-
jQuery.removeData(elment [,name])
.removeData([name])
查看全部 -
jQuery.data(element,key,value)
静态接口,存数据
jQuery.data(element,key)
静态接口,取数据
.data(key,value)实例接口存数据
.data(key)实例接口存数据
查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
获取Attribute就需要用attr,获取Property就需要用prop
//找到第一个input,通过attr设置属性value的值
$("input:first").attr('value','.attr( attributeName, value )')
//找到第二个input,通过attr获取属性value的值
$("input:eq(1)").attr('value')
//找到第三个input,通过使用一个函数来设置属性
//可以根据该元素上的其它属性值返回最终所需的属性值
//例如,我们可以把新的值与现有的值联系在一起:
$("input:eq(2)").attr('value',function(i, val){
return '通过function设置' + val
})
//找到第四个input,通过使用removeAttr删除属性
$("input:eq(3)").removeAttr('value')
查看全部 -
//找到男装下第一类衣服把a元素从顺序1-4加上颜色
//可以通过基本筛选器lt,选择匹配集合中所有索引值小于给定index参数的元素
//注意了index是从0开始计算,所以选在1-4,为对应的index就是4
$("#menu #menu_con .tag a:lt(4)").css('color','red');
//找到男装所有a元素中属性名name="setColor"的元素,并设置颜色
//这里用的属性选择器[attribute='value']选择指定属性是给定值的元素
$("#menu #menu_con [name='setColor']").css('color','blue');
//找到女装下第一类衣服,把a元素中包含文字"更多"的节点,改变颜色
$("#menu #menu_female .tag a:contains('更多')").css('color','#C71585');
查看全部 -
表单对象属性筛选选择器
 查看全部
查看全部 -
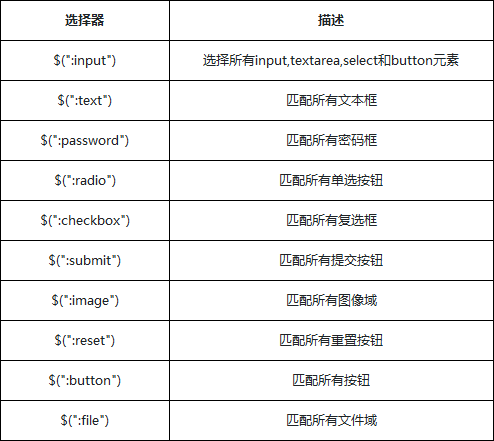
表单选择器
 查看全部
查看全部 -
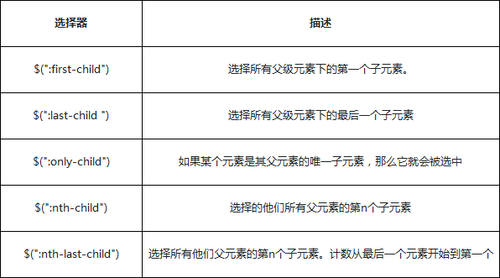
子元素筛选选择器
 查看全部
查看全部 -
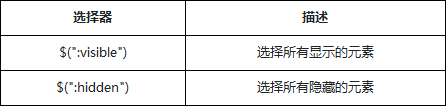
可见性筛选选择器
 查看全部
查看全部 -
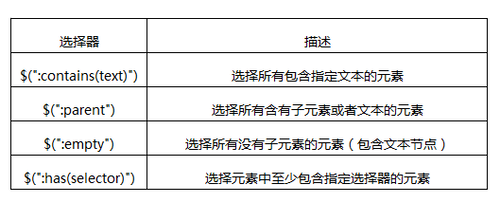
内容筛选选择器2
 查看全部
查看全部 -
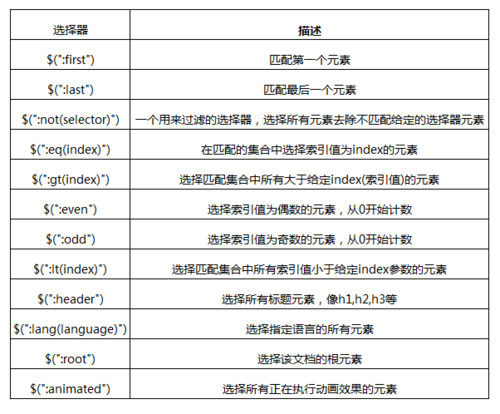
筛选选择器
 查看全部
查看全部 -
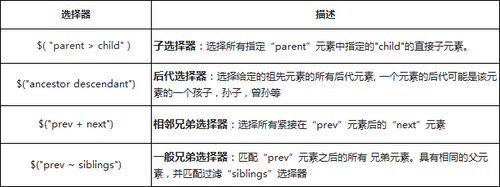
层级选择器
 查看全部
查看全部 -
html5 dataset是新的HTML5标准,允许你在普通的元素标签里嵌入类似data-*的属性,来实现一些简单数据的存取。它的数量不受限制,并且也能由JavaScript动态修改,也支持CSS选择器进行样式设置。这使得data属性特别灵活,也非常强大。有了这样的属性我们能够更加有序直观的进行数据预设或存储。那么在不支持HTML5标准的浏览器中,我们如何实现数据存取? jQuery就提供了一个.data()的方法来处理这个问题
