-
js要写在<script></script>之间.

<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部 -
21
 查看全部
查看全部 -
1.浏览器页面的左上角会出现在“hello”这个单词
2.页面上出现
蓝色的“我是第一段文字”查看全部 -
alert()//弹出警告
confirm()//弹出对话框
prompt()//弹出输入信息对话框
document.write()//输出信息
window.open()//打开窗口
window.close()//关闭窗口
查看全部 -
插入js的方法
直接在网页中写入。
<body> <script > document.write("hello World!"); <script> </body>写在<head>标签里面
写入单独的文件,再引入<head>标签里面
查看全部 -
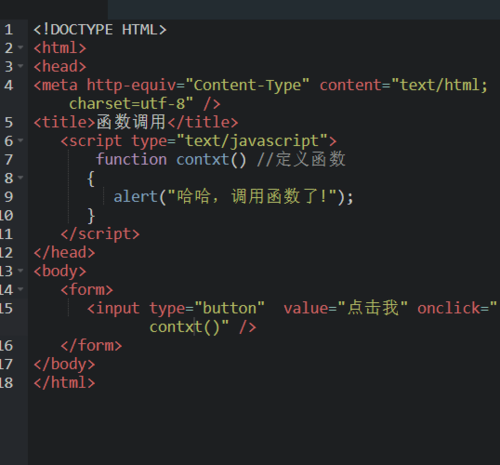
contxt是你定义的函数查看全部
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openwindow(){
var URL = prompt("请输入你的网址或选择默认网址", 'https://www.imooc.com')
if (URL!=null){
window.open(URL,"_blank"," menubar=yes,toolbar=no,scrollbars=yes,width=400,height=500");
// window.open( url,"_blank","toolbar=no, menubar=no, scrollbars=yes, width=400, height=400");
}
else{alert("未打开窗口")}
}
function openwindowYN(){
var imooc = 'https://www.imooc.com/';
var YN = confirm("确认新建窗口打开网站吗?");
if (YN==true){openwindow()}
else{alert("未打开窗口")}
}
</script>
</head>
<body>
<form action="../" method="post">
<input type="button" value="新窗口打开网站" onclick="openwindowYN()"/>
</form>
</body>
</html>
查看全部 -
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>查看全部 -
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
 onclick="按钮显示内容"查看全部
onclick="按钮显示内容"查看全部 -
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>查看全部 -
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;查看全部 -
声明就是定义和创建一个对象(就是你需要使用某个东西,你得先有这个东西再去使用)
查看全部 -
写在head中的文本为啥能在body中显示
document.write("javascript");是直接写入文档的,所以默认不换行
查看全部
举报












