用线条绘制图形
1. 前言
本小节我们学习如何用线条绘制矩形和三角形。
2. 线条绘制矩形
绘制折线上一小节我们已经学过了,利用 moveTo、多个 lineTo、stroke 这三个方法就可以做到。本小节我们先用之前学过的内容绘制一个矩形。
先看整体案例,请在firefox浏览器中查看本案例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.moveTo(10,10);
ctx.lineTo(10,100);
ctx.lineTo(200,100);
ctx.lineTo(200,10);
ctx.lineTo(10,10);
ctx.strokeStyle="blue"
ctx.lineWidth=8
ctx.stroke();
</script>
</body>
</html>
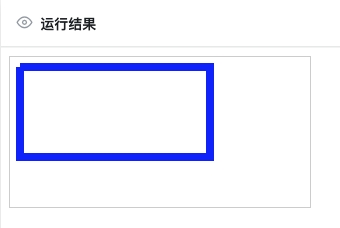
如果你使用的是 firefox 浏览器,你会看到这样的效果:

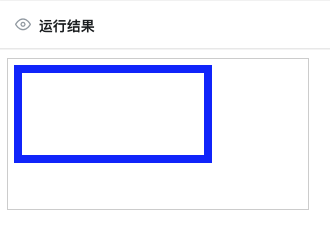
chrome浏览器下的效果是这样的:

两个图一对比应该可以看出来,在firefox下,用上面代码绘制的矩形是有一定问题的,左上角会有一个明显的缺口,这是由于绘制的线条宽度超过了 1px,如果绘制 1px 宽的线条,则不会有这个问题。
既然上面代码绘制的矩形不是很完美,那有没有比这个更好的绘制方案呢?这就要用到我们今天学习的新方法 closePath()。
closePath() 方法用于创建从笔触当前点到开始点的路径。
先看整体案例,依然是在 firefox 浏览器下查看效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.moveTo(10,10);
ctx.lineTo(10,100);
ctx.lineTo(200,100);
ctx.lineTo(200,10);
// ctx.lineTo(10,10); //去掉了这一行
ctx.closePath(); //最后一笔路径使用了closePath方法
ctx.strokeStyle="blue"
ctx.lineWidth=8
ctx.stroke();
</script>
</body>
</html>
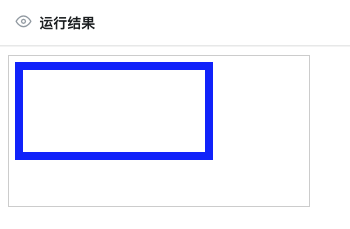
运行结果:

3. 线条绘制三角形
我们利用 closePath 再绘制一个三角形,先看整体案例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc">您的浏览器不支持 HTML5 canvas 标签</canvas>
<script>
const canvas = document.getElementById('imooc');
const ctx = canvas.getContext('2d');
ctx.moveTo(10,10);
ctx.lineTo(10,100);
ctx.lineTo(200,100);
ctx.closePath(); //最后一笔路径使用了closePath方法
ctx.strokeStyle="blue"
ctx.lineWidth=8
ctx.stroke();
</script>
</body>
</html>
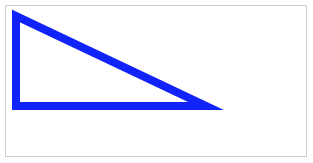
运行结果:

可以看到左上角闭合地非常完美。
4. 路径方法整理
本小节中我们使用到一个新的方法。
4.1 closePath(x, y)
closePath() 方法主要作用是创建从笔触当前点到 moveTo 的点的路径,它的优势在于会自动处理接口闭合的问题。同学们可以用前面学过的知识绘制一个三角形,深刻体会一下 closePath() 的不同之处。
5. 总结
本小节我们学习了如何绘制矩形,还学习到了一个新的方法 closePath(),下一节我会带领大家学习直接使用绘制矩形函数去绘制图形。

































































 水车_ ·
水车_ ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |