-
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
.css( propertyNames ):传递一组数组,返回一个对象结果
设置:
.css(propertyName, value ):设置CSS
.css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
.css( properties ):可以传一个对象,同时设置多个样式
注意事项:
浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
.css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px"})一样
查看全部 -
jQuery提供一个toggleClass方法用于简化这种互斥的逻辑,通过toggleClass方法动态添加删除Class,一次执行相当于addClass,再次执行相当于removeClass
.toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
.toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
.toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
.toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
.toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数
注意事项:
toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加
toggleClass会保留原有的Class名后新增,通过空格隔开
查看全部 -
.removeClass( )方法
.removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
注意事项
如果一个样式类名作为一个参数,只有这样式类会被从匹配的元素集合中删除 。 如果没有样式名作为参数,那么所有的样式类将被移除
查看全部 -
.addClass( className )方法
.addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
.addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
查看全部 -
.val()方法
.val()无参数,获取匹配的元素集合中第一个元素的当前值
.val( value ),设置匹配的元素集合中每个元素的值
.val( function ) ,一个用来返回设置值的函数
注意事项:
通过.val()处理select元素, 当没有选择项被选中,它返回null
.val()方法多用来设置表单的字段的值
如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
查看全部 -
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每一个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
查看全部 -
jQuery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr()
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
优点:
attr、removeAttr都是jQuery为了属性操作封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操作,也不需要去特意的理解浏览器的属性名不同的问题
注意的问题:
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。简单理解,Attribute就是dom节点自带的属性
查看全部 -
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。查看全部 -
注意事项:
选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
查看全部 -
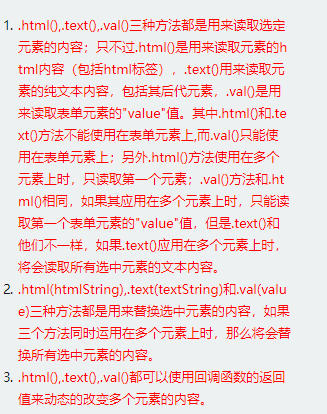
.html(),.text()和.val()的差异总结:
 查看全部
查看全部 -
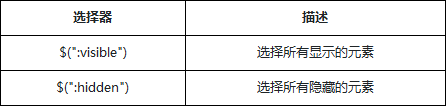
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -
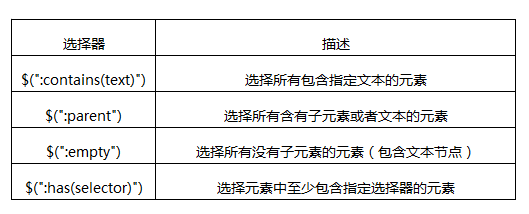
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -

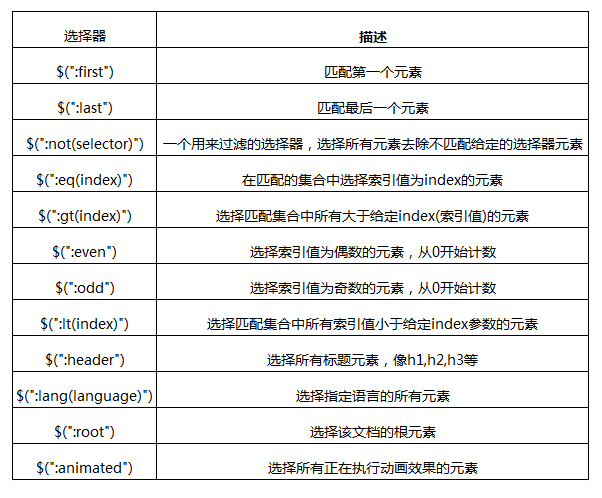
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -

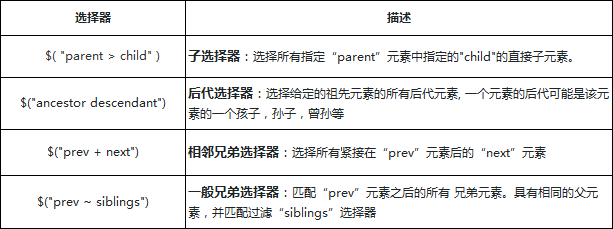
仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
jQuery选择器之全选择器(*选择器)的使用:
$('*')
查看全部
举报