-
通过.css方法设置的样式属性优先级要高于.addClass方法
查看全部 -

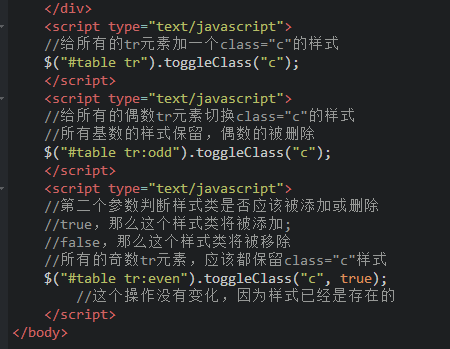
添加true。false删除
查看全部 -
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
1、利用数组下标的方式读取到jQuery中的DOM对象
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性2、通过jQuery自带的get()方法
var $div = $('div') //jQuery对象 var div = $div.get(0) //通过get方法,转化成DOM对象 div.style.color = 'red' //操作dom对象的属性查看全部 -
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
<script type="text/javascript">
$(document).ready(function() {
$("div").html("您好!通过慕课网学习jQuery才是最佳的途径。")
});
</script>
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素。
$(document).ready
$("div").html();
查看全部 -
jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
如下:
<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
查看全部 -
"
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
"
查看全部 -
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
查看全部 -
一般都是框架或者类库提供的基于他们的变量会加$
查看全部 -
$.data(ele, "a", "data test"),它的作用,在ele对象下,将“data test”存到“a”中;
$.data(ele, "b", {
name : "慕课网"
}) 它的作用,在ele对象下,将“name : "慕课网"”存到“b”中;
var reset = $.data(ele, "a") + "</br>" + $.data(ele, "b").name
它的作用是,用ele对象读出a中的元素,从b中读出name的值,赋值为reset;
ele.find('span').append(reset) 它的作用是,在ele对象下,找到span元素,在其中追加reset中的内容
查看全部 -
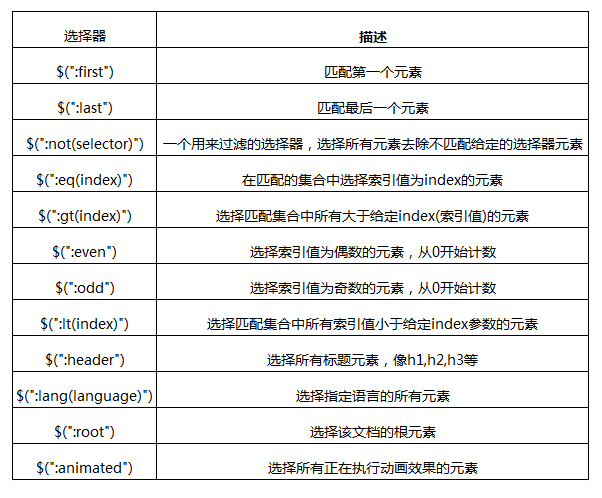
 基本筛选选择器查看全部
基本筛选选择器查看全部 -
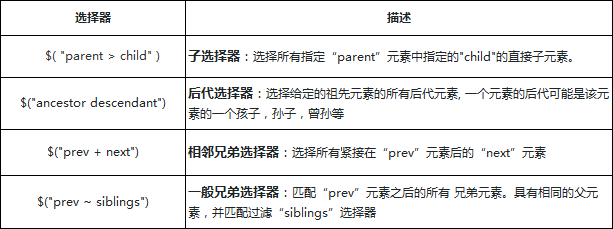
 选择器中的层级选择器就是用来处理这种关系查看全部
选择器中的层级选择器就是用来处理这种关系查看全部 -
$(".imooc").css方法内部带了一个隐式的循环处理,所以使用jqyery选择节点,
查看全部 -
1.如果是属性值,都可以加引号""或者'',注意不要与$('')中的''或者$("")中的""重复
正确表示例如: $('div[name=p1]') == $('div[name="p1"]')
如果是属性名,都不能加""或者''
正确表示例如: $('div[p2]') != $('div['p2']')
查看全部 -
在jQuery中利用$("*")来获取页面中的所有元素,
在JavaScript中利用getElementsByTagName('*')的方法获取页面中的所有元素。
查看全部
举报









