-
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
<script type="text/javascript">
var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div);
//将dom节点div转化为$div的jquery对象
var $div =$(div);
var $first=$div.first()//找到第一个div元素
var $second = $div.eq(1);//找到第二个div元素
var $third = $div.eq(2);//找到第三个div元素
$first.css('color', 'red'); //给第一个元素设置颜色
$second.css('color','yellow');//给第二个元素设置颜色
$third.css('color','blue');//给第三个元素设置颜色
</script>
查看全部 -
1、var $div = $(div) :为什么会有这个写法,是因为前面定义了DOM对象
var div = documentByElementTagName("div"); 这个div你可以自己定义 比如div1啊div2啊什么的
var $div = $(div) 括号里的div是你定义的那个div(加粗下划线那个) 也可以是div1 div2什么的。
2、var $div = $("div"):这里是jQuery直接取值,不是用DOM转换成jQuery,所以这里的div只能是div不能自己定义。
查看全部 -
<div>元素一</div> <div>元素二</div> <div>元素三</div> <script> var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色 </script>查看全部 -
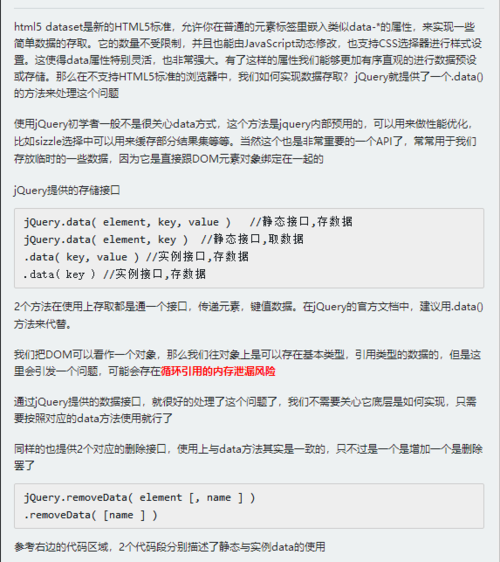
jQuery的属性与样式之元素的数据存储
 查看全部
查看全部 -
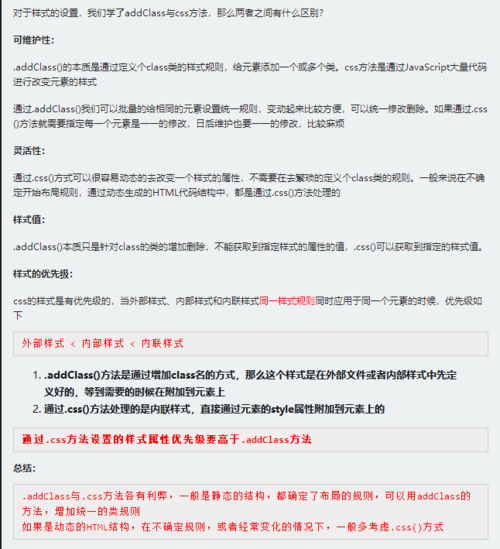
jQuery的属性与样式之.css()与.addClass()设置样式的区别
 查看全部
查看全部 -
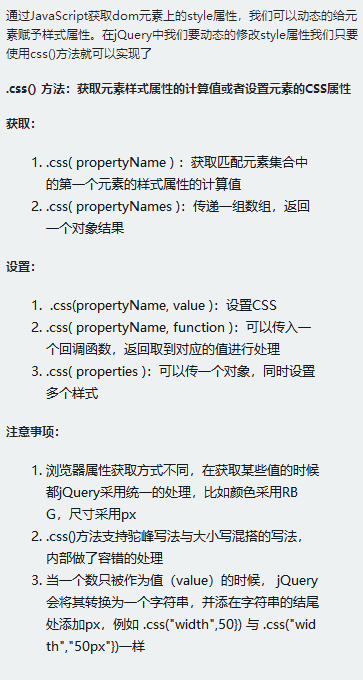
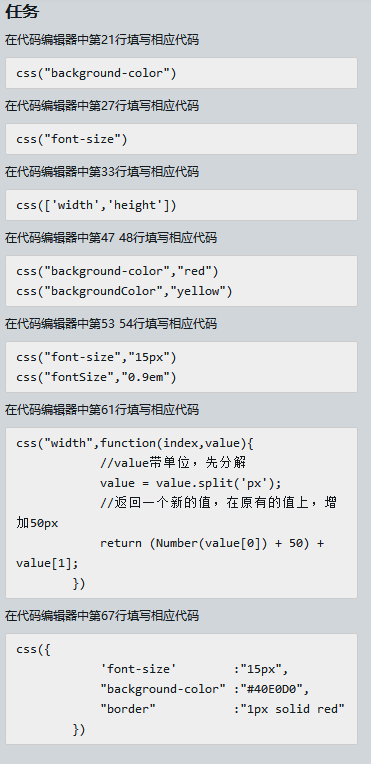
jQuery的属性与样式之样式操作.css()

