-
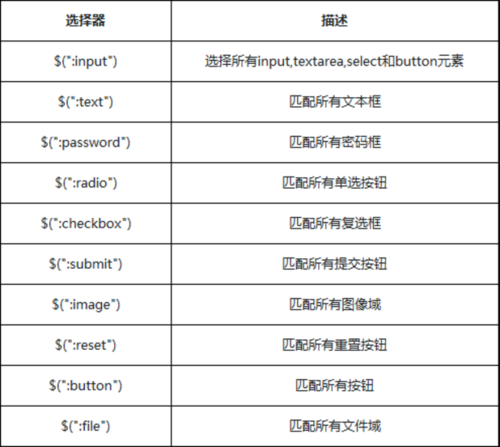
表单选择器
 查看全部
查看全部 -
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //通过$()方法,将为DOM的对象转化为jQuery对象查看全部 -
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
.css( propertyNames ):传递一组数组,返回一个对象结果
设置:
.css(propertyName, value ):设置CSS
.css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
.css( properties ):可以传一个对象,同时设置多个样式
查看全部 -
.toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
.toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
.toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
.toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数
注意事项:
toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加
toggleClass会保留原有的Class名后新增,通过空格隔开
查看全部 -
.toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
查看全部 -
.removeClass( )方法
.removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
查看全部 -
层级选择器
$('div > p') 所有div里面的子元素p
$('div p')所有div里面的p
$('.prev+div')prev后面第一个div的兄弟节点
$('.prev~div')prev后面所有的div兄弟节点
查看全部 -
.addClass( className )方法
.addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
.addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
查看全部 -
$("div[name]") 含有name属性的
$("div[name='test']") name为test的
$("div[name~='test']") name有空格且有test的
$("div[name!='test']") name不为test的
$("div[name*='test']") name包含test的
$("div[name^='test']") name开头为test的
$("div[name$='test']") name结尾为test的
$("div[id][name^='test']") 有id属性且name开头为test的查看全部 -
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -
.html() .text() .val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容。
.html()是用来读取html()内容;
.text()用来读取元素表单的纯文本内容,包括后代元素;
.val()是用来读取表单元素的的“value”值。查看全部 -
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -
.val()方法
.val()无参数,获取匹配的元素集合中第一个元素的当前值
.val( value ),设置匹配的元素集合中每个元素的值
.val( function ) ,一个用来返回设置值的函数
注意事项:
通过.val()处理select元素, 当没有选择项被选中,它返回null
.val()方法多用来设置表单的字段的值
如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
查看全部 -
.html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
.text()结果返回一个字符串,包含所有匹配元素的合并文本
.html与.text的异同:
1. .html与.text的方法操作是一样,只是在具体针对处理对象不同
2. .html处理的是元素内容,.text处理的是文本内容
3. .html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
4. 如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
5. 火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
查看全部
举报






