-
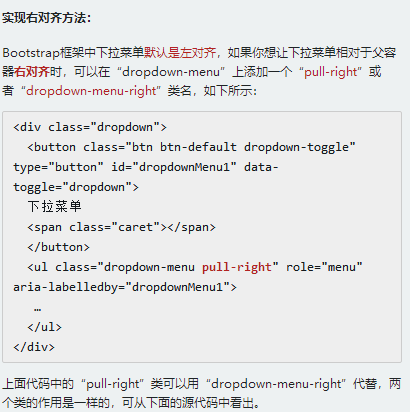
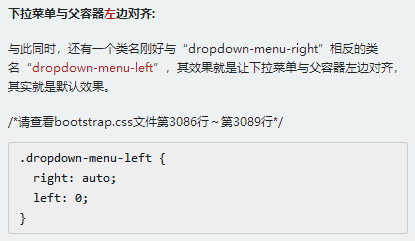
下拉菜单(对齐方式)

 查看全部
查看全部 -
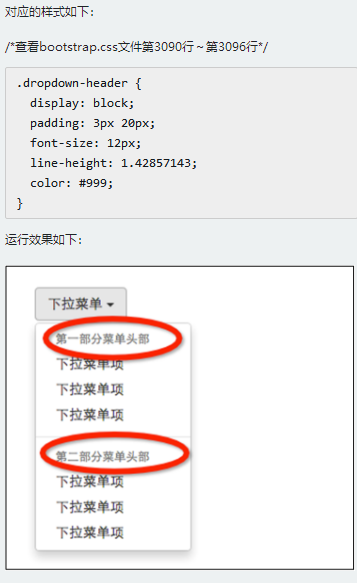
下拉菜单(菜单标题)

 查看全部
查看全部 -
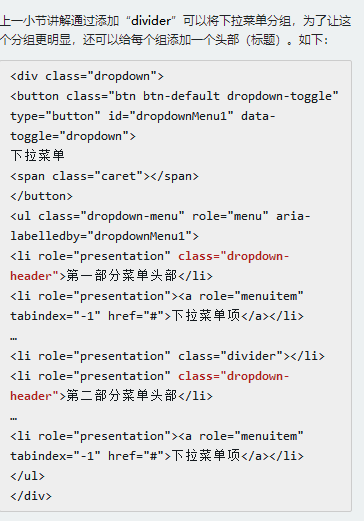
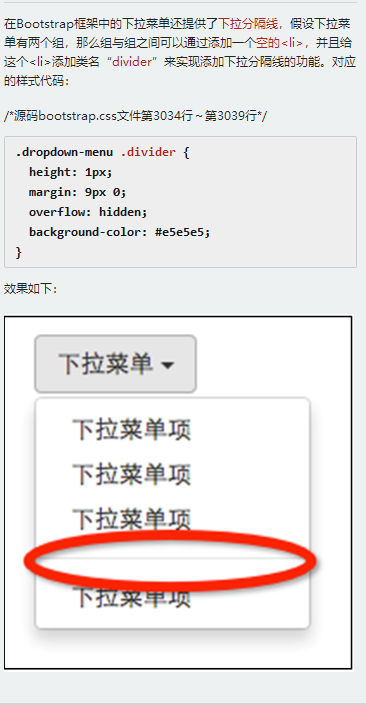
下拉菜单(下拉分隔线)
 查看全部
查看全部 -
下拉菜单(原理分析)
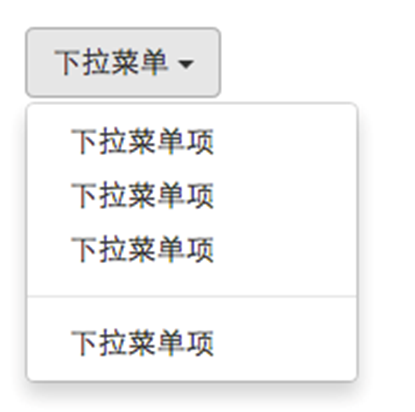
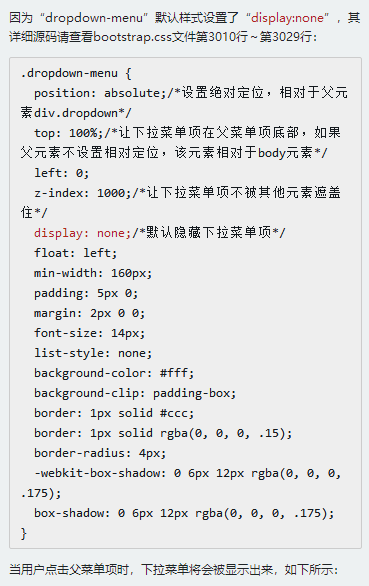
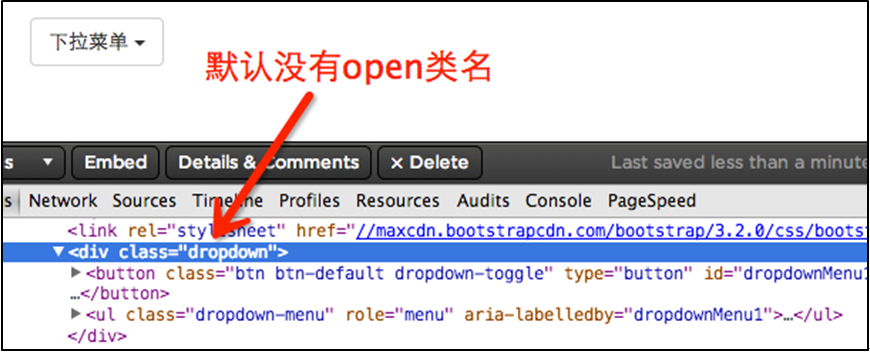
Bootstrap框架中的下拉菜单组件,其下拉菜单项默认是隐藏的,如下所示:

