初识 canvas
1. 前言
本节课我们将正式开始学习 canvas,除了一些过时的浏览器不支持 canvas 标签外,所有的新版本主流浏览器都支持它,所以你可以找个相对较新的浏览器开始你的学习。
2. canvas 介绍
canvas 中主要分两部分内容,分别是 <canvas> 标签和 canvas API。
2.1 <canvas> 标签
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,你必须使用脚本来绘制图形。
<canvas> 标签是 HTML 5 中的新标签,它有两个属性:
| 属性 | 值 | 说明 |
|---|---|---|
| width | pixels | 设置 canvas 画布的宽度。 |
| height | pixels | 设置 canvas 画布的高度。 |
说明:canvas 标签和其他 HTML 标签一样,支持 HTML 全局属性和 HTML 中的事件属性。
标签示例
我们先看一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc"></canvas>
</body>
</html>
运行结果:

示例中,我们创建了一个 canvas 画布,最开始这个画布是空白的,我们看到的灰色边框是用 css 设定上去的,这里我们只需要知道怎么创建画布就可以了。
2.2 canvas 兼容方案
由于 canvas 属于较新的技术,有些旧版本的浏览器是不支持的,所以我们在开发时就需要考虑到它们的使用场景。
<canvas> 容器中可以包含任何 HTML 代码,包含的 HTML 代码即为备选方案。
如果当前浏览器不支持 <canvas> 标签(尤其是IE9之前的IE浏览器),则可以使用备选兼容方案,如果当前浏览器支持 <canvas> 标签,则使用 canvas。
兼容示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc" width="350" height="200" style="border:1px solid #f2180d;">
<!-- 这里是备选方案 -->
您的浏览器不支持 HTML5 canvas 标签。
如果支持HTML5 canvas 标签,则不会看到这些内容
<img src="images/imooc.png" width="150" height="150" alt=""/>
</canvas>
</body>
</html>
运行结果:

上面的案例中,如果在支持 canvas 的浏览器中就不会看到 <canvas> 标签包含的内容,如果在不支持 canvas 的浏览器中则会显示提示文字。
2.3 canvas API 接口
前面我们说到 <canvas> 就是一个展示图像的容器,只是创建了一个固定大小的画布,但是它是没有自己的行为的,不过它定义了 JavaScript 的 API,我们可以使用 JavaScript 来绘制图形,<canvas> 支持脚本化客户端绘图操作。
绘制 canvas 通用步骤示例
这个简单的例子是在画布绘制一个绿色的长方形。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>慕课网Wiki</title>
<style>
#imooc{
border:1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="imooc"></canvas>
<script>
// 根据id属性获取到canvas标签
const canvas = document.getElementById('imooc');
// 获取到canvas的 渲染上下文, 渲染上下文的概念后面有讲到
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.fillRect(10, 10, 150, 100);
</script>
</body>
</html>
运行结果:

我们将上面的例子拆分讲解:
-
创建一个画布。
<canvas id="imooc"></canvas> -
通过 JavaScript 获取到画布。
const canvas = document.getElementById('imooc'); -
获取到画布的渲染上下文。
const ctx = canvas.getContext('2d'); -
开始绘图。
ctx.fillStyle = 'green'; ctx.fillRect(10, 10, 150, 100);
这个案例为我们展示了一个 canvas 绘制的最基本流程,这里需要着重介绍一下渲染上下文。
2.3.1 “渲染上下文”的概念
开始绘制画布时我们还需要明白一个概念,就是渲染上下文。
canvas 起初是空白的,开始绘制内容前,首先需要通过 API 找到“渲染上下文”这个对象,然后在它的上面绘制。拿上面绘制绿色长方形的示例来说,我们首先通过 getContext('2d') 方法拿到 <canvas> 的渲染上下文,这个方法是用来获得渲染上下文和画布的绘制功能。getContext() 只有一个参数即上下文的格式,本教程只针对 2D 图像。 上面案例中,我们定义的变量 ctx 存储的就是当前 canvas 的渲染上下文。
3. 画布坐标
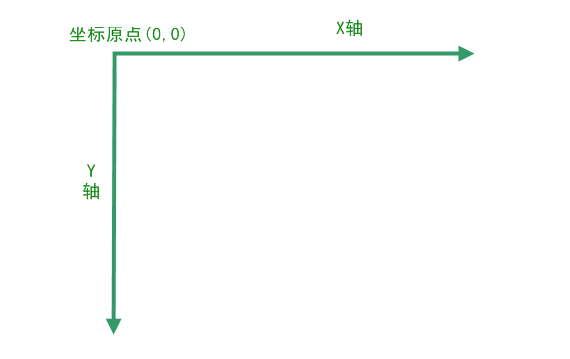
canvas 的画布坐标默认和我们浏览器窗口坐标系是相同的,都是以左上角为坐标原点,沿 X 轴向右为正值,沿 Y 轴向下为正值,这和我们数学上定义的坐标系有一些差别。
canvas 默认坐标系如下图:

4. 总结
本小节主要讲解了 <canvas> 画布的创建以及如何用 JavaScript 操作画布去绘制一个简单图形。后面教程中提供的例子,会让你明白 canvas 可以做什么。

































































 水车_ ·
水车_ ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |