-
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。
弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改 查看全部
查看全部 -
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
confirm(str);
str:在消息对话框中要显示的文本
 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="color()" >
<input type="button" value="改变宽高" onclick="w_and_h()">
<input type="button" value="隐藏内容" onclick="display()">
<input type="button" value="显示内容" onclick="display()">
<input type="button" value="取消设置" onclick="no()">
</form>
<script type="text/javascript">
var tt=document.getElementById("txt");
//定义"改变颜色"的函数
function color(){
tt.style.color="blue";
tt.style.background="red";
}
//定义"改变宽高"的函数
function w_and_h(){
tt.style.width="300px";
tt.style.height="300px";
}
//定义"隐藏内容"的函数
//定义"显示内容"的函数
function display(){
if( tt.style.display=="none"){
tt.style.display="block";
}else{
tt.style.display="none";
}
}
//定义"取消设置"的函数
function no(){
var n =confirm("确定取消当前所有设置吗");
if(n!=null){
tt.style.color="black";
tt.style.background="none";
tt.style.width="600px";
tt.style.height="400px";
tt.style.display="block";
}
}
</script>
</body>
</html>
查看全部 -
本节的话就是建立一个新的js文件,在js文件里编辑即可,不过需要在html中加入引入,个人感觉就是要打js代码多的话就用,不然有点浪费时间。查看全部
-
JavaScript的语法,运用script来进行运算和指令。查看全部
-
java是可以编辑全世界大部分浏览器的,可以使大部分网页美观,不仅如此,还可以施加指令,添加动态,查看全部
-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar=document.getElementById("con").innerHTML; ;
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</body>
</html>
查看全部 -
js中一共有四种输出js内容的方式
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openwindow(){
var URL = prompt("请输入你的网址或选择默认网址", 'https://www.imooc.com')
if (URL!=null){
window.open(URL,"_blank"," menubar=yes,toolbar=no,scrollbars=yes,width=400,height=500");
// window.open( url,"_blank","toolbar=no, menubar=no, scrollbars=yes, width=400, height=400");
}
else{alert("未打开窗口")}
}
function openwindowYN(){
var imooc = 'https://www.imooc.com/';
var YN = confirm("确认新建窗口打开网站吗?");
if (YN==true){openwindow()}
else{alert("未打开窗口")}
}
</script>
</head>
<body>
<form action="../" method="post">
<input type="button" value="新窗口打开网站" onclick="openwindowYN()"/>
</form>
/*就看出来你在你的函数哪里少了一个} 你这代码有毒。你仔细想想重写一个把*/
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openwindow(){
var URL = prompt("请输入你的网址或选择默认网址", 'https://
www.imooc
.com')
if (URL!=null){
window.open(URL,"_blank"," menubar=yes,toolbar=no,scrollbars=yes,width=400,height=500");
// window.open( url,"_blank","toolbar=no, menubar=no, scrollbars=yes, width=400, height=400");
}
else{alert("未打开窗口")}
}
function openwindowYN(){
var imooc = 'https://www.baidu.com/';
var YN = confirm("确认新建窗口打开网站吗?");
if (YN==true){openwindow()}
else{alert("未打开窗口")}
}
</script>
</head>
<body>
<form action="../" method="post">
<input type="button" value="新窗口打开网站" onclick="openwindowYN()"/>
</form>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openwindow(){
var URL = prompt("请输入你的网址或选择默认网址", 'https://www.imooc.com')
if (URL!=null){
window.open(URL,"_blank"," menubar=yes,toolbar=no,scrollbars=yes,width=400,height=500");
// window.open( url,"_blank","toolbar=no, menubar=no, scrollbars=yes, width=400, height=400");
}
else{alert("未打开窗口")}
}
function openwindowYN(){
var imooc = 'https://www.imooc.com/';
var YN = confirm("确认新建窗口打开网站吗?");
if (YN==true){openwindow()}
else{alert("未打开窗口")}
}
</script>
</head>
<body>
<form action="../" method="post">
<input type="button" value="新窗口打开网站" onclick="openwindowYN()"/>
</form>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openwindow(){
var URL = prompt("请输入你的网址或选择默认网址", 'https://www.imooc.com')
if (URL!=null){
window.open(URL,"_blank"," menubar=yes,toolbar=no,scrollbars=yes,width=400,height=500");
// window.open( url,"_blank","toolbar=no, menubar=no, scrollbars=yes, width=400, height=400");
}
else{alert("未打开窗口")}