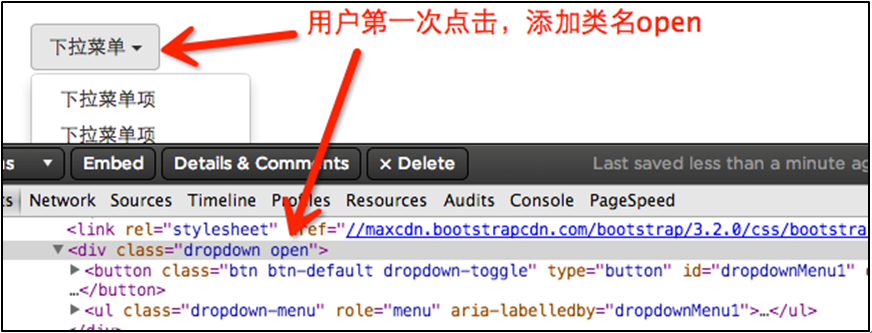
当用户点击父菜单项时,下拉菜单将会被显示出来,如下所示:
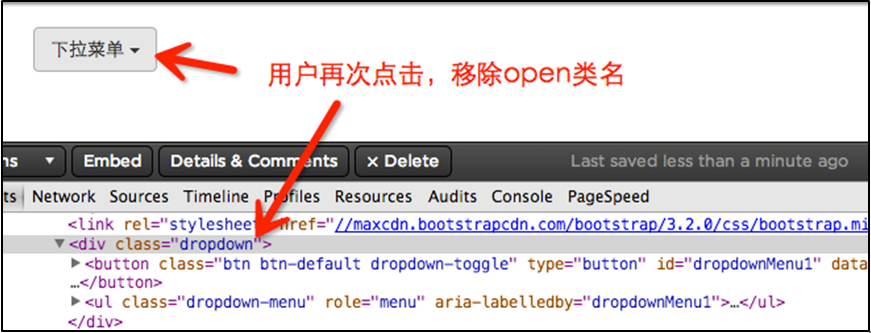
当用户再次点击时,下拉菜单将继续隐藏,如下所示:


