-
表格
表格是Bootstrap的一个基础组件之一,
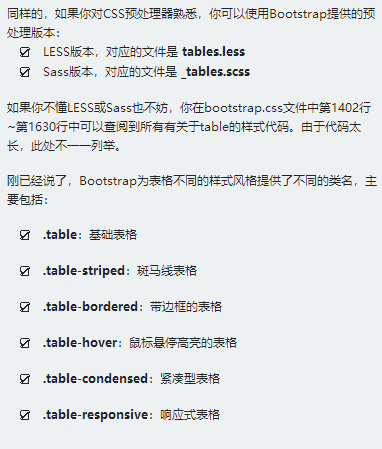
Bootstrap为表格提供了
1种基础样式和
4种附加样式以及
1个支持响应式的表格。
在使用Bootstrap的表格过程中,
只需要添加对应的类名就可以得到不同的表格风格,在接下来的内容中,
我们会详细介绍Bootstrap的表格使用。
 查看全部
查看全部 -
代码(二)
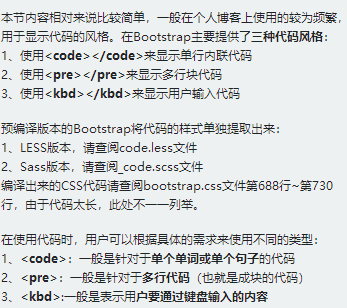
正如前面所示,<pre>元素一般用于显示大块的代码,并保证原有格式不变。
但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。
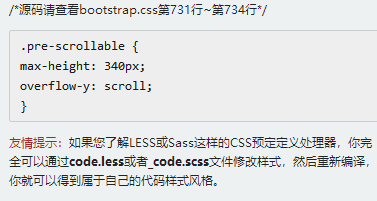
Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,
就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
 查看全部
查看全部 -
代码(一)

 查看全部
查看全部 -
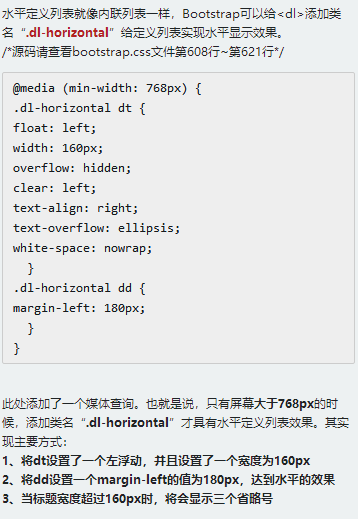
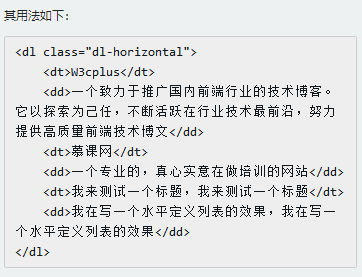
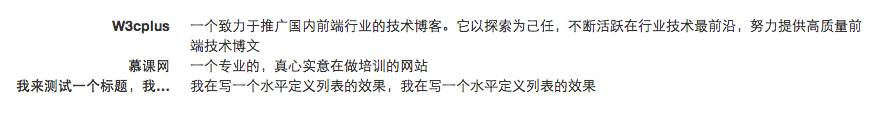
列表--水平定义列表


宽屏下的效果(屏幕大于768px):

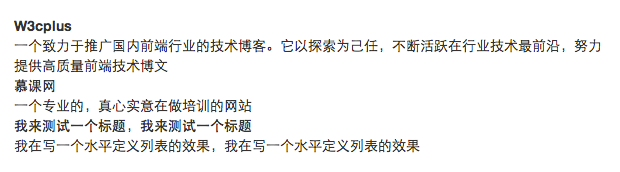
当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
 查看全部
查看全部 -
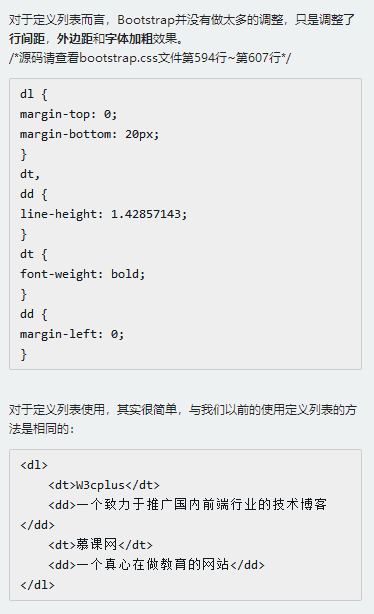
列表--定义列表
 查看全部
查看全部 -
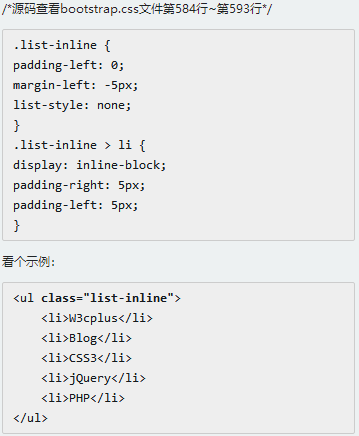
列表--内联列表
Bootstrap像去点列表一样,
通过添加类名“.list-inline”来实现内联列表,
简单点说就是把垂直列表换成水平列表,
而且去掉项目符号(编号),保持水平显示。
也可以说内联列表就是为制作水平导航而生。
 查看全部
查看全部 -
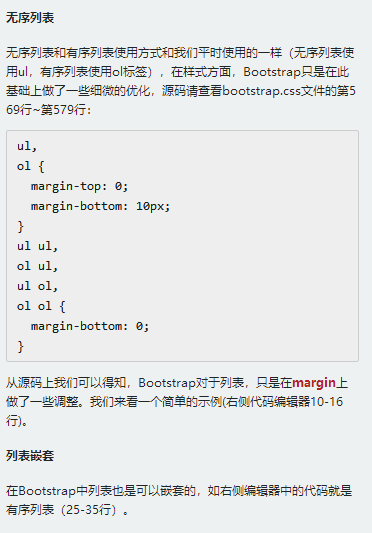
小伙伴们可以看到,在Bootstrap中默认情况下无序列表和有序列表是带有项目符号的,
但在实际工作中很多时候,我们的列表是不需要这个编号的,比如说用无序列表做导航的时候。
Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,
这样就可以去除默认的列表样式的风格。
查看全部 -
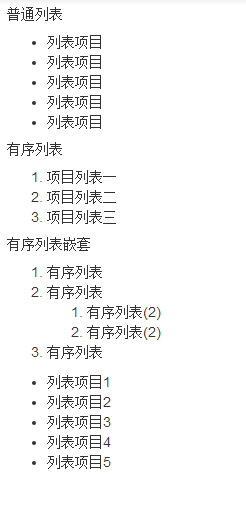
列表--无序列表、有序列表

