-
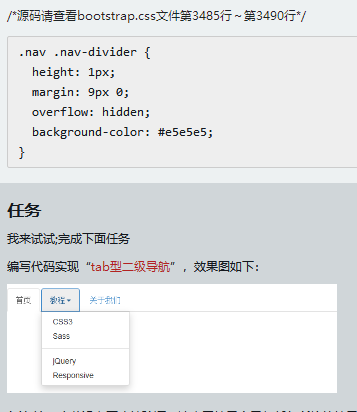
导航加下拉菜单(二级导航)

通过浏览器调试工具,不难发现,点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名:


 查看全部
查看全部 -
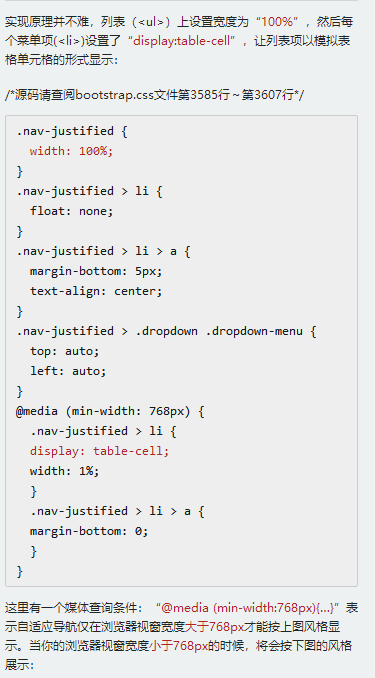
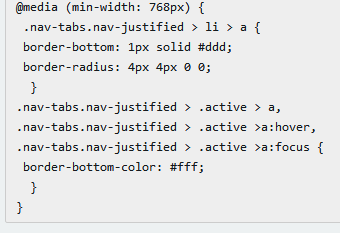
自适应导航(实现原理)



 查看全部
查看全部 -
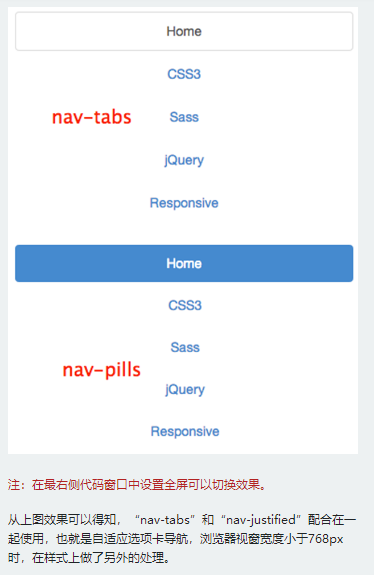
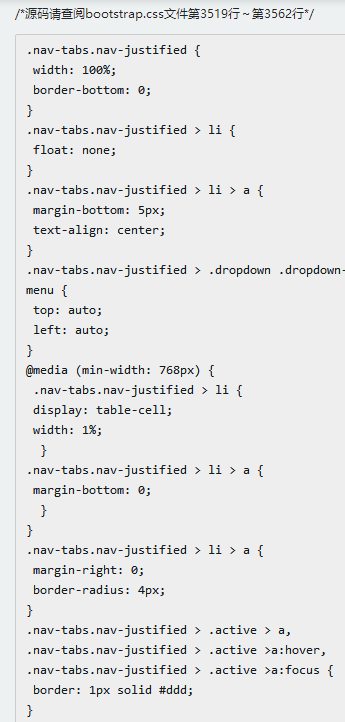
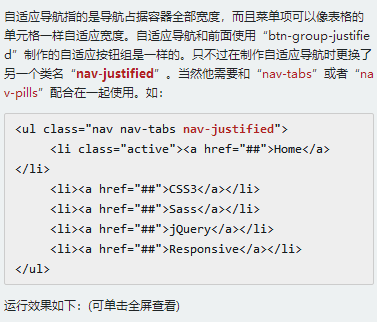
自适应导航(使用)

