-
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码
查看全部 -
$(document).ready(function() {
$("div").html("您好!通过慕课网学习jQuery才是最佳的途径。");
});
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码
查看全部 -
这里需要实践一下查看全部
-
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上 .addClass与.css方法各有利弊,一般是静态的结构,都确定了布局的规则,可以用addClass的方法,增加统一的类规则 如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式
查看全部 -
.html(),.text()和.val()的差异总结:.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
查看全部 -
.html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
.text()结果返回一个字符串,包含所有匹配元素的合并文本
.html与.text的异同:
.html与.text的方法操作是一样,只是在具体针对处理对象不同
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
查看全部 -
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。
Attribute就是dom节点自带的属性:如:html中常用的id、class、title、align等。
Property是这个DOM元素作为对象,其附加的内容。如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法进行取值或赋值等。
获取Attribute就需要用attr,获取Property就需要用prop
查看全部 -
attr()有4个表达式:
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法:
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
查看全部 -

:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 例如:var imooc = { name:"慕课网", getName:function(){ //this,就是imooc对象 return this.name; } } imooc.getName(); //慕课网 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。$('p').click(function(){ //把p元素转化成jQuery的对象 var $this= $(this) $this.css('color','red') })查看全部 -
在一个表单里,想要找到指定元素的第一个元素用____first_____实现,那么第二个元素用___eq(1)______实现。
查看全部 -
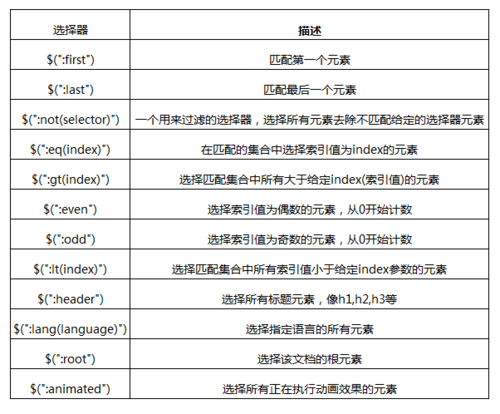
jQuery选择器之基本筛选选择器
 查看全部
查看全部 -
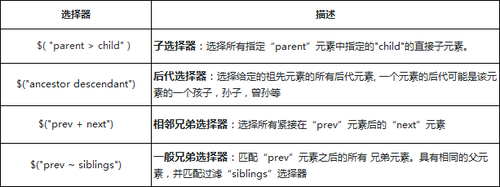
jQuery选择器之层级选择器
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
var $div = $('div > p')
//后代选择器
//$('div p') 选择所有div元素里面的p元素
var $div = $('div p')
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
var div = $('.prev + div')
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
var div = $('.prev ~ div')
 查看全部
查看全部
举报







