-
bootstrap中的 form表单属性role="form"有什么作用?
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明。通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性、可用性和可交互性。
role的作用是描述一个非标准的tag的实际作用。比如用div做button,那么设置div 的 role=“button”,辅助工具就可以认出这实际上是个button
比如,<div role="checkbox" aria-checked="checked"></div>
辅助工具就会知道,这个div实际上是个checkbox的角色,为选中状态。
role是无障碍阅读,是给有阅读障碍的人设置的属性,有阅读障碍的人可以用读屏软件来解析,跟正常人没多大关系。可以不设置,不设置的话读屏软件就无法解析,有阅读障碍的人也就"看"不了了。
既然是个良好的编程习惯,那么是不是所有标签都写role比较好呢?
比如<div role = "div"></div>
正常的文本本来就可以读,但是表单中有时候输入密码框前面并没有密码的提示,提示在框内用Placeholder写的,正常人知道这里输入密码,可是读不出来,这时候这个东西就起作用了。
属性role的存在,是为了告诉Accessibility类应用(比如屏幕朗读程序,为盲人提供的访问网络的便利程序),这是一个按钮。在html5元素内,标签本身就是有语义的,因此role是不必添加的,至少是不推荐的,但是bootstrap的案例内很多都是有类似的属性和声明的,目的是为了兼容老版本的浏览器(用户代理),如果你的代码使用了html5标签,并且不准备支持老版本的浏览器,不妨不使用role标签。
查看全部 -
<i>和<em>、<b>和<strong>标签的区别
< b > < i > 是视觉要素(presentationl elements),分别表示无意义的加粗,无意义的斜体,仅仅表示样式上是粗体或斜体,而没有强调的语义,这两个标签在HTML4.01中不推荐使用,建议用CSS样式;
< em > 和 < strong > 是表达要素(phrase elements)。 < em > (emphasized text)表示一般的强调文本,而 < strong > (strong emphasized text)表示比 < em > 语义更强的的强调文本。这两个标签具有语义。该标签中的内容在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。
也就是说,如果在一段文本中,仅仅是想加粗或斜体显示某些文本,应该用<span>标签,然后给它定义CSS样式;如果是想在语义上强调一部分文本,例如关键词,那么应该用<em>和<strong>标签,<strong>标签表示比<em>标签更强调。查看全部 -
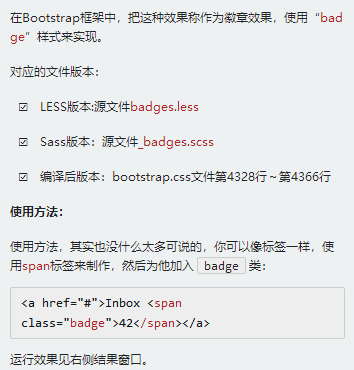
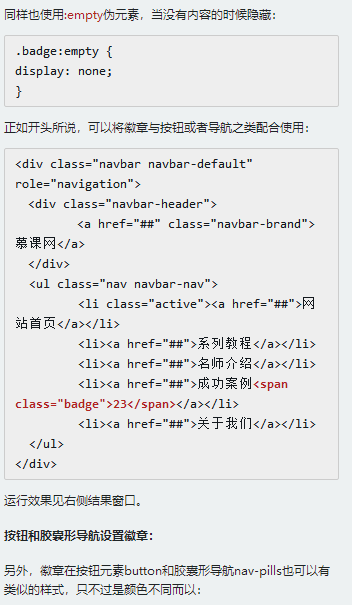
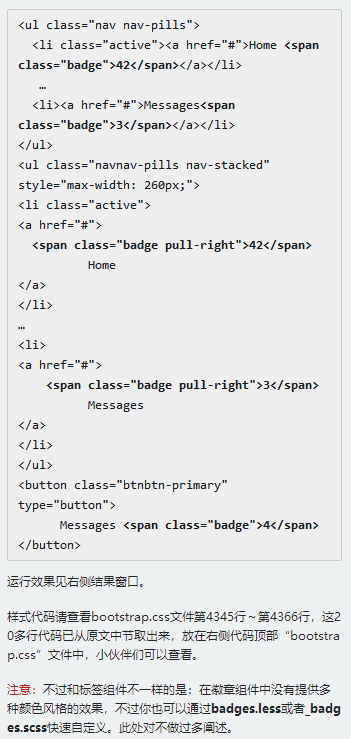
徽章
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读,如下图所示:




 查看全部
查看全部 -
查看全部
-
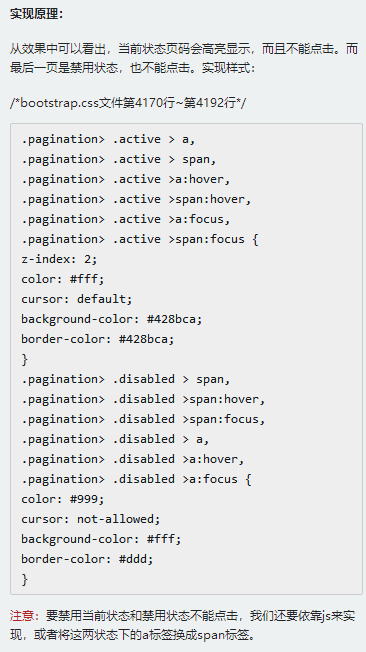
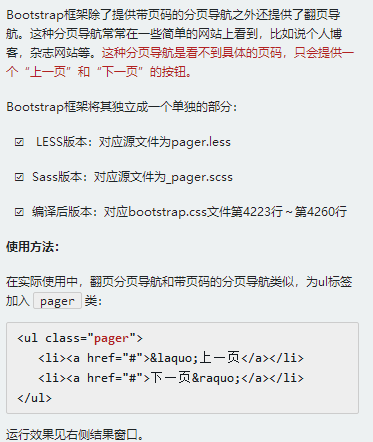
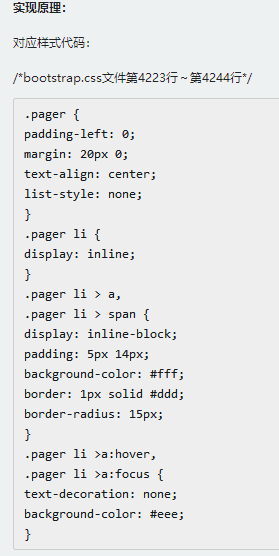
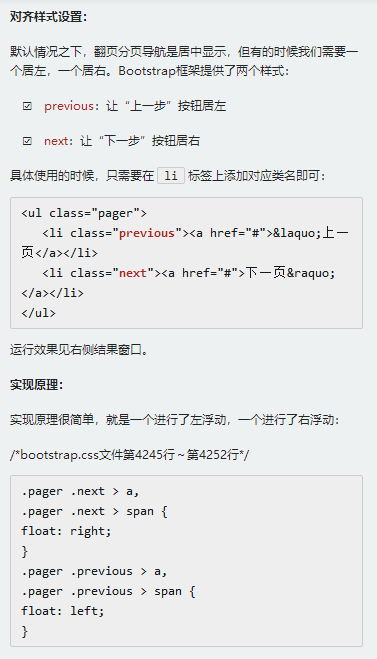
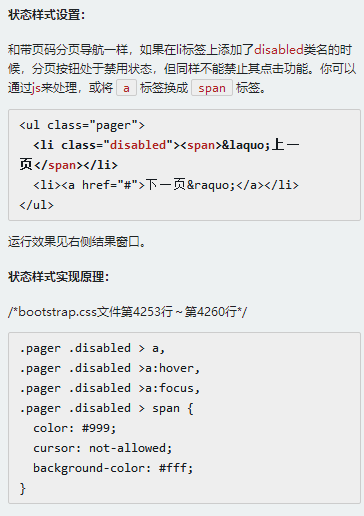
分页导航(翻页分页导航)



 查看全部
查看全部 -
查看全部
-
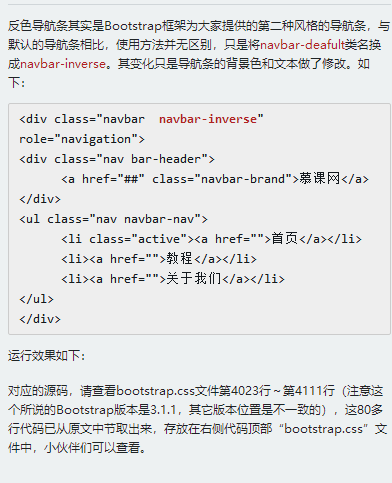
反色导航条
 查看全部
查看全部 -
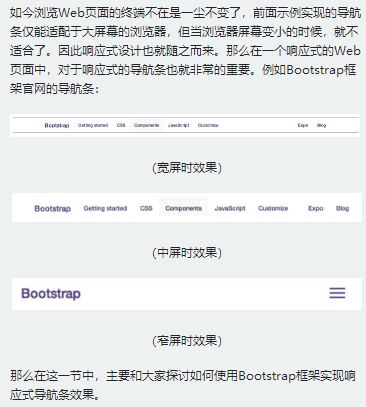
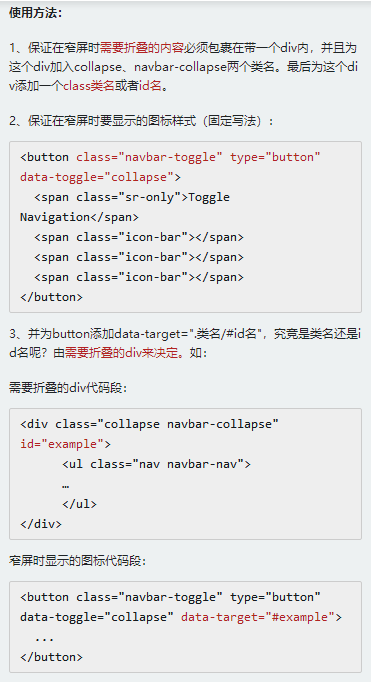
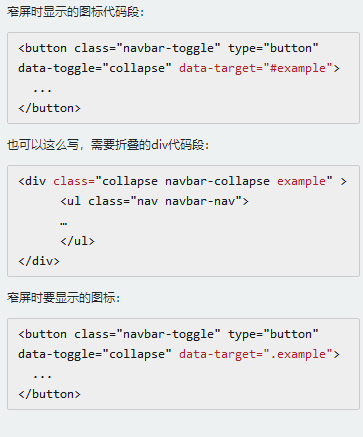
响应式导航条


 查看全部
查看全部 -
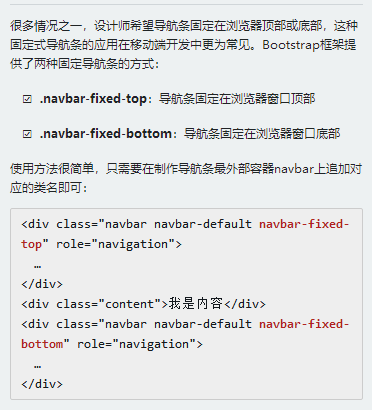
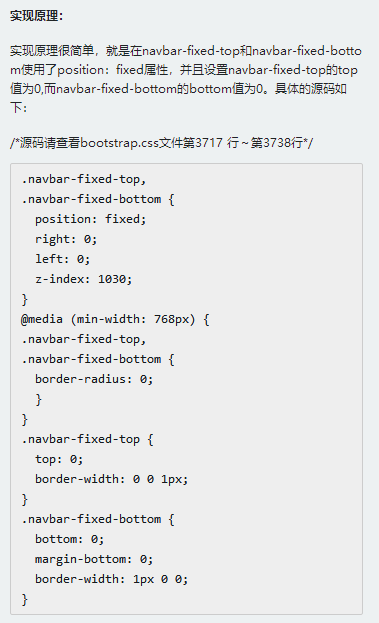
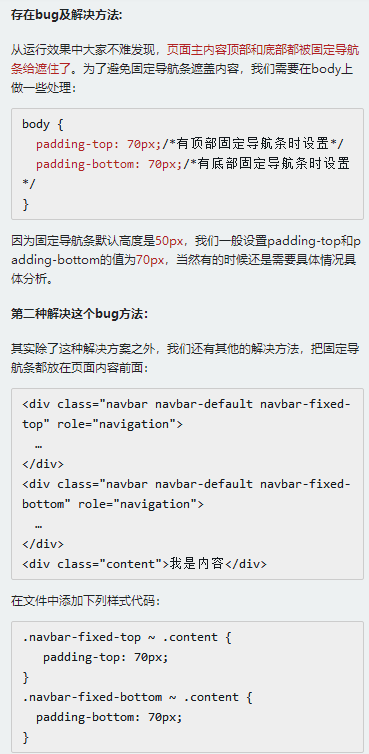
固定导航条


 查看全部
查看全部 -
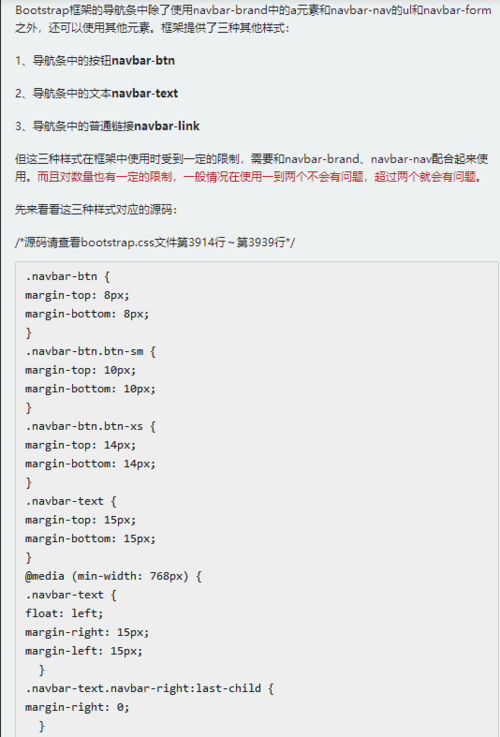
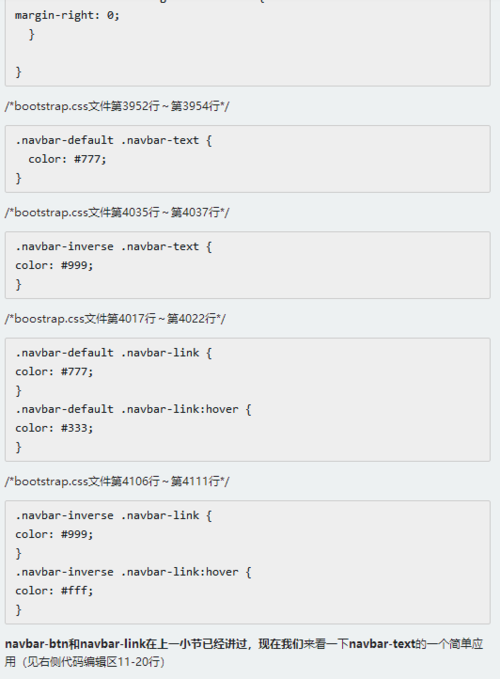
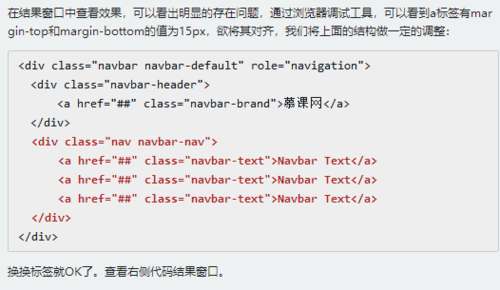
导航条中的按钮、文本和链接


 查看全部
查看全部 -
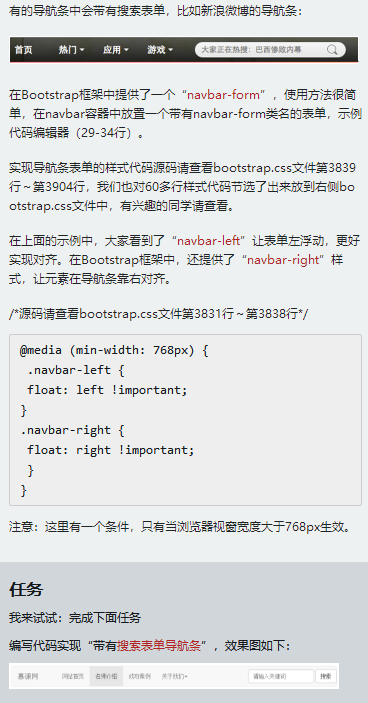
带表单的导航条
 查看全部
查看全部 -
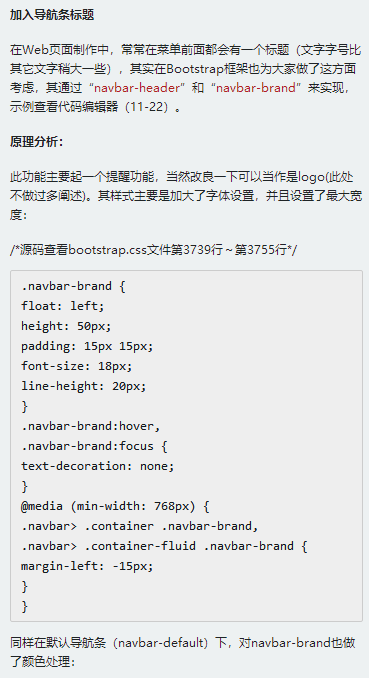
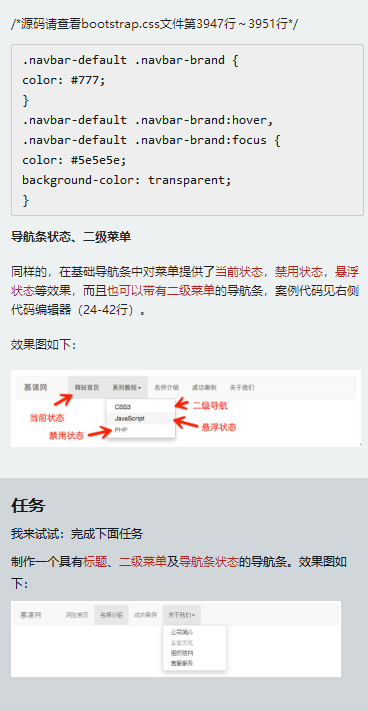
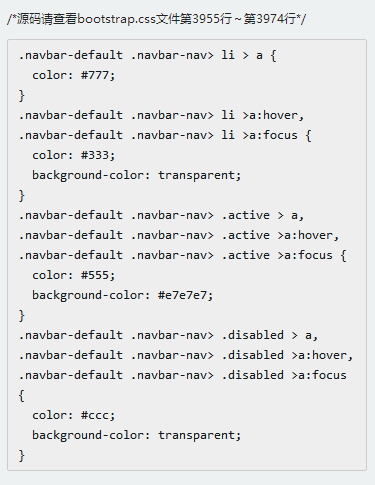
为导航条添加标题、二级菜单及状态

 查看全部
查看全部 -
基础导航条


 查看全部
查看全部 -
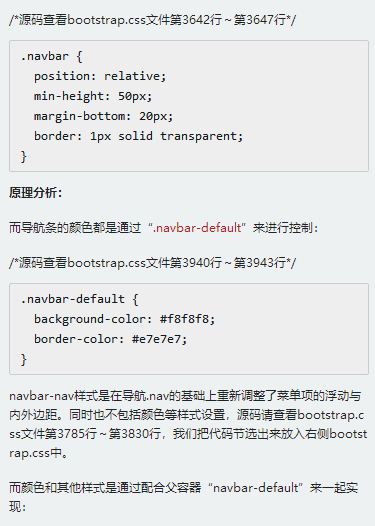
导航条基础
 查看全部
查看全部 -
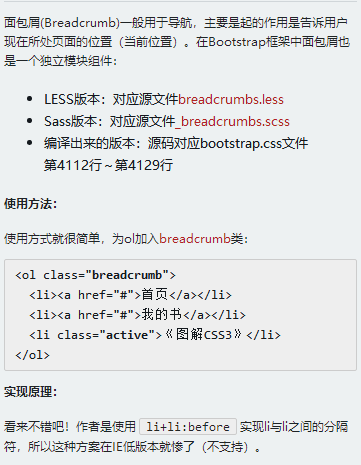
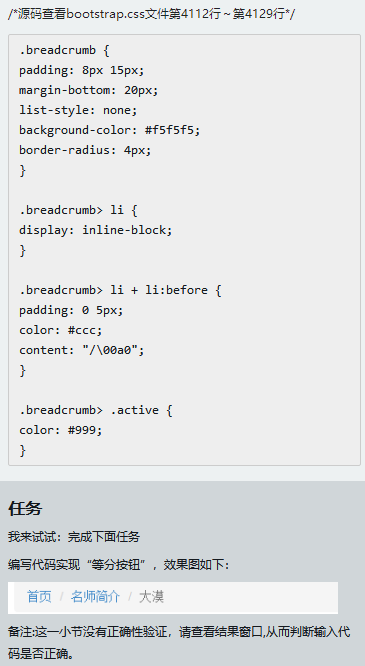
面包屑式导航

 查看全部
查看全部
举报