用户第一次点击:

用户再次点击:

 查看全部
查看全部 -
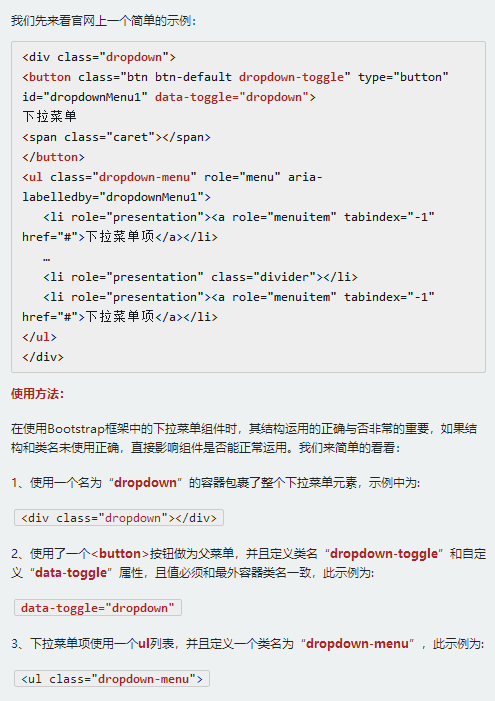
下拉菜单(基本用法)

 查看全部
查看全部 -
列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。
但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。来看一个简单示例:


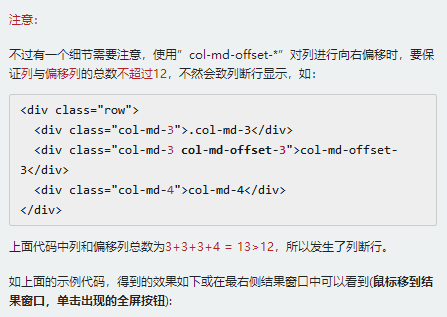
注意:嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
查看全部 -
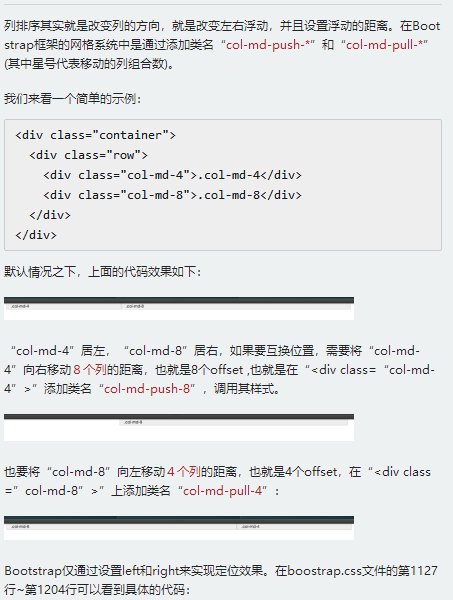
网格系统——列排序
 查看全部
查看全部 -
任务
我来试试:制作一个网格
要求:
1、一个有4列网格。
2、第一列网格占2格宽不偏移。
3、第二列、第三列网格占2格宽,并且偏移1个网格。
4、第四列网格占3格宽,并且偏移1个网格。
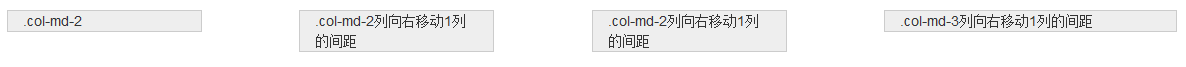
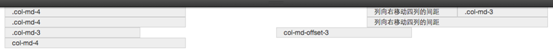
效果图如下:
 查看全部
查看全部 -
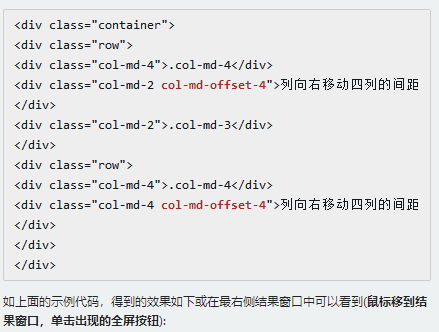
网格系统——列偏移


