-
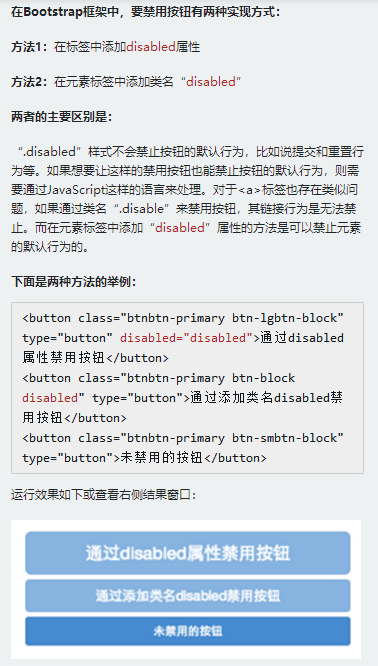
按钮状态——禁用状态
和input等表单控件一样,在Bootstrap框架的按钮中也具有禁用状态的设置。
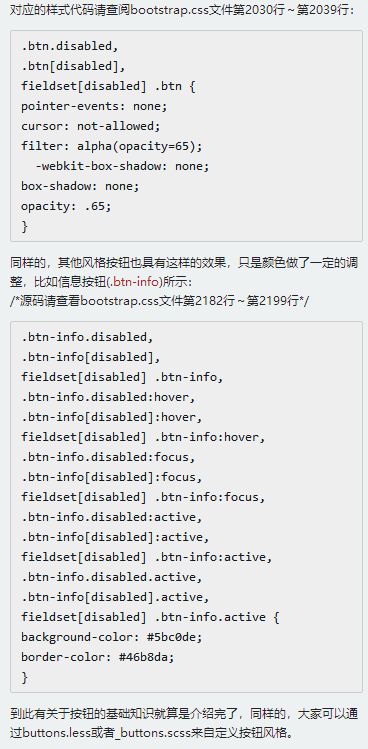
禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%。


 查看全部
查看全部 -
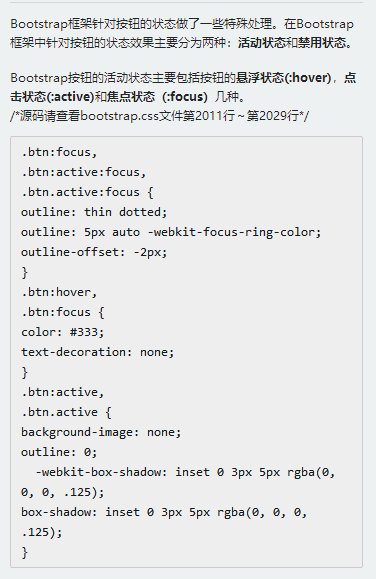
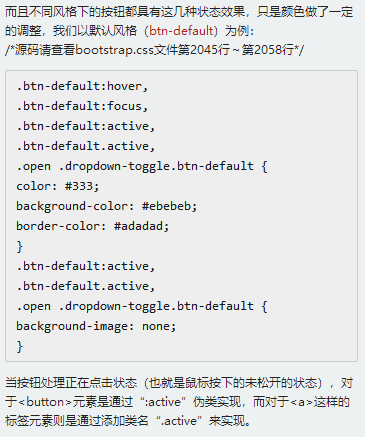
按钮状态——活动状态

 查看全部
查看全部 -
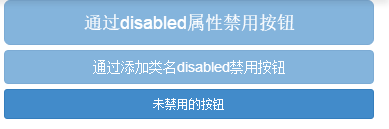
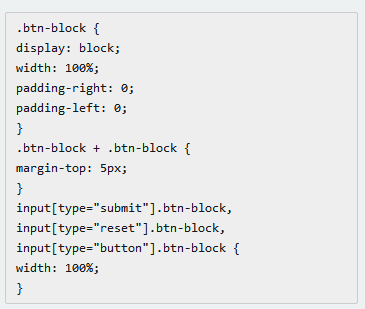
块状按钮
有时候在制作按钮的时候需要按钮宽度充满整个父容器(width:100%),特别是在移动端的制作中。
那么前面的方法我们都无法很好的实现,除非重新定义按钮的宽度。
其实在Bootstrap中并不需要这样做,Bootstrap框架中提供了一个类名“btn-block”。
按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。
在实际当中,常把这种按钮称为块状按钮。