}
function openwindowYN(){
var imooc = 'https://www.imooc.com/';
var YN = confirm("确认新建窗口打开网站吗?");
if (YN==true){openwindow()}
else{alert("未打开窗口")}
}
</script>
</head>
<body>
<form action="../" method="post">
<input type="button" value="新窗口打开网站" onclick="openwindowYN()"/>
</form>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openwindow(){
var URL = prompt("请输入你的网址或选择默认网址", 'https://www.imooc.com')
if (URL!=null){
window.open(URL,"_blank"," menubar=yes,toolbar=no,scrollbars=yes,width=400,height=500");
// window.open( url,"_blank","toolbar=no, menubar=no, scrollbars=yes, width=400, height=400");
}
else{alert("未打开窗口")}
}
function openwindowYN(){
var imooc = 'https://www.imooc.com/';
var YN = confirm("确认新建窗口打开网站吗?");
if (YN==true){openwindow()}
else{alert("未打开窗口")}
}
</script>
</head>
<body>
<form action="../" method="post">
<input type="button" value="新窗口打开网站" onclick="openwindowYN()"/>
</form>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>热身</title>
</head>
<body>
<p id="p1">我是第一段文字</p>
<p id="p2">我是第二段文字</p>
<script type="text/javascript">
</script>
</body>
</html>查看全部 -
(获取的值).style.display = "none" #显示
(获取的值).style.display = "block" #隐藏
查看全部 -
常用互动方法
1、document.write(" "); 写入
2、alert(" "); 提示
3、// 单行注释
4、/* 多行注释 */
5、var 变量名 ; 变量名由字母、_、$ 开始。
示例:var num = 3;
6、判断语句
if / else; if / else if / else ;
7、函数
function 函数名(){
函数代码;
}
8、confirm(str); 确认框
9、prompt( ); 消息对话框
10、window.open( 'url', '_blank', 'width=400,height=300,top=100,left=0,
menubar=no,toolbar=no,scollbars=no,status=no')
11、window.close( ); & 变量名.close( );
12、案例总结
<script src="UIscript.js" type="text/javascript">
function check( ){
var num;
num = confirm("你是机器人吗?");
if (num>=1){
document.write("你竟然是机器人");
}
else{
window.open( 'url', '_blank')
}
}
</script>
查看全部 -
DOM操作
1、通过 ID获取元素
示例:
var mychar= document.getElementById('con');
document.write("结果:"+mychar);
2、
查看全部 -
document.write(" "); 写入
alert(" "); 提示
//单行注释
/* 多行注释 */
var 变量名 变量名一般 字母、_、$ 开始。
示例:var mynum = 8;
判断语句 if /else ; if /else if/ else 。
示例: var score = 80;
if(score>=60)
{document.write("jigele");}
else
{document.write("bujige");}
function 函数名(){
函数代码;
}
confirm 确认框
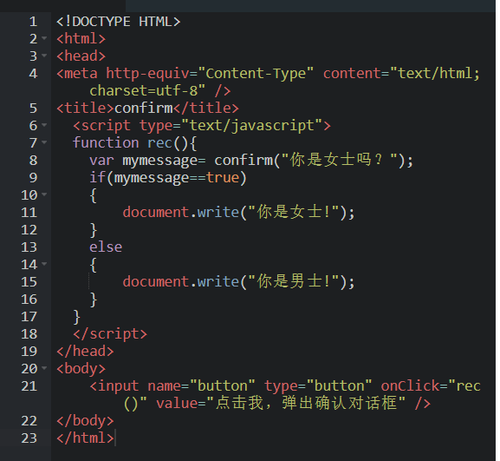
示例:var mymessage=confirm("你是女士吗?");
prompt 消息对话框
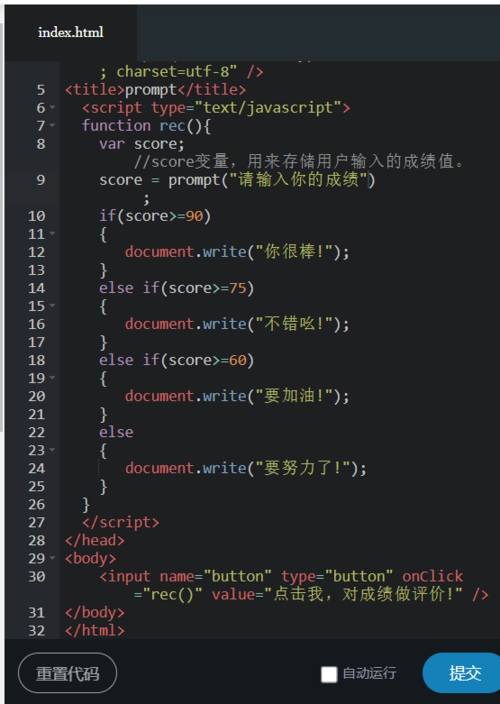
示例:var score=prompt("输入你的成绩") ;
window.open('url','_blank','width=600,height=500,top=100,left=0,menubar=yes,toolbar=yes,scrollbars=yes,status=yes'). 打开新窗口
window.close( ); & 变量名.close( ); 关闭窗口
案例展示:
<script type="text/javascript">
function openWindow(){
var mymessage;
mymessage=confirm("是否打开新窗口?");
if(mymessage==true)
{ window.open('url','_blank','width=400,height=500,menubar=no,toolbar=no')
}
else
{
window.close();
}
}
</script>
查看全部 -
document.write(" "); 写入
alert(" "); 提示
//单行注释
/* 多行注释 */
var 变量名 变量名一般 字母、_、$ 开始。
判断语句 if /else ; if /else if/ else
function 函数名(){
函数代码;
}
confirm 确认框
示例:var mymessage=confirm("你是女士吗?");
prompt 消息对话框
示例:var score=prompt("输入你的成绩") ;
window.open('url','_blank','width=600,height=500,top=100,left=0,menubar=yes,toolbar=yes,scrollbars=yes,status=yes'). 打开新窗口
window.close( ); & 变量名.close( ); 关闭窗口
案例展示:
<script type="text/javascript">
function openWindow(){
var mymessage;
mymessage=confirm("是否打开新窗口?");
if(mymessage==true)
{ window.open('http://www.imooc.com/','_blank','width=400,height=500,menubar=no,toolbar=no')
}
else
{
window.close();
}
}
</script>
查看全部 -
prompt 消息对话框:
prompt(str1,str2)
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null查看全部 -
alert 消息对话框:只有一个按钮
alert();
confirm 消息对话框:两个按钮,确定和取消
confirm(str);str:在消息对话框中要显示的文本;返回值: Boolean值
查看全部 -
JS中的alert,作用是在浏览器中弹出一个警告框。
alert()
括号中的内容会显示在警告框中
查看全部 -
定义函数:
function 函数名()
{
函数代码;
}1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
调用函数:
在需要的位置写函数【函数名()】
查看全部
举报