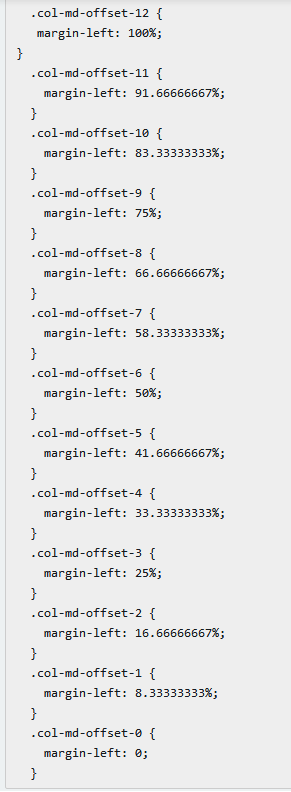
实现原理非常简单,就是利用十二分之一(1/12)的margin-left。然后有多少个offset,就有多少个margin-left。在bootstrap.css中第1205行~1241行所示:


 查看全部
查看全部 -
网格系统——基本用法





 查看全部
查看全部 -
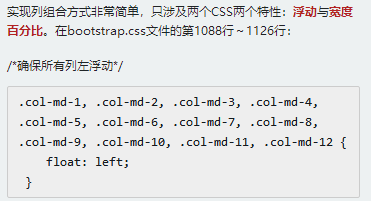
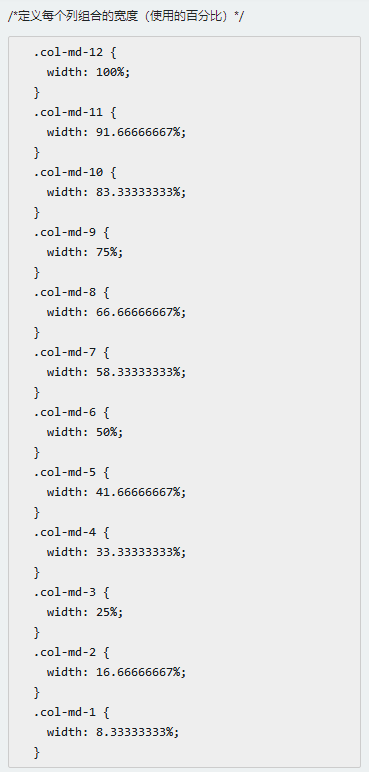
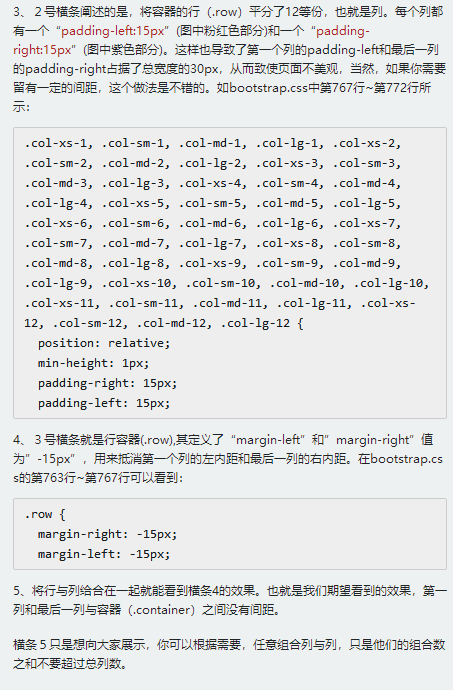
网格系统——工作原理