 查看全部
查看全部 -
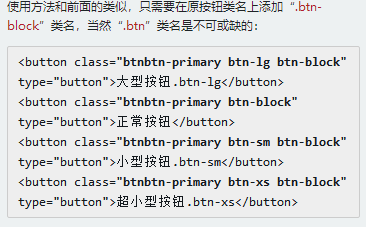
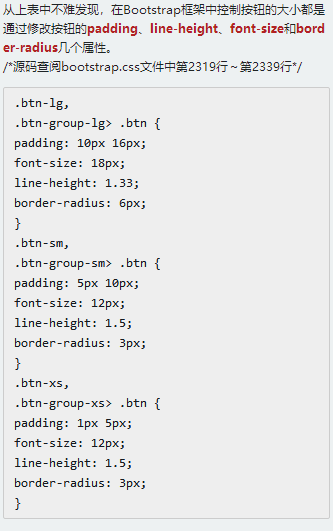
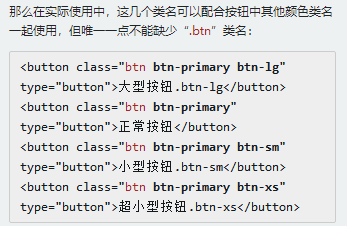
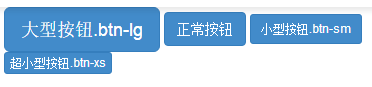
按钮大小
在Bootstrap框架中,对于按钮的大小,也是可以定制的。类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。
在Bootstrap框架中提供了三个类名来控制按钮大小:



 查看全部
查看全部 -
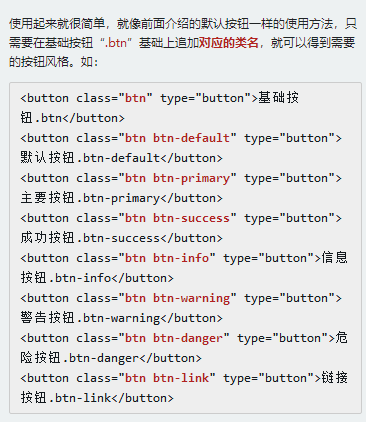
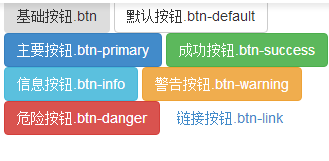
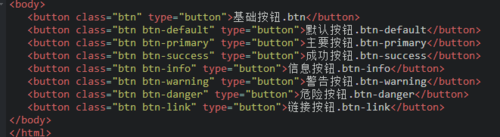
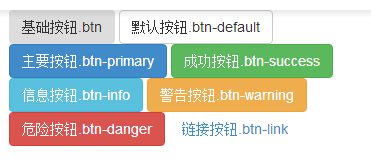
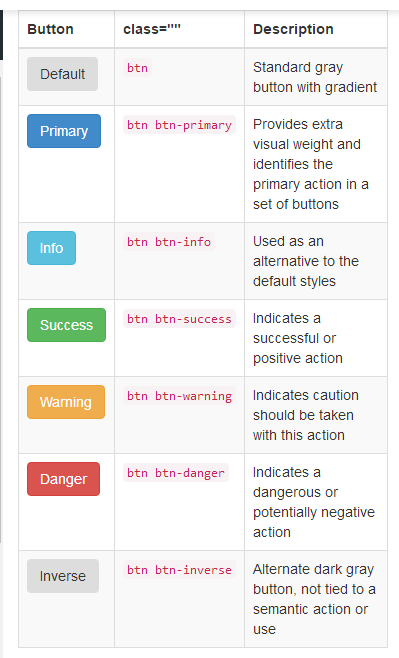
按钮定制风格




 查看全部
查看全部 -
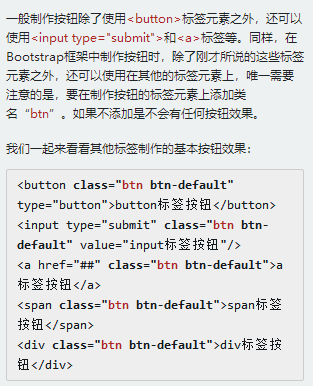
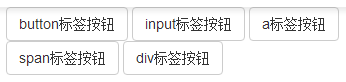
多标签支持


 查看全部
查看全部 -
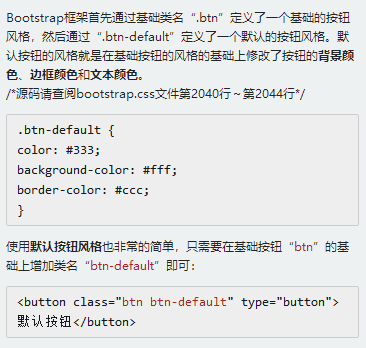
默认按钮

<button class="btn btn-default" type="button">默认按钮</button>
 查看全部
查看全部 -
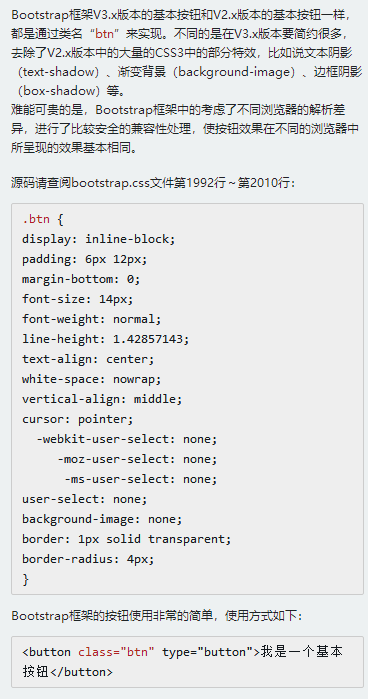
基本按钮

<button class="btn" type="button">我是一个基本按钮</button>
 查看全部
查看全部 -
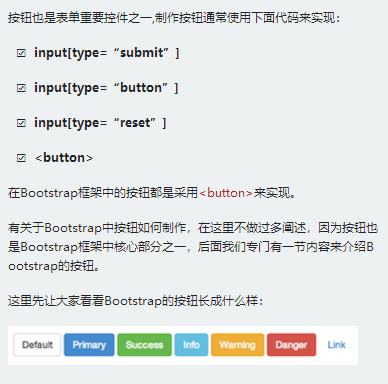
按钮
按钮也是Bootstrap框架核心内容之一。
因为按钮是Web制作中不可缺少的东西。
而且不同的Web页面具有不同的按钮风格,甚至说同一个Web网站或应用程序具有多种按钮风格,比如说不同的按钮颜色、大小和状态等。
那么Bootstrap框架也考虑了这些因素,接下来的内容我们一起来探讨Bootstrap框架中的另一核心部分内容——按钮。

 查看全部
查看全部 -
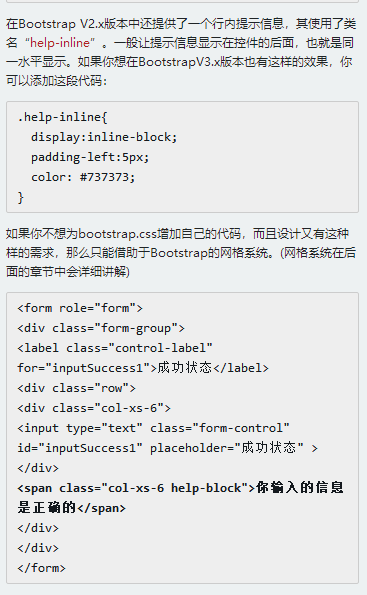
表单提示信息
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。