 查看全部
查看全部 -
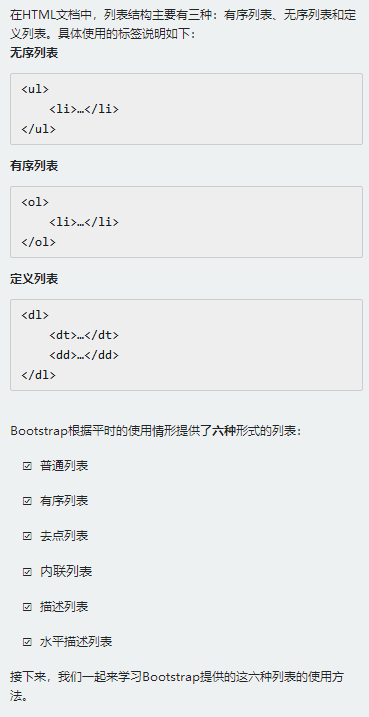
列表--简介

 查看全部
查看全部 -
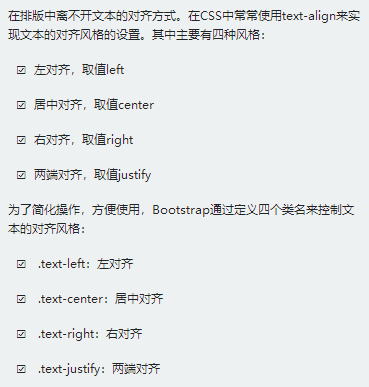
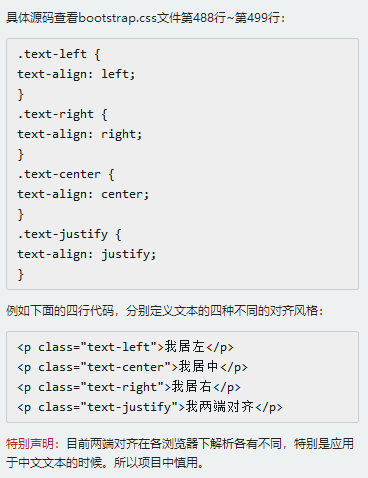
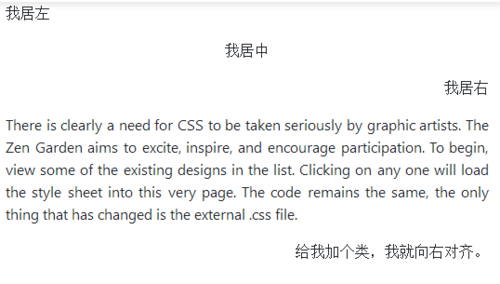
文本对齐风格


 查看全部
查看全部 -
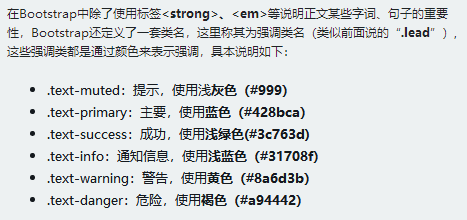
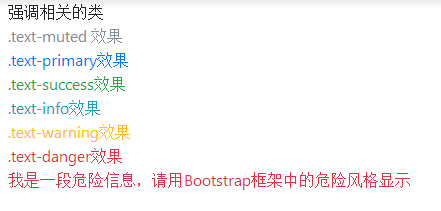
强调相关的类

 查看全部
查看全部 -
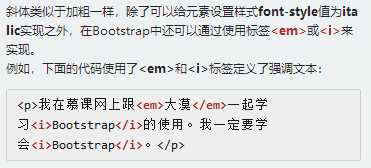
斜体
在排版中,除了用加粗来强调突出的文本之外,还可以使用斜体。
 查看全部
查看全部 -
粗体
粗体就是给文本加粗,在普通的元素中我们一般通过font-weight设置为bold关键词给文本加粗。在Bootstrap中,可以使用<b>和<strong>标签让文本直接加粗。
查看全部 -
强调内容
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。Bootstrap同样对这部分做了一些轻量级的处理。

 查看全部
查看全部 -
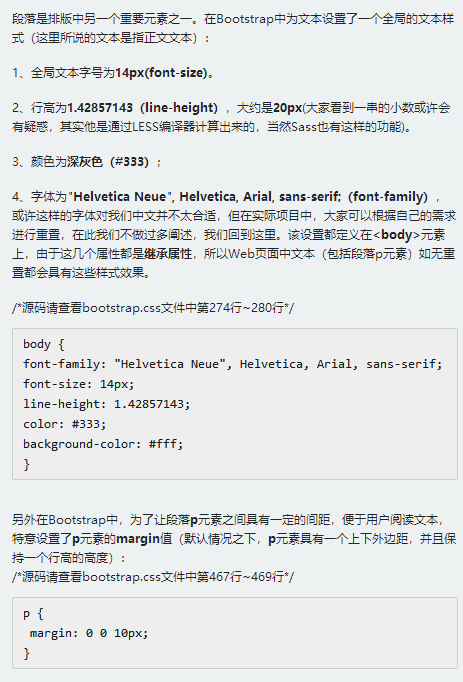
段落(正文文本)

 查看全部
查看全部
举报