、
 查看全部
查看全部 -
网格系统实现原理
 查看全部
查看全部 -
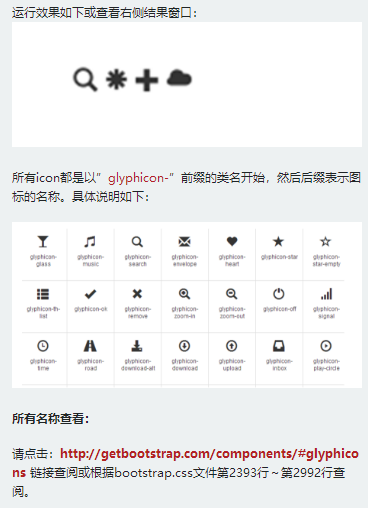
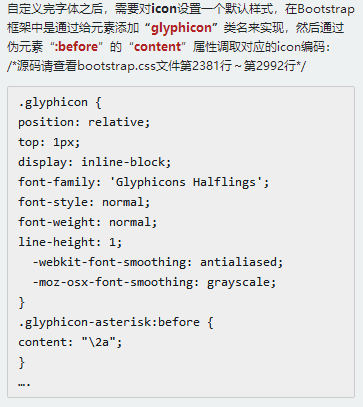
图标(二)


请点击:
http://getbootstrap.com/components/#glyphicons
链接查阅或根据bootstrap.css文件第2393行~第2992行查阅。
特别说明:
除了使用glyphicon.com提供的图标之外,还可以使用第三方为Bootstrap框架设计的图标字体,
如Font Awesome
(
http://www.bootcss.com/p/font-awesome/
用方法和上面介绍的一样,不过记得将字体下载到你本地。 感兴趣的可以阅读官网相关介绍。
查看全部 -
图标(一)




 查看全部
查看全部 -
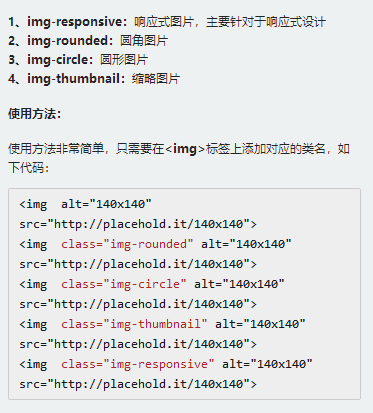
图像
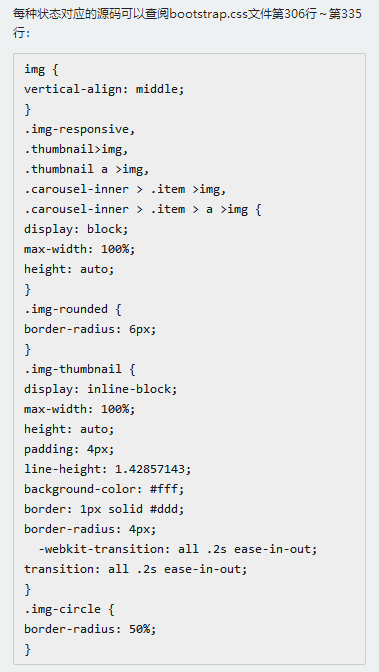
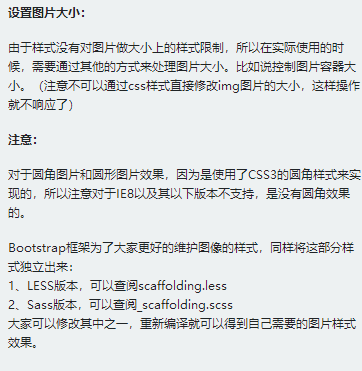
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:



 查看全部
查看全部
举报