 查看全部
查看全部 -
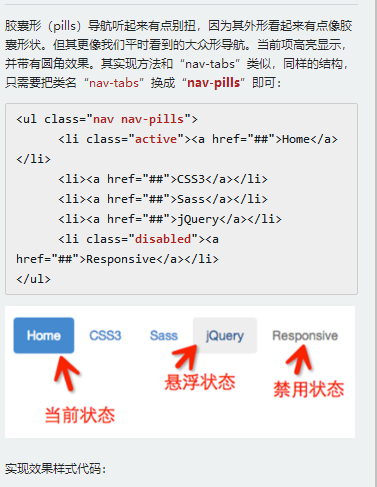
导航(胶囊形(pills)导航)

 查看全部
查看全部 -
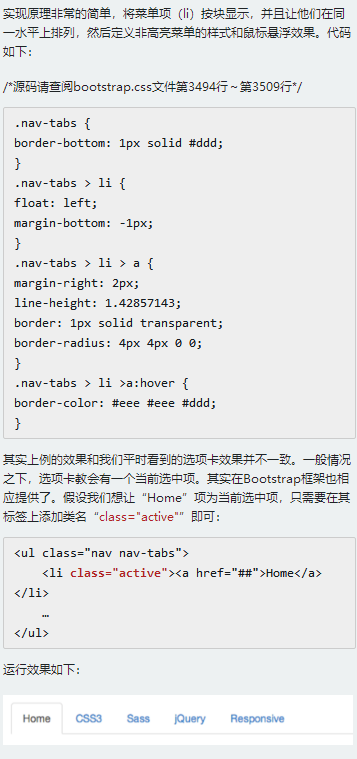
导航(标签形tab导航)




 查看全部
查看全部 -
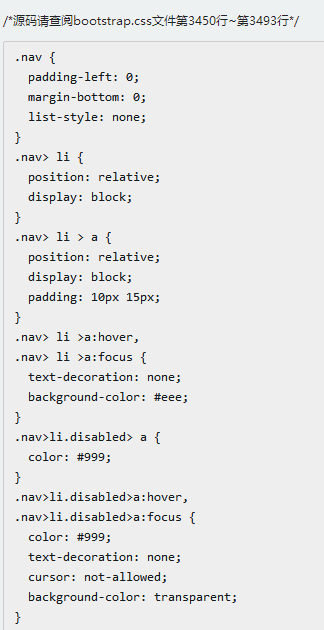
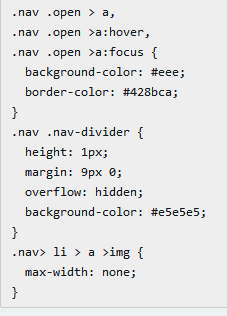
导航(基础样式)


 查看全部
查看全部 -
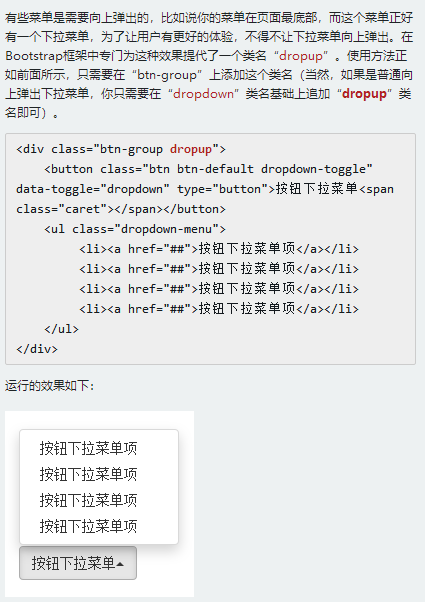
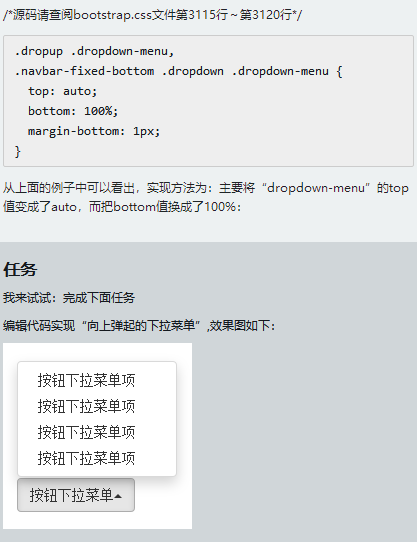
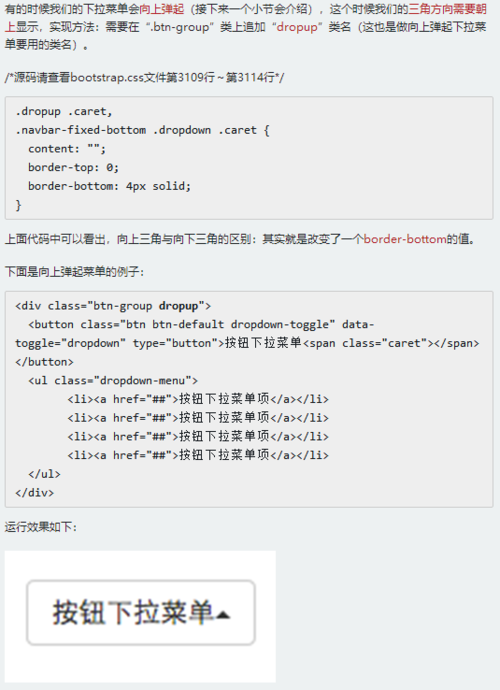
向上弹起的下拉菜单

 查看全部
查看全部 -
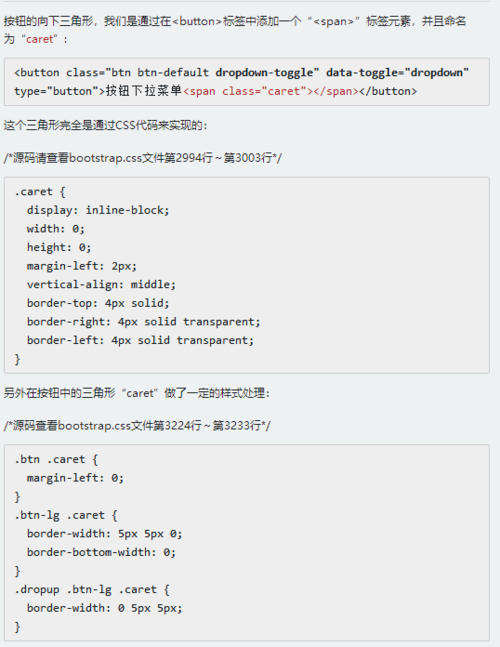
按钮的向下向上三角形

 查看全部
查看全部 -
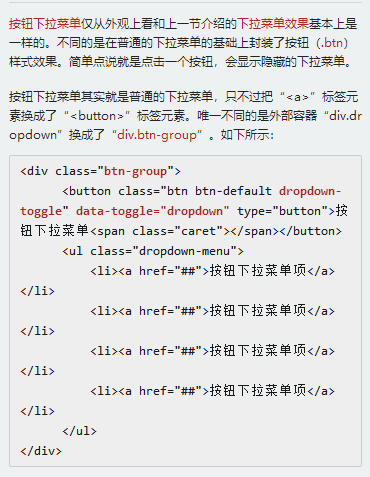
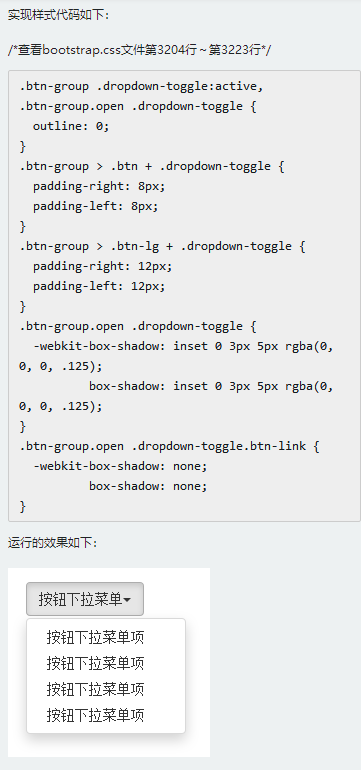
按钮下拉菜单

 查看全部
查看全部 -
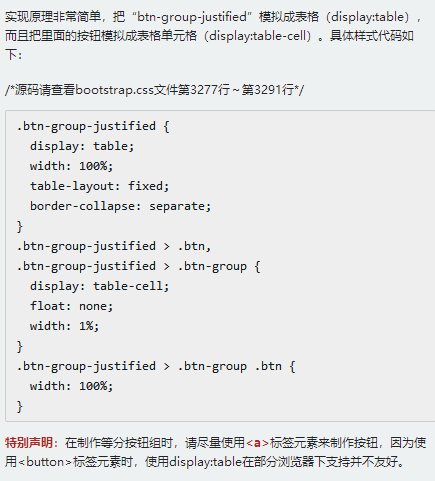
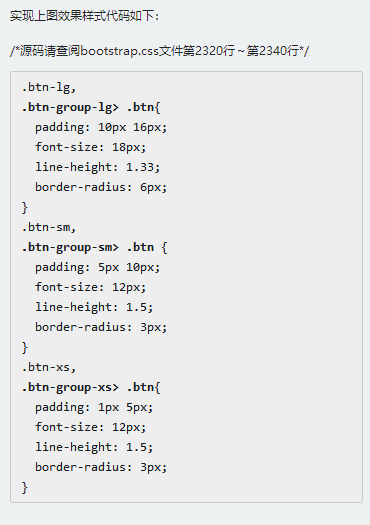
按钮(等分按钮)

 查看全部
查看全部 -
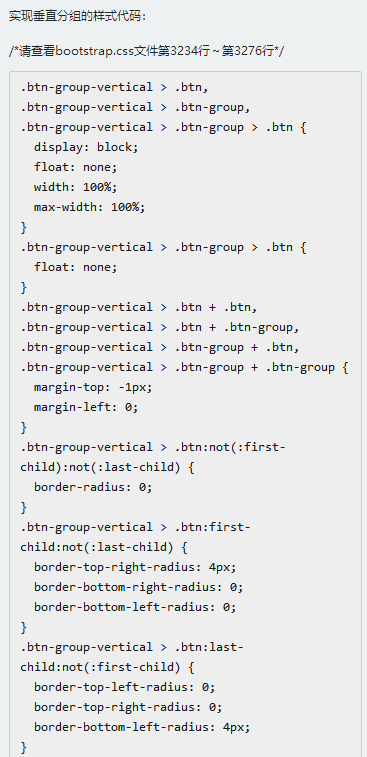
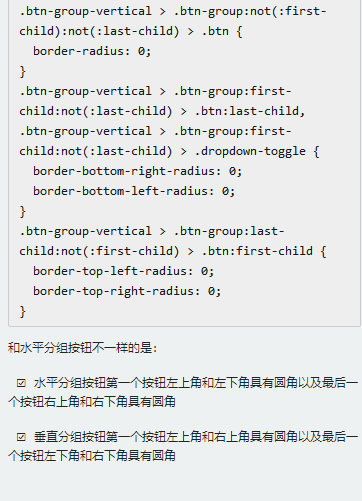
按钮(垂直分组)
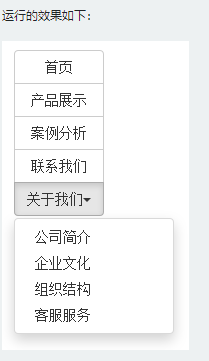
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下所示:



 查看全部
查看全部 -
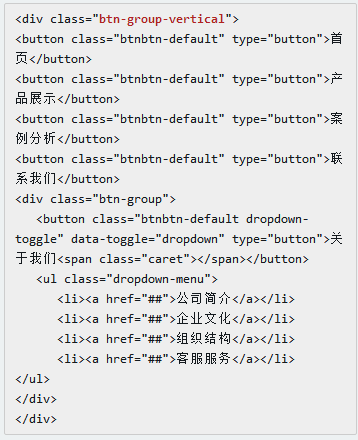
按钮(嵌套分组)
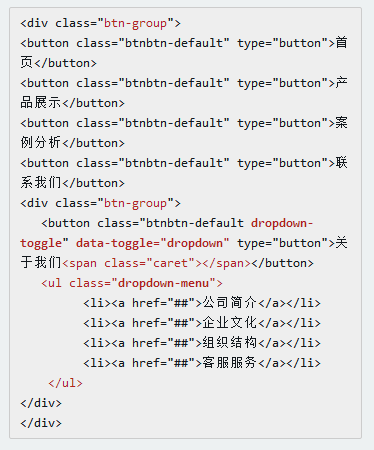
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:
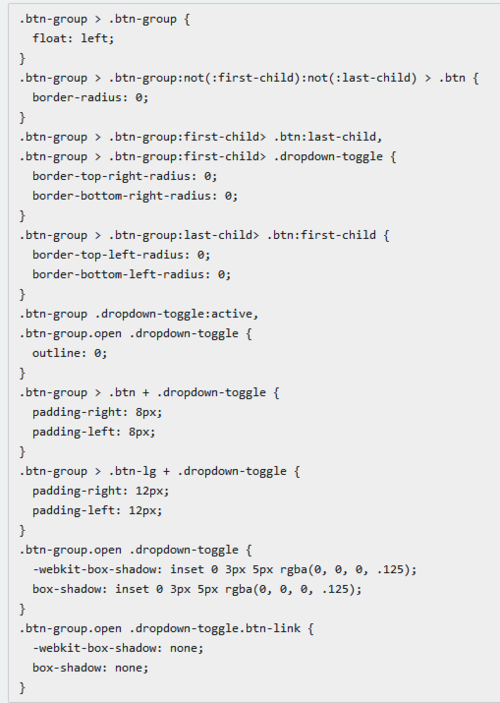
使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:

实现代码:
 查看全部
查看全部 -
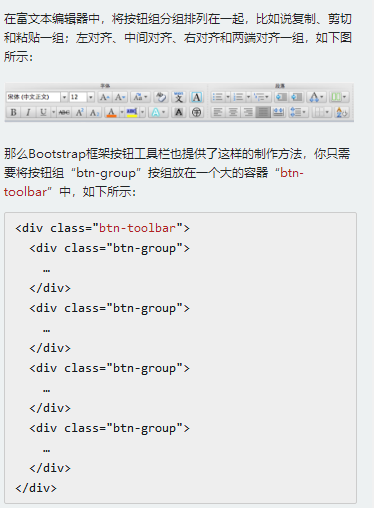
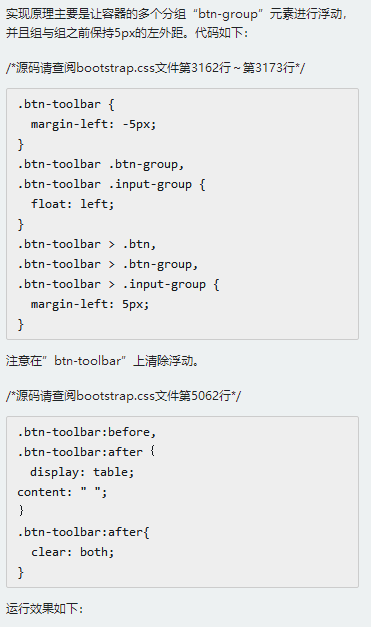
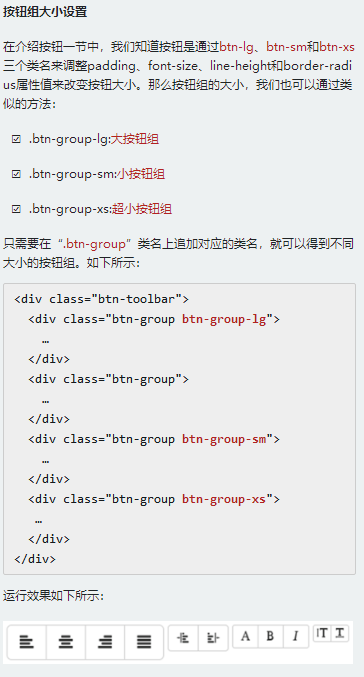
按钮(按钮工具栏)




 查看全部
查看全部 -
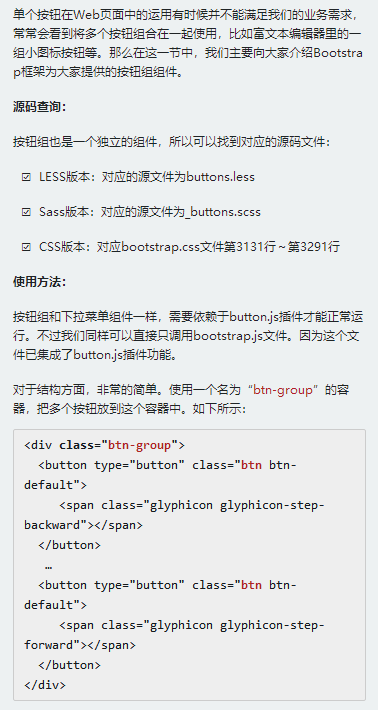
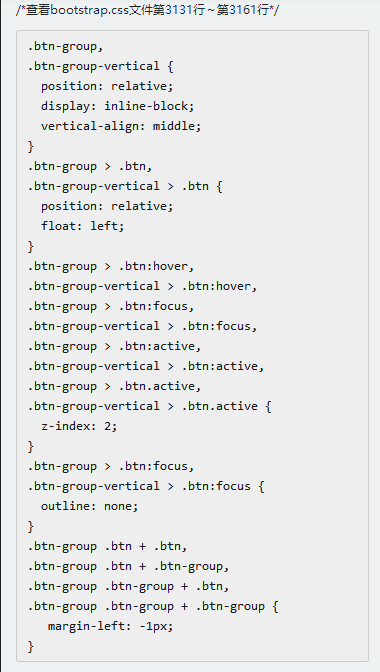
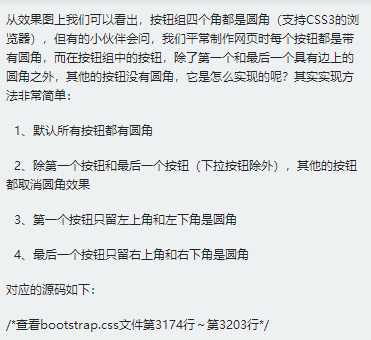
按钮(按钮组)


除了可以使用<button>元素之外,还可以使用其他标签元素,比如<a>标签。唯一要保证的是:不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”。


 查看全部
查看全部 -
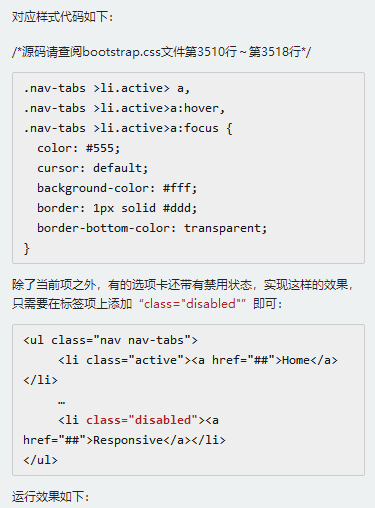
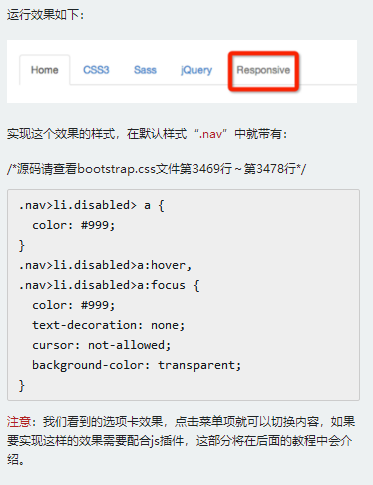
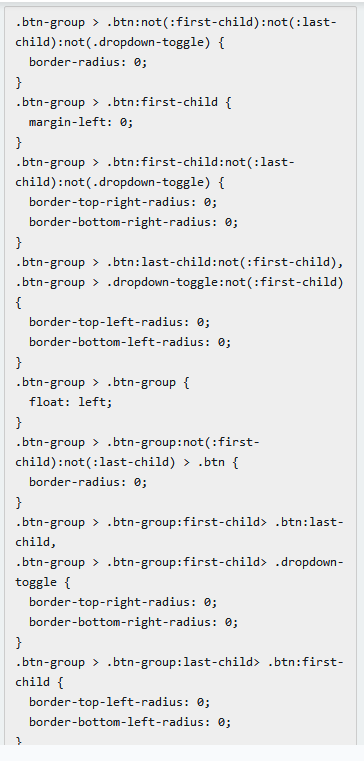
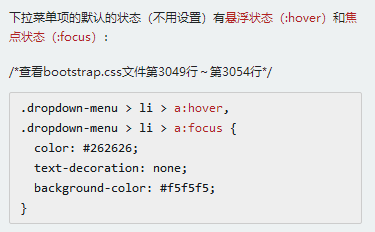
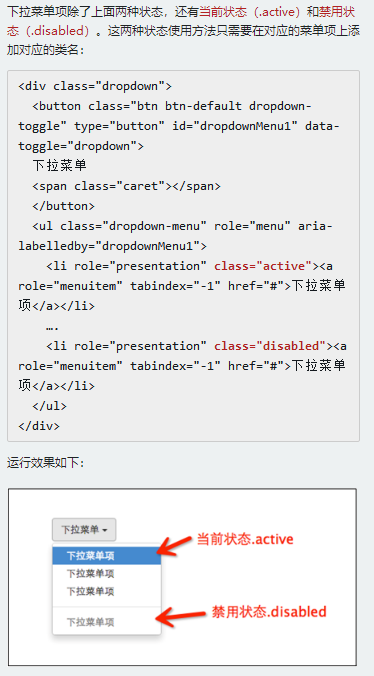
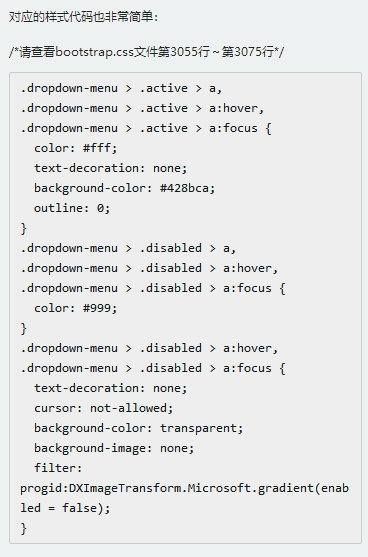
下拉菜单(菜单项状态)


 查看全部
查看全部
举报
0/150
提交
取消



