-
写在head中的文本为啥能在body中显示
最新回答 / weixin_慕妹1452378
document.write("javascript");是直接写入文档的,所以默认不换行
查看全部 -
1.index.html文件中的第6行使用
<script src="script.js"></script>代码引用script.js文件。
2.现在在script.js文件中写入document.write("引用JS文件!"); ,JS代码就直接运行了。
查看全部 -
<script type="text/javascript"> 之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
document.write("开启JS之旅!");
</script>
查看全部 -
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
查看全部 -
document.write("我是"+mystr+myself+"的忠实粉丝")查看全部
-
if...else语句是在指定的条件下成立执行代码,在条件不成立的时时执行else后的代码查看全部
-
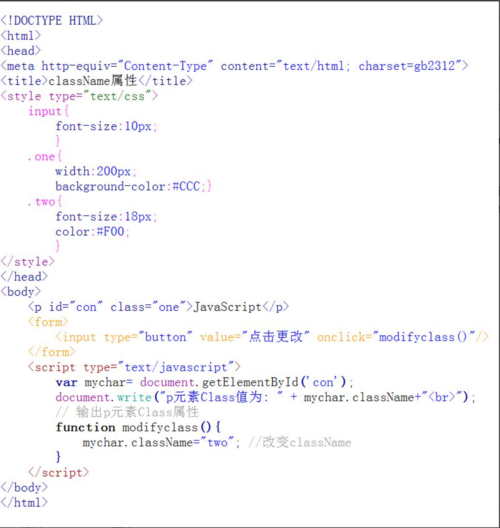
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
 查看全部
查看全部 -

style下面的display属性是“none”或者“block”。
查看全部 -
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>查看全部 -

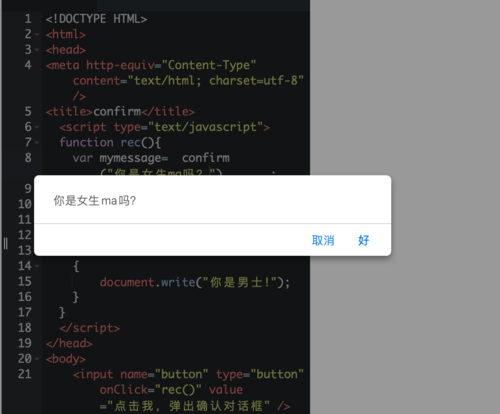
不同的浏览器的confirm弹框可能还不一样。比如Safari是“取消”/“好“
查看全部 -
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className = "one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className = "two";
}
</script>
</body>
</html>
查看全部 -
1.隐藏:mychar.style.display="none";
2.显示: mychar.style.display="block";
查看全部 -
<br>是换行符
查看全部 -
alert的作用是弹出一个提示框 , 内容是 JS代码 , 点确定之后提示框才消失 , 或者是你想查看某个值 是什么的时候 , 你用 alert 把那个值输出来就可以看到了
查看全部 -
document.write(mychar+"<br>");
document.write(mystr+mychar+"的忠实粉丝!");
查看全部 -
!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>变量</title>
<script type="text/javascript">
var mynum = 8;
</script>
</head>
<body>
</body>
</html>
查看全部 -
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
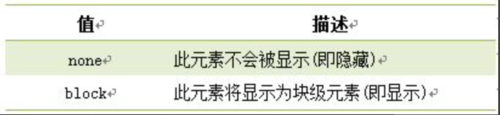
value取值:
none:此元素不会被显示(即隐藏)
block:此元素将显示为块级元素(即显示)
查看全部
举报