 查看全部
查看全部 -
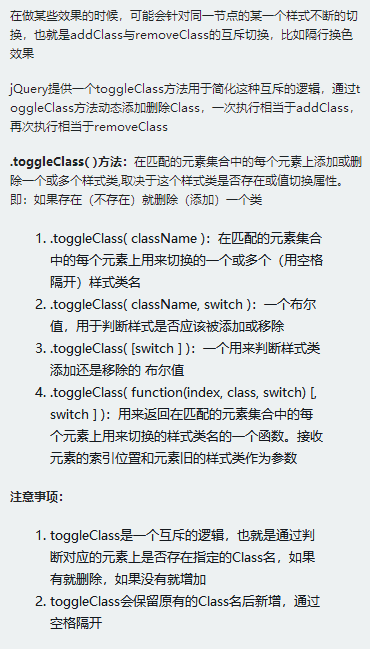
jQuery的属性与样式之切换样式.toggleClass()
 查看全部
查看全部 -
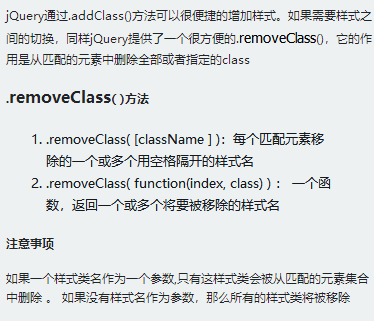
jQuery的属性与样式之删除样式.removeClass()
 查看全部
查看全部 -
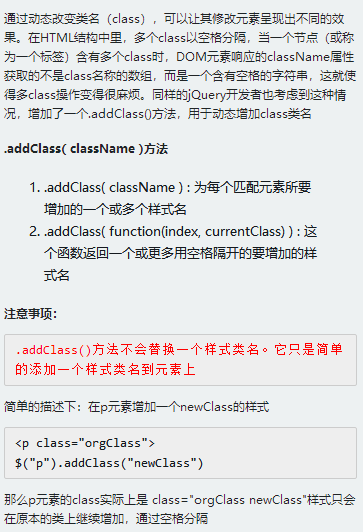
jQuery的属性与样式之增加样式.addClass()
 查看全部
查看全部 -
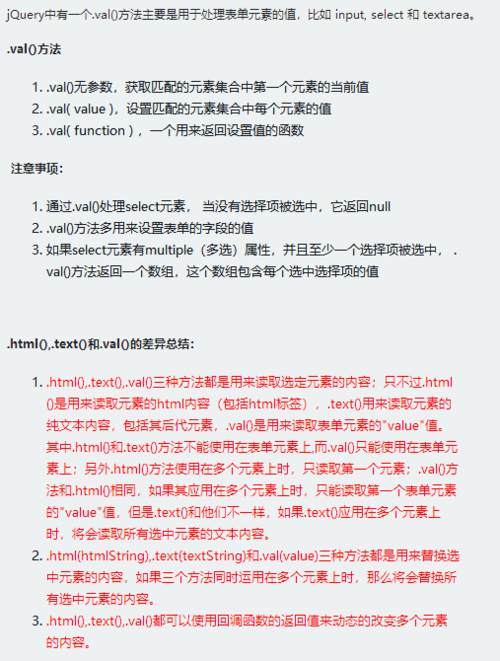
jQuery的属性与样式之.val()
 查看全部
查看全部 -
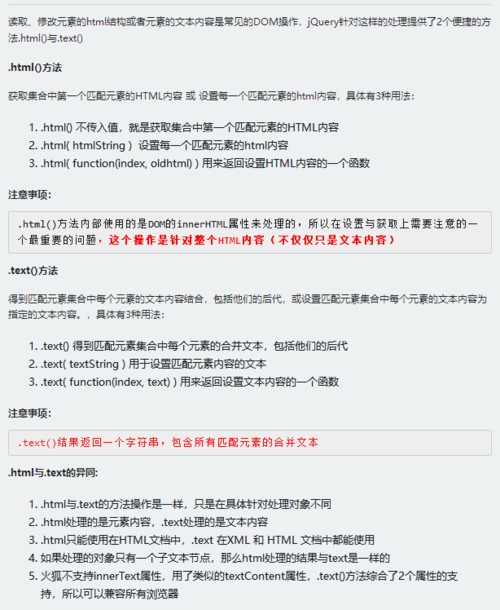
jQuery的属性与样式之html()及.text()
 查看全部
查看全部 -
jQuery的属性与样式之.attr()与.removeAttr()
每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息。如:在img元素中,src就是元素的特性,用来标记图片的地址。
操作特性的DOM方法主要有3个,getAttribute方法、setAttribute方法和removeAttribute方法,就算如此在实际操作中还是会存在很多问题,这里先不说。而在jQuery中用一个attr()与removeAttr()就可以全部搞定了,包括兼容问题
jQuery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr()
 查看全部
查看全部 -
jQuery选择器之特殊选择器this
信很多刚接触jQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
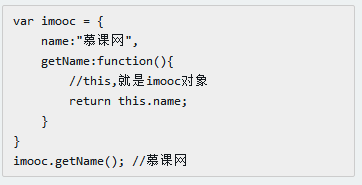
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc

当然在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法),具体的大家可以查阅相关资料
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
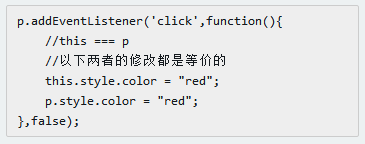
假如给页面一个P元素绑定一个事件:

通过addEventListener绑定的事件回调中,this指向的是当前的dom对象,所以再次修改这样对象的样式,只需要通过this获取到引用即可
this.style.color = "red"
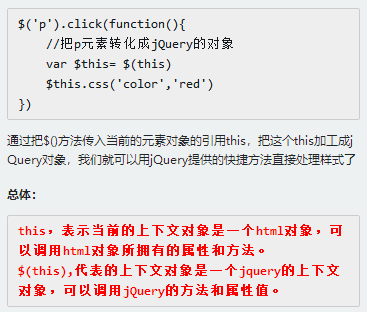
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
 查看全部
查看全部 -
eq:在匹配的集合中选择索引值为index的元素
因为jQuery合集是从0开始索引的,所以eq(1)就是第二个元素查看全部
举报





