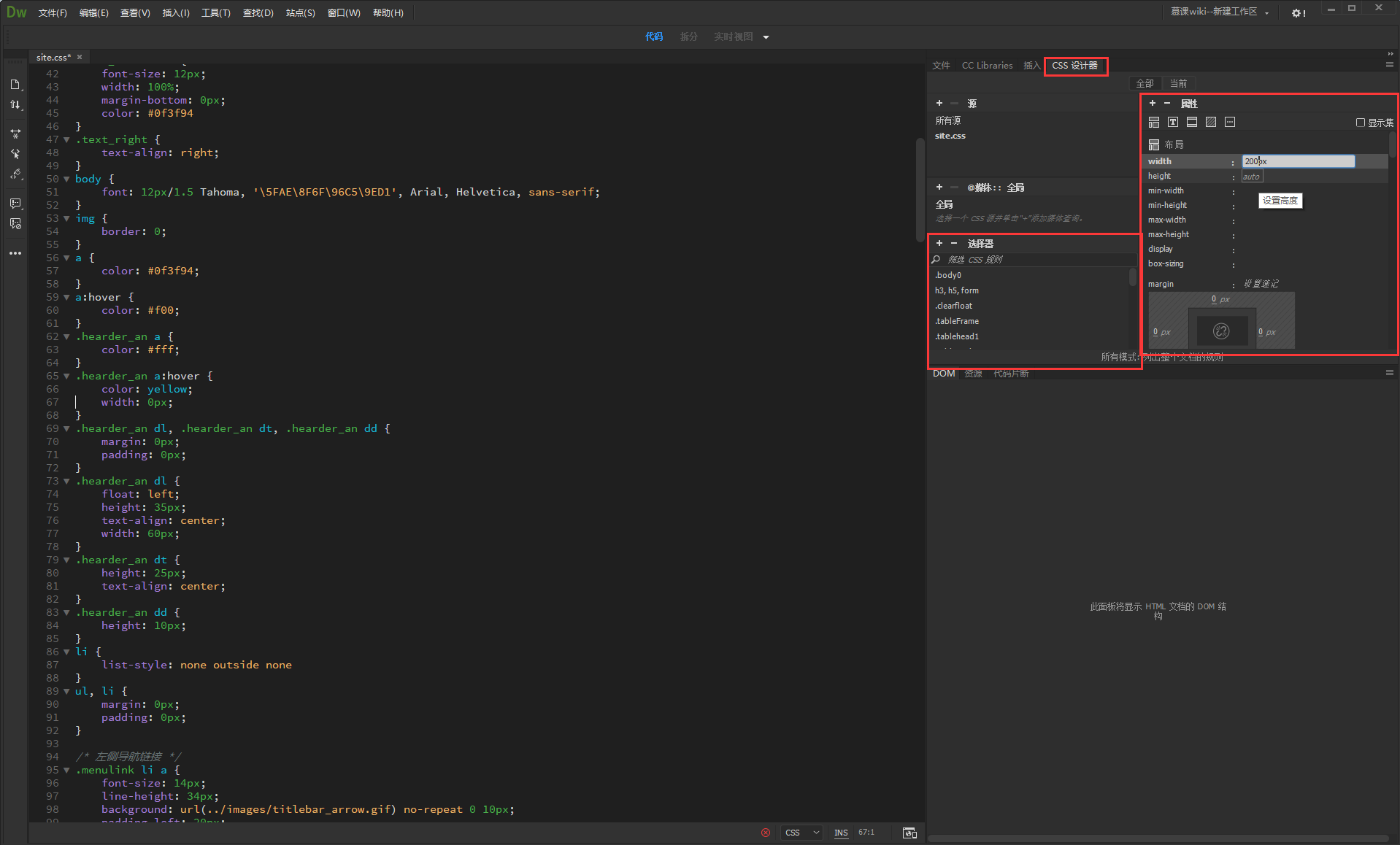
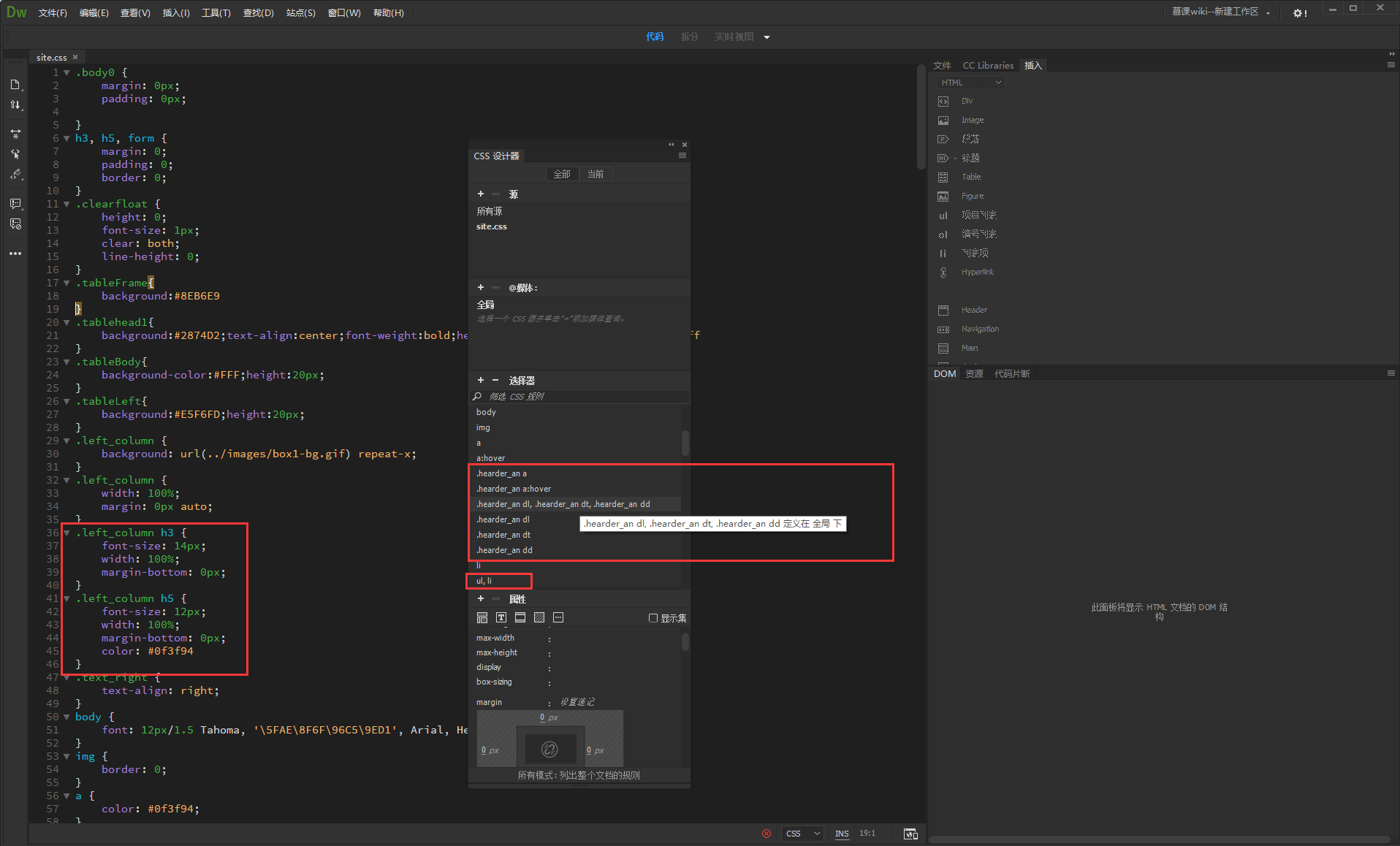
我们可以通过下面一张图来说明:

在这个图片中我们可以看到左侧 CSS 代码,其中就有一些复合 CSS 选择器,我们看右边的 CSS 设计器,在选择器三个字所包含的列表中,有很多选择器,红框中框起来的,就属于复合 CSS 选择器。
在 Dreamweaver CC 2018 中,我们只需要按照上述几个知识点中的操作一样,点击要改动的选择器,然后在弹出的属性面板中修改我们想要修改的属性就可以啦,是不是很简单?
Tips:在这里要和同学们强调一下。复合 CSS 选择器也不能够胡乱使用,假设元素很少的情况下,我们还是推荐你使用基本的 CSS 选择器。
5. 小结
通过本节知识点的学习,同学们可以学习到如何利用 Dreamweaver CC 2018 来设置基本的 CSS 样式,设置基本的 ID 选择器,设置 CSS 标签选择器,以及一些高级的复杂的选择器。本节涉及的操作比较多,希望大家浏览完之后能够自己多多练习几遍,只有多多练习才能达到发挥 Dreamweaver CC 2018 工具性的目的。
本节的重点是:学会用 Dreamweaver CC 2018 创建基本的 CSS 选择器;
本节的难点是:灵活使用复杂的CSS样式。


































































 GZQ0607 ·
GZQ0607 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |