-
jQuery选择器之元素选择器的使用:
$( "element" )
查看全部 -
类选择器的使用:
$( ".class" )
查看全部 -
id选择器的使用:
$( "#id" )
查看全部 -
DOM对象转化成jQuery对象
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
查看全部 -
jQuery对象转化成DOM对象
利用数组下标的方式读取到jQuery中的Dom对象。
通过jQery自带的get()方法。
查看全部 -
Query是一个类数组对象,而DOM对象就是一个单独的DOM元素。
查看全部 -
通过标准的JavaScript操作DOM与jQuery操作DOM的对比,我们不难发现:
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
dhtm——动态网页技术
查看全部 -
注意事项:
通过.val()处理select元素, 当没有选择项被选中,它返回null
.val()方法多用来设置表单的字段的值
如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
.html与.text的异同:
.html与.text的方法操作是一样,只是在具体针对处理对象不同
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
查看全部 -
addClass(function(index,class))的返回值是jQuery类型,返回当前jQuery对象本身
addClass(function(index,class))里面的回调函数function(index,class)的返回值是要添加的css类名
类似的,
text( function(index, text) )的返回值是jQuery类型,返回当前jQuery对象本身
text(function(index,class))里面的回调函数function(index,class)的返回值是文本内容
还有,
removeClass( function(index, class) ) 的返回值是jQuery类型,返回当前jQuery对象本身
removeClass(function(index,class))里面的回调函数function(index,class)的返回值是要被移除的样式名
查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
查看全部 -
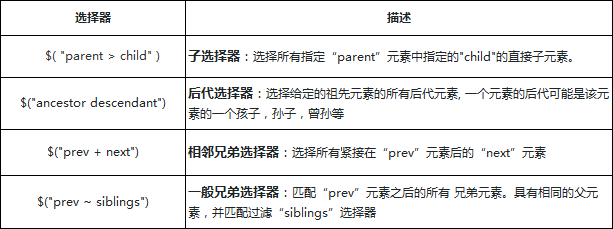
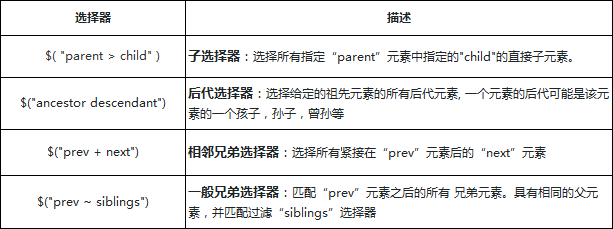
选择器元素
 查看全部
查看全部 -
子选择器 后代选择器 兄弟元素 相邻元素
 查看全部
查看全部 -
#为ID选择器
.为class选择器
空格为后代选择器
>为子选择器
p:first-child为筛选所有父类下的第一个"p"子元素
:lt(index)为筛选index之前的元素集
查看全部
举报






