-
标题(二)
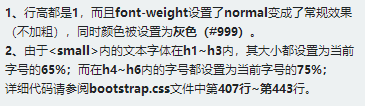
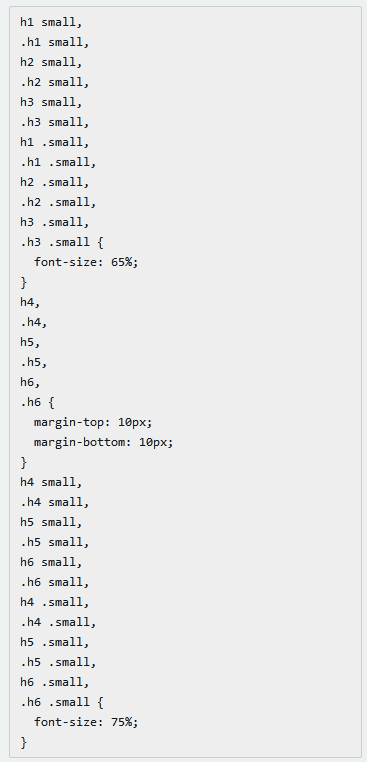
除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:

 查看全部
查看全部 -
标题(一)
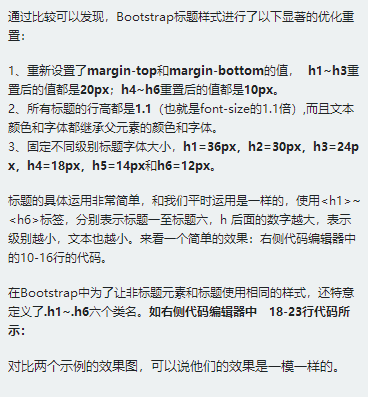
Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:

 查看全部
查看全部 -
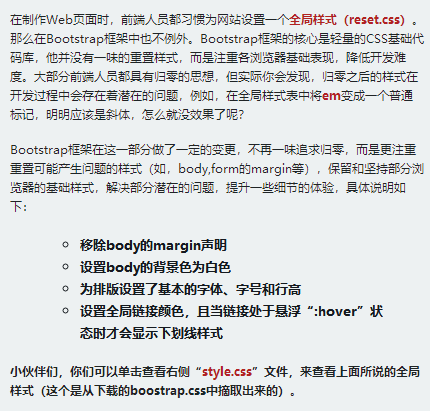
全局样式(reset.css)


 查看全部
查看全部 -
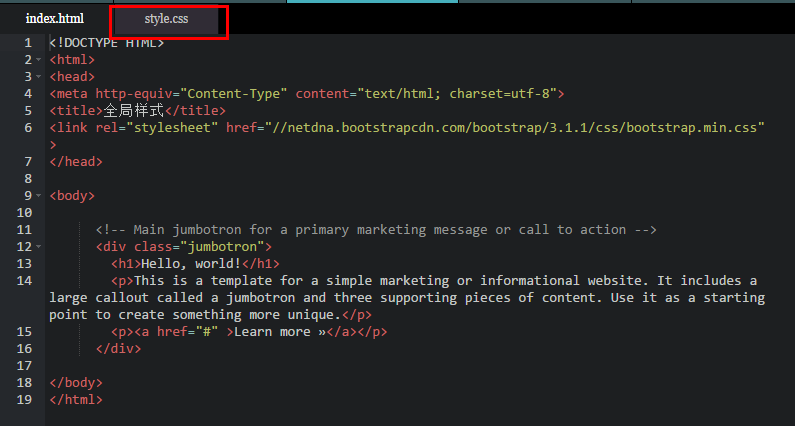
基本的HTML模板
 查看全部
查看全部 -
在使用.dl-horizontal时,记得有float,可能会造成高度塌陷
查看全部 -
dropdown-header
发现标题与列表项无法对齐,原来是列表项没有抱紧a标签。
查看全部 -
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>基本用法</title> <link rel="stylesheet" href="../bs-3.3.7/css/bootstrap.min.css"> <script src="../js/jquery-2.0.0.min.js"></script> <script src="../bs-3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> ul>li{ cursor: pointer; } .dropdown{ margin: 10px 0 0 10px; } </style> </head> <body> <div class="dropdown"> <button class=" btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" id="dropmenu" aria-haspopup="true" aria-expanded="true"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropmenu"> <li>苹果</li> <li>香蕉</li> <li>西瓜</li> <li>猕猴桃</li> <li>西红柿</li> </ul> </div> <script> (function mouse() { $("li").mouseenter(function () { $(this).css("background-color","blue").siblings().css("background-color","#fff "); }); $("li").mouseleave(function () { $("li").css("background","white"); }) })(); </script> </body> </html>查看全部 -
bootstrap网格系统
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
</div
查看全部 -
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="" alt="">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀...</p>
</div>
</div>查看全部 -
响应式导航条x
class="collapse navbar-responsiv navbar-collapsee-collapse"
查看全部 -
因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
查看全部 -
对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。如:
查看全部 -
查看全部
-
表单控件 chechbox、
查看全部 -
表单控件 select multiple
查看全部
举报