结束语:有关于Bootstrap框架中表单的运用除了按钮部分,到此就算是介绍完了。如果你觉得这样的表单效果并不是你需要的,你完全可以通过forms.less或者_forms.scss文件进行定制,然后重新编译就可以得到你需要的表单效果。
查看全部 -
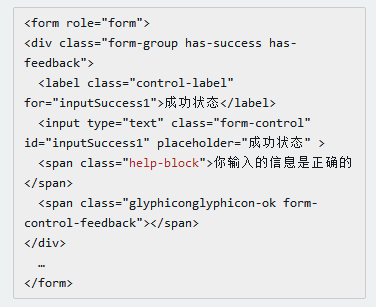
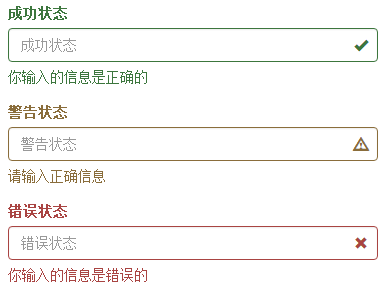
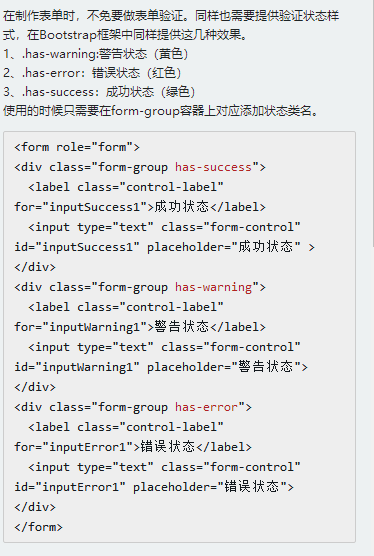
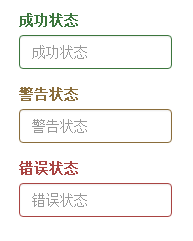
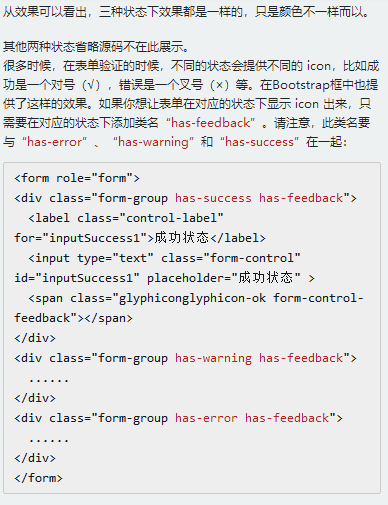
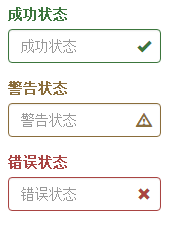
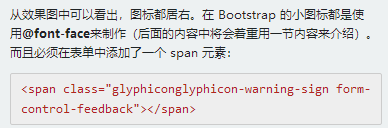
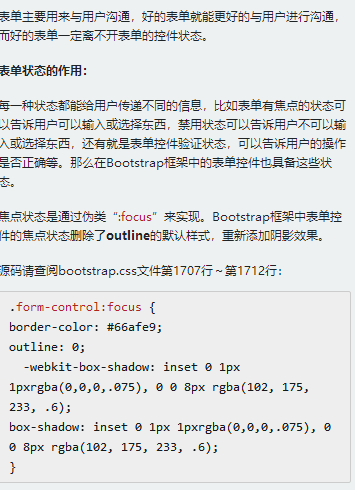
表单控件状态(验证状态)




