-
表单控件(复选框checkbox和单选择按钮radio)
Bootstrap框架中checkbox和radio有点特殊,
Bootstrap针对他们做了一些特殊化处理,
主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。
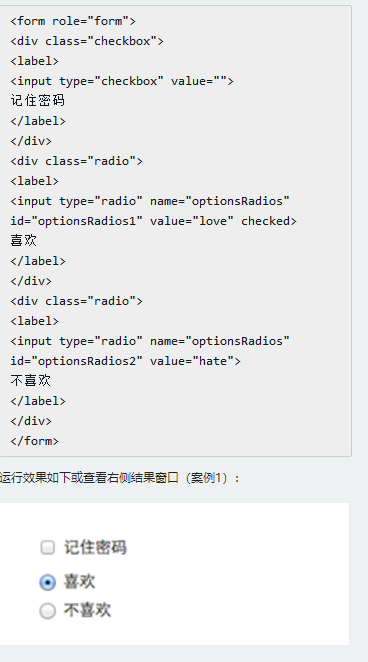
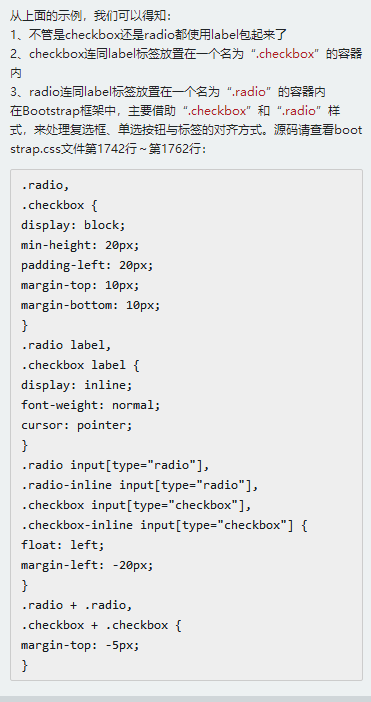
使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。

 查看全部
查看全部 -
表单控件(文本域textarea)
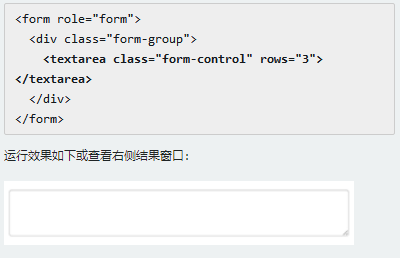
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。
但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。
因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
 查看全部
查看全部 -
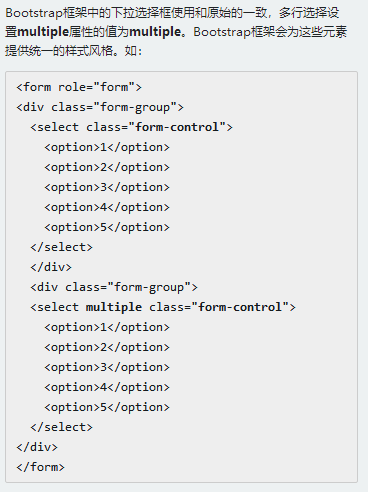
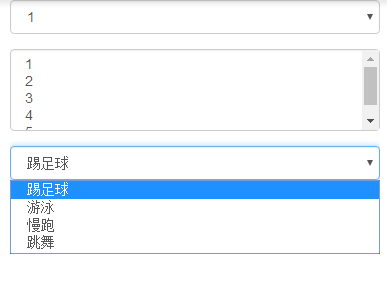
表单控件(下拉选择框select)

 查看全部
查看全部 -
表单控件(输入框input)

 查看全部
查看全部 -
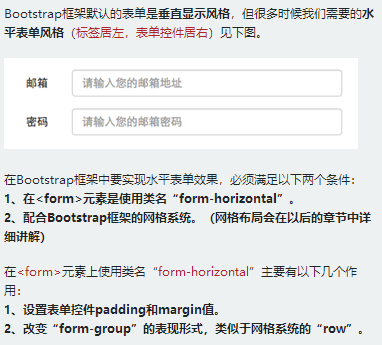
内联表单
有时候我们需要将表单的控件都在一行内显示,类似这样的:
在Bootstrap框架中实现这样的表单效果是轻而易举的,你只需要在<form>元素中添加类名“form-inline”即可。
内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。


 查看全部
查看全部 -
查看全部
-
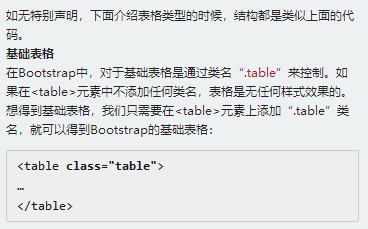
基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。



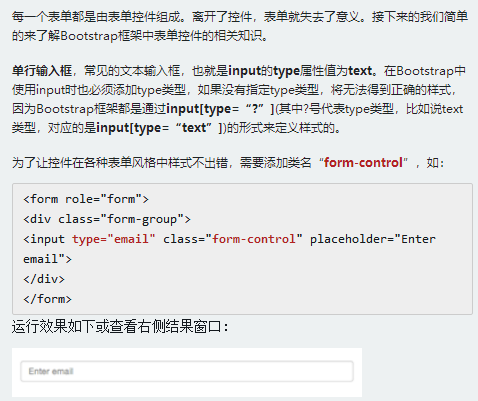
运行效果如下或查看右侧结果窗口:
 查看全部
查看全部 -
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部 -
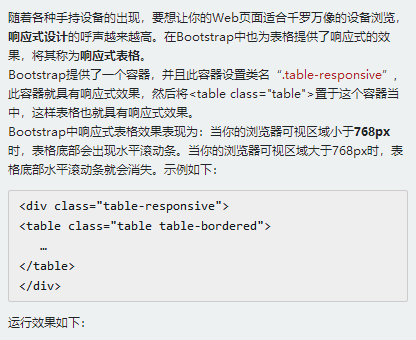
表格--响应式表格

宽屏效果:

窄屏效果:
 查看全部
查看全部 -
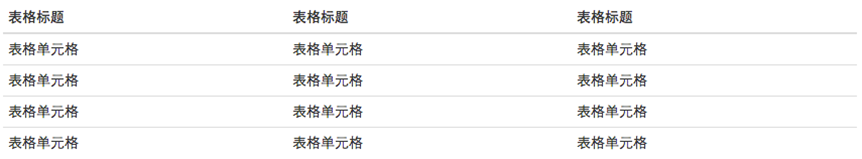
表格--紧凑型表格


 查看全部
查看全部 -
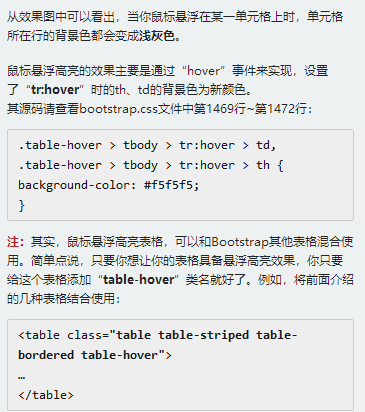
表格--鼠标悬浮高亮的表格


 查看全部
查看全部 -
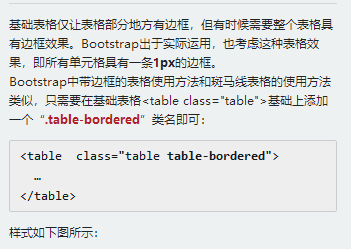
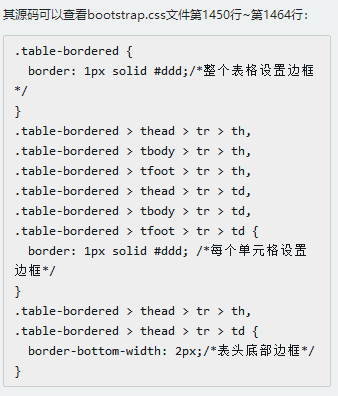
表格--带边框的表格


 查看全部
查看全部 -
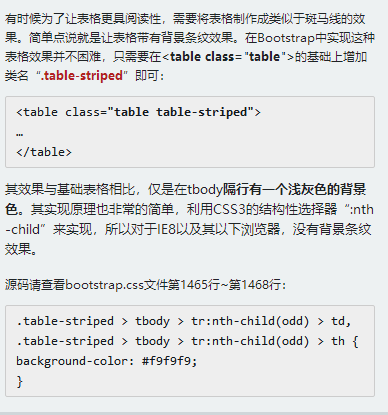
表格--斑马线表格
 查看全部
查看全部 -
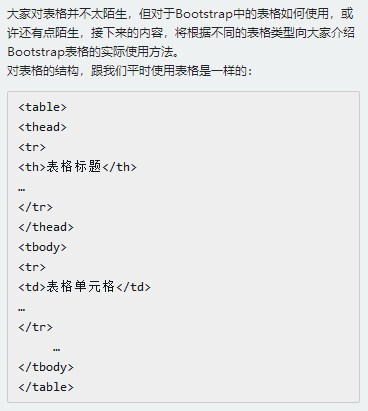
表格--基础表格


Bootstrap的基础表格,大致长得像下图所示的样子:

 查看全部
查看全部 -
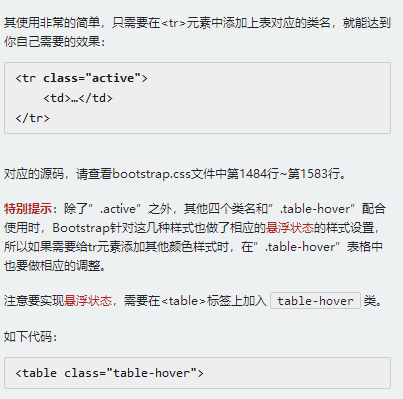
表格--表格行的类
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:

 查看全部
查看全部
举报