-
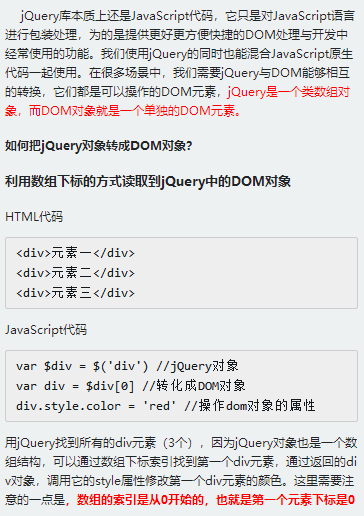
jQuery对象转化成DOM对象

 查看全部
查看全部 -
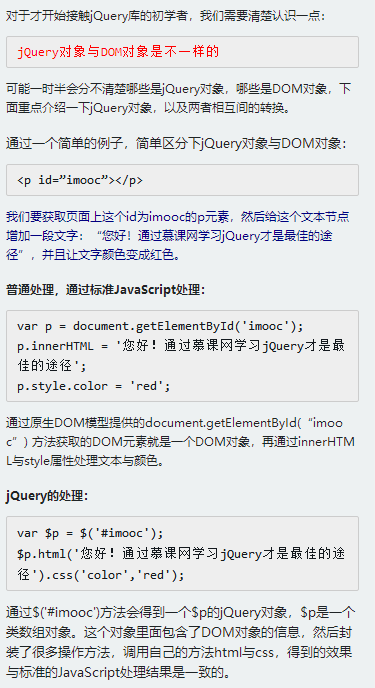
jQuery对象与DOM对象

 查看全部
查看全部 -
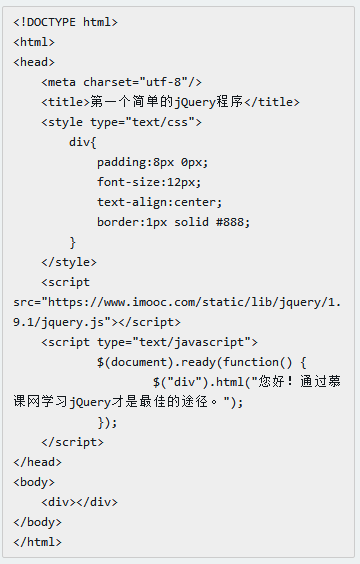
jQueryHelloWorld体验
当页面加载完成后,在页面中以居中的方式显示“您好!通过慕课网学习 jQuery 才是最佳的途径”字样。

代码分析:
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。查看全部 -
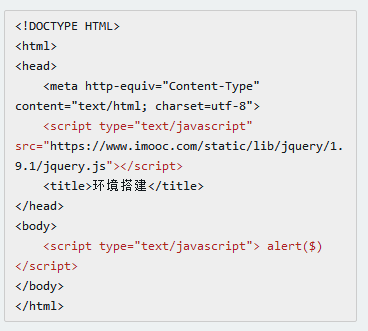
jQuery环境搭建
进入官方网站获取最新的版本 http://jquery.com/download/ ,这里需要注意 jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
如果开发者比较在意老版本 IE 用户,只能使用 jQuery 1.9 及之前的版本了。我们这本课程为了兼容性问题,使用的是 1.9 版本。jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。

 查看全部
查看全部 -
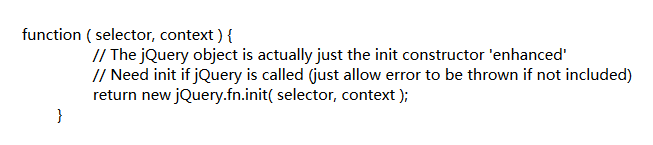
jQuery

 查看全部
查看全部 -
var div=document.getElementsByTagName('div');
var $div=$(div);
var $first=$div.first();//找到第一个div元素
$first.css('color','red');
查看全部 -
var $div=$('div')//jQuery对象
var div=$div[0]//转化成DOM对象
div.style.color='red'//操作dom对象的属性
查看全部 -
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
$(:first)选取第一个元素
$(:last)选取最后一个元素
$(:not(selector))筛选所选元素
$(:eq(index))选择任意index元素
$(:gt(index))选择所有index大于所选index的元素
$(:lt(index))选择所有index小于所选index的元素
$(:even)选择偶数元素,从0开始计数
$(:odd) 选择奇数元素,从0开始计数
$(:header)选取标题元素
$(:root)选取根元素查看全部 -
> (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。
+ (加号) 紧跟兄弟关系 如$("div + p")表示选择div同层的左右相邻的p节点。
~ (波浪线)任意距离兄弟关系 如$("div + p")表示选择div同层的p节点。
(空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。
,(逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点查看全部 -
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
查看全部 -
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部 -
<h2>jQuery.data()静态方法</h2>
<div class="left">
<div class="aaron">
<p>点击看结果</p>
<p>jQuery.data</p>
</div>
<div><span></span></div>
</div>
<h2>.data()实例方法</h2>
<div class="right">
<div class="aaron">
<p>点击看结果</p>
<p>.data</p>
</div>
<div><span></span></div>
</div>
<script type="text/javascript">
$('.left').click(function() {
var ele = $(this);
//通过$.data方式设置数据
$.data(ele, "a", "data test")
$.data(ele, "b", {
name : "慕课网"
})
//通过$.data方式取出数据
var reset = $.data(ele, "a") + "</br>" + $.data(ele, "b").name + "<br>"
ele.find('span').append(reset)
})
</script>
<script type="text/javascript">
$('.right').click(function() {
var ele = $(this);
//通过.data方式设置数据
ele.data("a", "你好 再点一下")
ele.data("b", {
name: "慕课网"
})
//通过.data方式取出数据
var reset = ele.data("a") + "<br>" + ele.data("b").name + "<br>"
ele.find('span').append(reset)
})
</script>
查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
查看全部
举报