 查看全部
查看全部 -
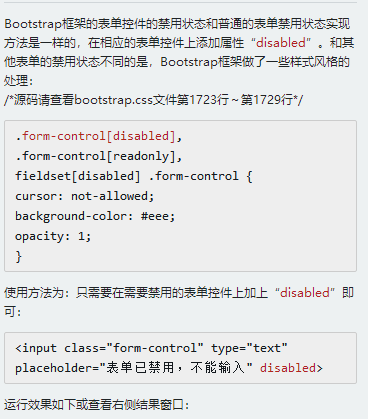
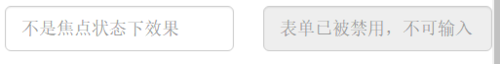
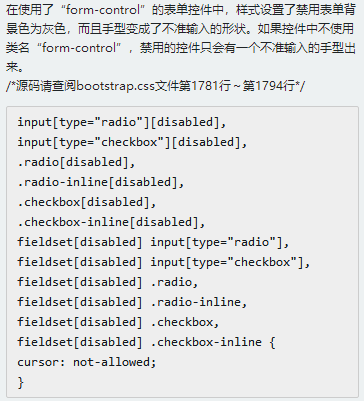
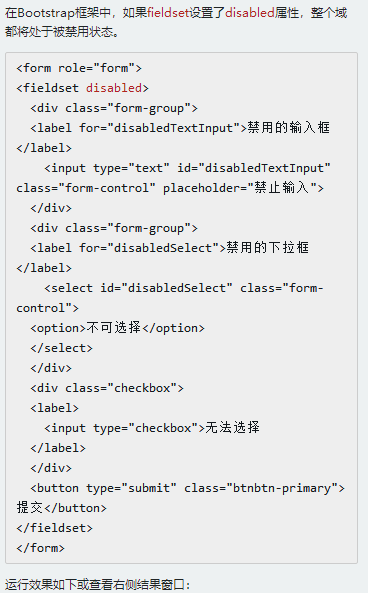
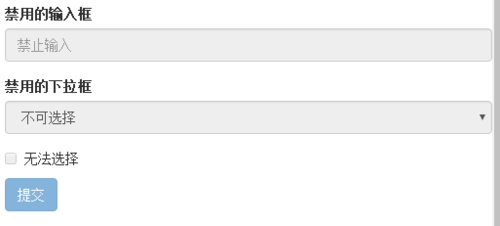
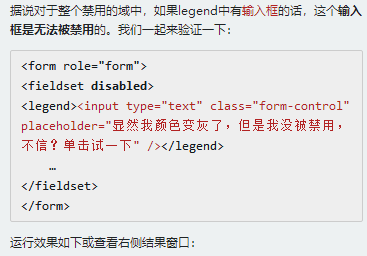
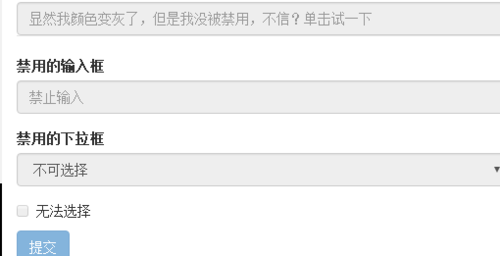
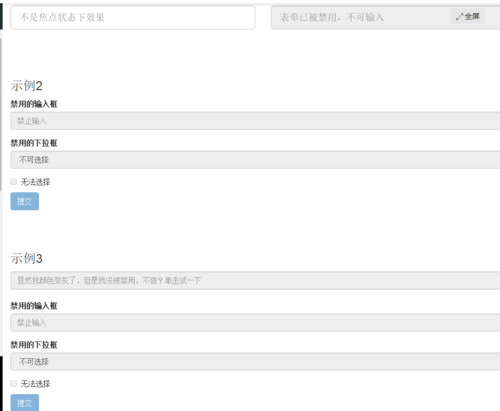
表单控件状态(禁用状态)







 查看全部
查看全部 -
表单控件状态(焦点状态)

 查看全部
查看全部 -
表单控件(按钮)

 查看全部
查看全部 -
表单控件(复选框和单选按钮水平排列)
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。
Bootstrap框架也做了这方面的考虑:
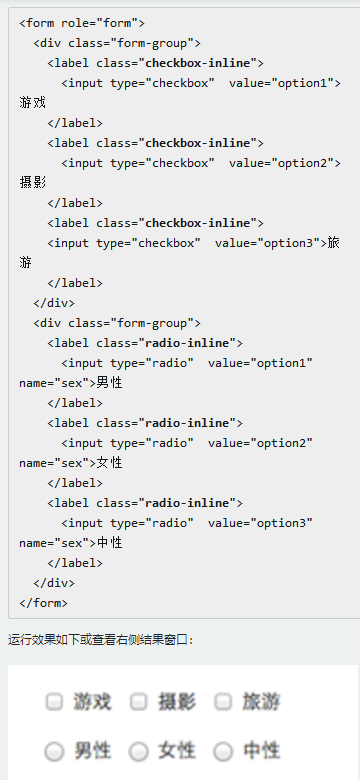
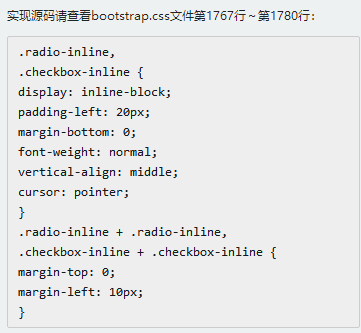
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
如下所示:
 查看全部
查看全部
举报