使用jQuery初学者一般不是很关心data方式,这个方法是jquery内部预用的,可以用来做性能优化,比如sizzle选择中可以用来缓存部分结果集等等。当然这个也是非常重要的一个API了,常常用于我们存放临时的一些数据,因为它是直接跟DOM元素对象绑定在一起的
jQuery提供的存储接口
jQuery.data( element, key, value ) //静态接口,存数据 jQuery.data( element, key ) //静态接口,取数据 .data( key, value ) //实例接口,存数据.data( key ) //实例接口,存数据
2个方法在使用上存取都是通一个接口,传递元素,键值数据。在jQuery的官方文档中,建议用.data()方法来代替。
我们把DOM可以看作一个对象,那么我们往对象上是可以存在基本类型,引用类型的数据的,但是这里会引发一个问题,可能会存在循环引用的内存泄漏风险
通过jQuery提供的数据接口,就很好的处理了这个问题了,我们不需要关心它底层是如何实现,只需要按照对应的data方法使用就行了
同样的也提供2个对应的删除接口,使用上与data方法其实是一致的,只不过是一个是增加一个是删除罢了
jQuery.removeData( element [, name ] ) .removeData( [name ] )
查看全部 -
.addClass与.css方法各有利弊,一般是静态的结构,都确定了布局的规则,可以用addClass的方法,增加统一的类规则 如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式 通过.css方法设置的样式属性优先级要高于.addClass方法
查看全部 -
<script type="text/javascript">
$('.left').click(function(){
var ele=$(this); //获取单击事件的值,this表示单击的这个标签
//通过$.data方式设置数据
$.data(ele,"a","data test") // 通过$.data方式将单击事件这行的a标签的值设为data test并存储在$.data
$.data(ele,"b",{name:"慕课网"})
//通过$.data取出数据
var reset=$.data(ele,"a")+"<br/>"+$.data(ele,"b").name; //将data中的值赋值给reset
ele.find("span").append(reset);//找到this标签的相邻兄弟节点中的span,并将reset的值添加到span中去
})
</script>
<script type="text/javascript">
$('.right').click(function(){
var ele=$(this);
//通过.data方式设置数据
ele.data("a","data test")
ele.data("b",{name:"慕课网"})
//通过.data取出数据
var reset=ele.data("a")+"<br/>"+ele.data("b").name
ele.find('span').append(reset)查看全部 -
var value = value.split('px');这就是相当于把原先的value分割了
举个例子,原来的value=50px。
那么现在value变成一个数组了,value[0]=50,value[1]='px';
然后Number函数就是转化为数值类型,就相当于return Number(50+50)+'px';
查看全部
举报





