-
:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
查看全部 -

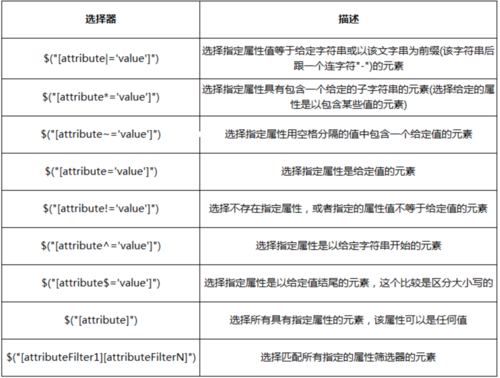
$('div[name=p1]') //查找所有div中,属性name=p1的div元素$('div[p2]')//查找所有div中,有属性p2的div元素$('div[name|="-"]')//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素$('div[name~="a"]') //查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素$('div[name^=imooc]')//查找所有div中,属性name的值是用imooc开头的$('div[name$=imooc]')//查找所有div中,属性name的值是用imooc结尾的$('div[name*="test"]')//查找所有div中,有属性name中的值包含一个test字符串的div元素$('div[testattr!="true"]') //查找所有div中,有属性testattr中的值没有包含"true"的div查看全部 -
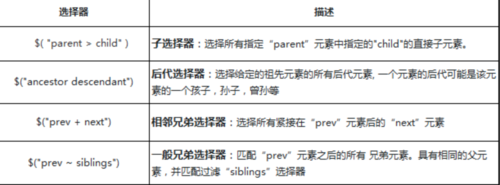
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -

层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
普通处理,通过标准JavaScript处理:
var p = document.getElementById('imooc'); p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径'; p.style.color = 'red';通过原生DOM模型提供的document.getElementById(“imooc”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
jQuery的处理:
var $p = $('#imooc'); $p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
标准的JavaScript操作DOM与jQuery操作DOM的对比:
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
$(document).ready 的作用: 是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),
开发过程中使用开发版(开发版便于代码修改及调试),
项目上线发布使用压缩版(因压缩版体积更小,效率更快)。
查看全部 -
:parent与:empty两者所涉及的子元素,包括文本节点
查看全部 -
$("input:not(:checked) + p")属性值用冒号?
查看全部 -
JQuery选择器类型 ID选择器 类选择器查看全部
-
解析:$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器查看全部 -
这是别人总结的
一楼bingo624的回答有问题: > (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。 + (加号) 紧跟兄弟关系 如$("div + p")表示选择div"同层"的"紧跟"div"后面"的"第一个p"节点! (空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。 , (逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点。 ~ (波浪线)$("div ~ p")表示匹配"div"元素之后(是它后面的)的所有兄弟元素,具备相同的父元素
查看全部 -
定义和用法 :visible 选择器选取每个当前是可见的元素。 除以下几种情况之外的元素即是可见元素: 1.设置为 display:none 2.type="hidden" 的表单元素 3.Width 和 height 设置为 0 4.隐藏的父元素(同时隐藏所有子元素) 语法 $(":visible") :hidden 选择器选取隐藏的元素。 以下几种情况的元素是隐藏元素: 1.设置为 display:none 2.带有 type="hidden" 的表单元素width 和 height 3.设置为 0隐藏的父元素(这也会隐藏子元素) 注释:该选择器对visibility:hidden和opacity:0的元素不起作用。 语法$(":hidden") 我们有几种方式可以隐藏一个元素: 1.CSS display的值是none。 2.type="hidden"的表单元素。 3.宽度和高度都显式设置为0。 4.一个祖先元素是隐藏的,该元素是不会在页面上显示 5.CSS visibility的值是hidden 6.CSS opacity的指是0查看全部 -
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
:contains 选择器选取包含指定字符串的元素。
该字符串可以是直接包含在元素中的文本,或者被包含于子元素中。
经常与其他元素/选择器一起使用,来选择指定的组中包含指定文本的元素
has() 将匹配元素集合缩减为拥有匹配指定选择器或 DOM 元素的后代的子集。
查看全部 -
jQuery提供的存储接口
jQuery.data( element, key, value ) //静态接口,存数据 jQuery.data( element, key ) //静态接口,取数据 .data( key, value ) //实例接口,存数据.data( key ) //实例接口,存数据
查看全部
举报







