-
jQuery选择器之表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
表单筛选选择器的描述:

 查看全部
查看全部 -
jQuery选择器之表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
表单选择器的具体方法描述:

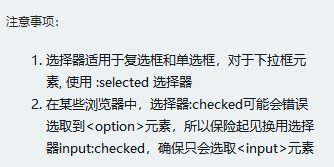
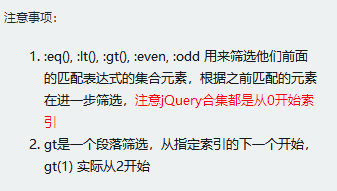
注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
查看全部 -
jQuery选择器之子元素筛选选择器
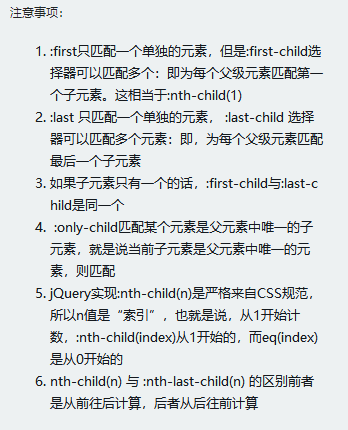
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
子元素筛选选择器描述表:

 查看全部
查看全部 -
jQuery选择器之属性筛选选择器
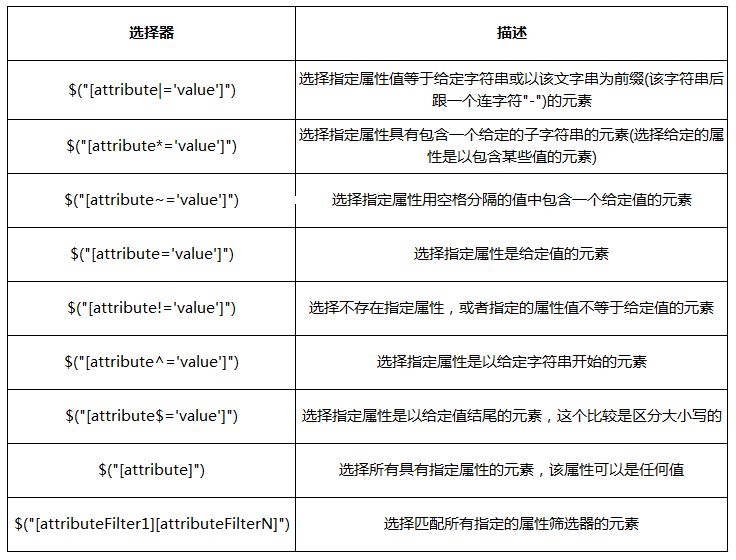
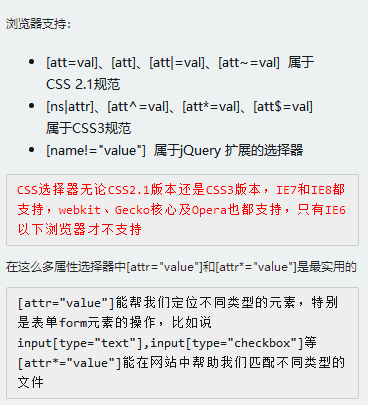
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:

 查看全部
查看全部 -
jQuery选择器之可见性筛选选择器
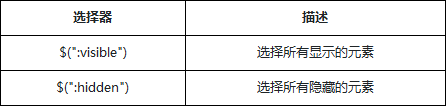
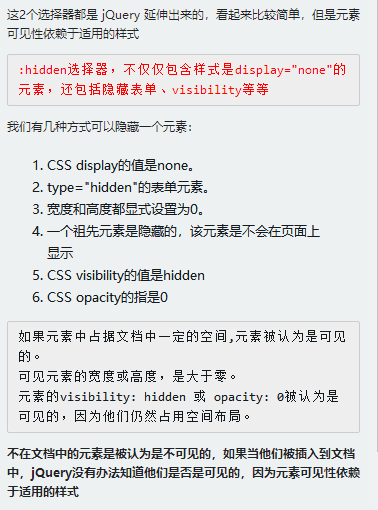
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
描述如下:

 查看全部
查看全部 -
jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
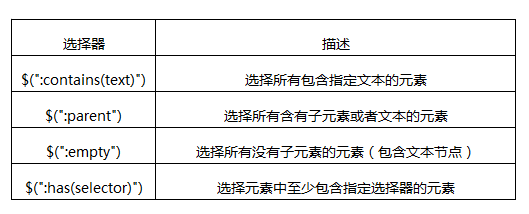
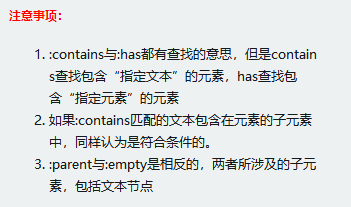
内容过滤器描述如下表:

 查看全部
查看全部 -
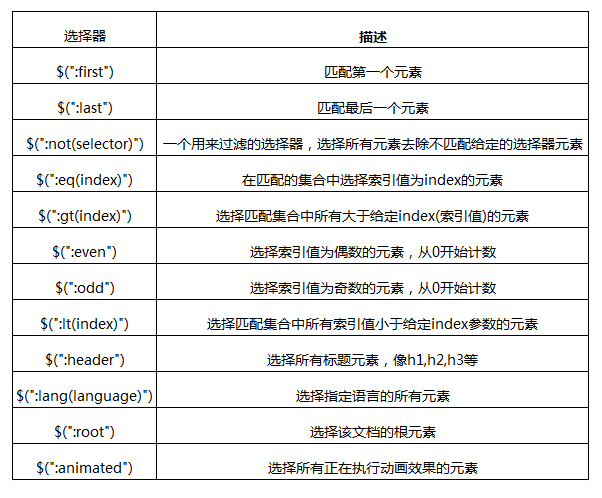
jQuery选择器之基本筛选选择器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

 查看全部
查看全部 -
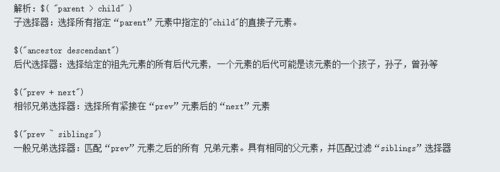
$( "parent > child" ) 子选择器:
选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:
选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:
选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings") 一般兄弟选择器:
匹配“prev”元素之后的所有 兄弟元素。
具有相同的父元素,并匹配过滤“siblings”选择器
$( "parent > child" ) 子选择器:
选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:
选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。
具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
各种选择器
 查看全部
查看全部 -
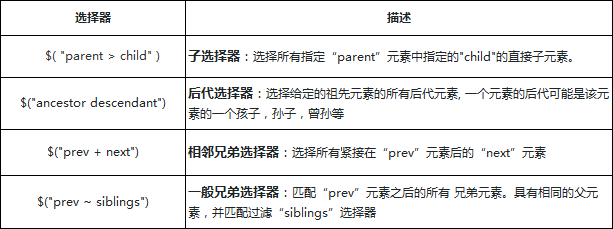
jQuery选择器之层级选择器
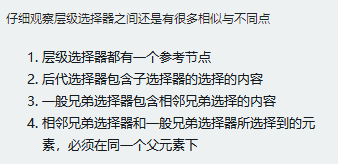
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别

 查看全部
查看全部 -
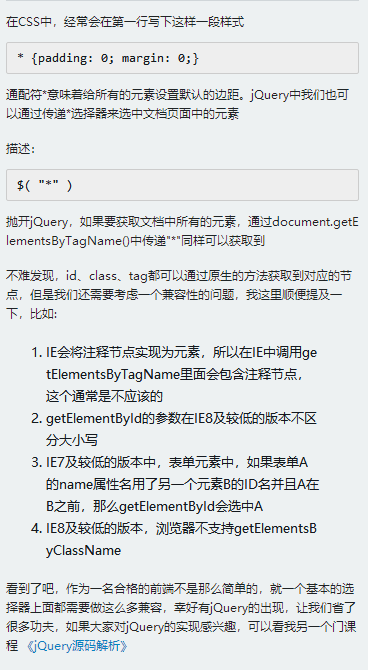
jQuery选择器之全选择器(*选择器)
 查看全部
查看全部 -
jQuery选择器之元素选择器
 查看全部
查看全部 -
jQuery选择器之类选择器
 查看全部
查看全部 -
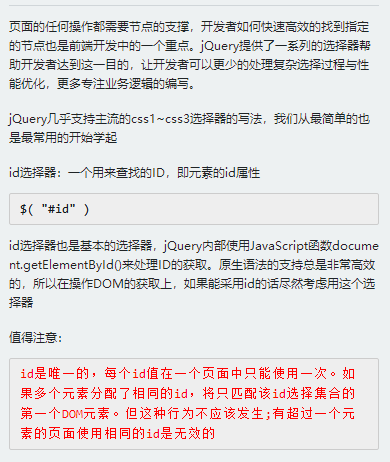
jQuery选择器之id选择器
 查看全部
查看全部 -
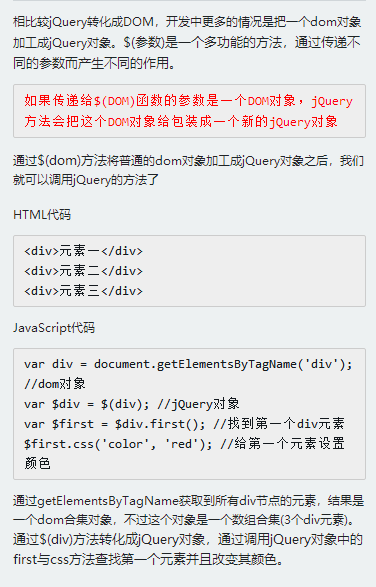
DOM对象转化成jQuery对象
 查看全部
查看全部
举报


