-

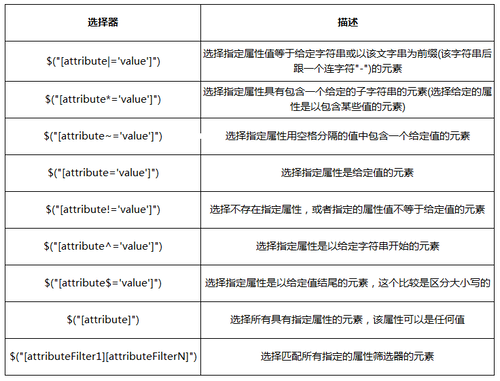
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
查看全部 -
$(":visible")选择所有显示的元素
$(":hidden")选择所有隐藏的元素
有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -

注意事项:
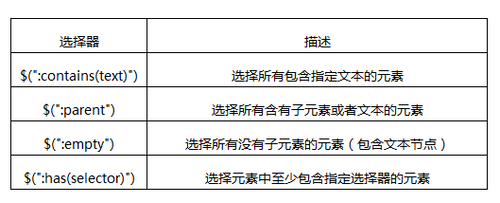
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -

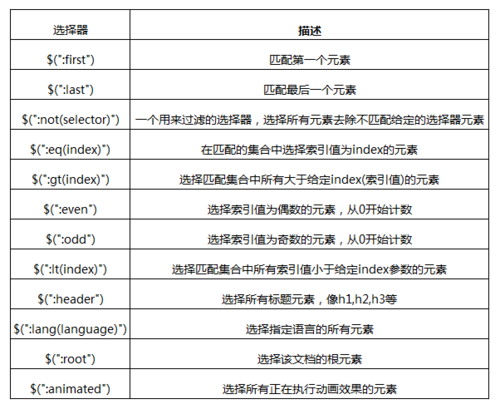
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
//:not 选择所有元素去除不匹配给定的选择器的元素
//:gt 选择匹配集合中所有索引值大于给定index参数的元素
//:lt 选择匹配集合中所有索引值小于给定index参数的元素
//与:gt相反
查看全部 -

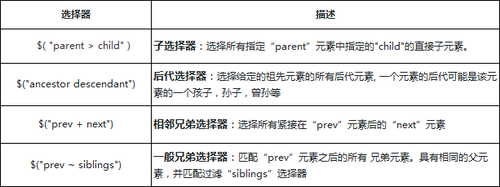
仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
全选择器(*选择器)
$("*")
doument.getElementsByTagName("*")
兼容性问题:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
元素选择器
jquery 方式: $("div")
js 方式:document.getElementsByTagName('div')
查看全部 -
jquery 类选择器:$(".class")
js 类选择器:document.getElementByClassName('class')
查看全部 -
Jquery id选择器: $("#id")
原生JS Id选择器 :document.getElementById('Id')
查看全部 -
eq(index):将集合中的索引为index的元素提取出来.
first():返回集合中的第一个元素.
.last():返回集合中的最后一个元素.
.slice(start[,end]):返回集合中的给定区间段的元素.查看全部 -
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
查看全部 -
子元素筛选选择器
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<div class="left first-div">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</div>
<script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(':input').css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$('input:text').css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$('input:password').css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$('input:radio').attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$('input:checkbox').attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$('input:submit').css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$('input:image').css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$('input:button').css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$('input:file').css("background", "#CD1076");
</script>
查看全部 -
jQuery除了选择上的简单,而且没有再次使用循环处理
查看全部 -
box-sizing:border-box;
查看全部 -
jQuery对象转化为DOM对象 var $div = $('div') //jQuery对象 var div = $div[0] //转化成DOM对象 div.style.color = 'red' //操作dom对象的属性DOM对象转化为jquery对象 var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色查看全部
举报




