-
object.style.display="none"; //隐藏
object.style.display="block"; //显示
查看全部 -
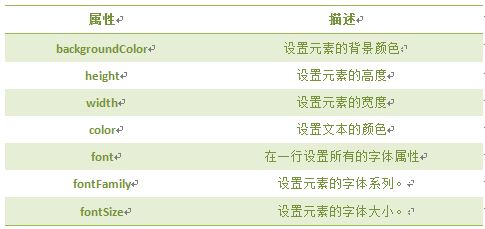
object.style.property=new style;
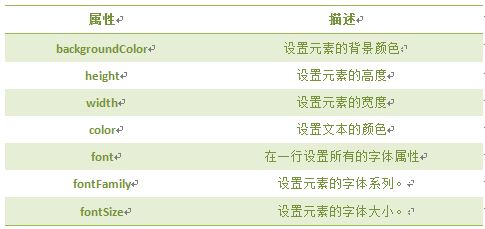
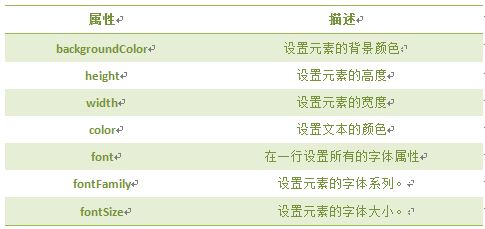
改变html元素的属性
注意值要用引号,部分值要注意写单位,如“300px”
var mychar=docunment.getElementById("con"); mychar.style.color="red"; mychar.style.backgroundColor="#CCC";查看全部 -
object.innerHTML="修改后的内容";
注意区分大小写
查看全部 -
通过CSS的命名,如Id的name为“con”来获取其内容。
document.getElementById("con");
即获取ID名为"con"的元素的内容
查看全部 -
prompt 消息对话框
语法 prompt(str1,str2); str1:要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可修改 返回值 1.点击确定。,文本框中的内容将作为函数返回至1 2.点击取消。将返回null
查看全部 -
confirm 消息对话框
语法 confirm(str);//str:在消息对话框中要显示的文本(字符串类型) //返回值:boolean值 例如: confirm("你确定要退出吗?");/*当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false*/查看全部 -
alert(字符串或变量);
alert("hello");//字符串 alert(mychar);//mychar为变量名查看全部 -
confirm(str); 消息对话框
str:在消息对话框中要显示的文本;返回值: Boolean值
查看全部 -
在网页中如何写入JS代码
使用<script>标签在HTML网页中插入JavaScript代码,注意:<script>标签要成对出现,并把JavaScript代码写在
<script></script>
之间,如图:

<script type="text/javascript">
表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部 -
在网页中如何写入JS代码
使用<script>标签在HTML网页中插入JavaScript代码,注意:<script>标签要成对出现,并把JavaScript代码写在<script></script>之间,如图:

<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部 -
在网页中如何写入JS代码
使用<script>标签在HTML网页中插入JavaScript代码,注意:<script>标签要成对出现,并把JavaScript代码写在<script></script>之间,如图:

<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部 -
function openWindow(){
var message=
prompt("请输入网址:");
if(message!==null)
{
window.open("
查看全部 -
Object.style.property=new style;
注意:JS中调用样式时,使用连字符的属性名称需要改为驼峰式的名称才能正常使用,如mychar.style.backgroundColor,css中的background-color要更改为backgroundColor,去连字符,第二个单词首字母大写。
mychar.style.fontSize="20px";不加20的单位是没效的。 查看全部
查看全部 -
注意-->JS中调用样式时,使用连字符的属性名称需要改为驼峰式的名称才能正常使用,如mychar.style.backgroundColor,css中的background-color要更改为backgroundColor,去连字符,第二个单词首字母大写。
mychar.style.fontSize="20";不加单位是没效的。要加px 查看全部
查看全部 -
注意-->JS中调用样式时,使用连字符的属性名称需要改为驼峰式的名称才能正常使用,如mychar.style.backgroundColor,css中的background-color要更改为backgroundColor,去连字符,第二个单词首字母大写。
mychar.style.fontSize="20";不加单位是没效的。。加px 查看全部
查看全部 -
document.getElementById(“id”) 这条语句获取的是元素,包含开始标签到结束标签所有内容。想要输出元素内容需要在其后尾使用.innerHTML /*innerHTML看它的英文单词也可以明白就是里面的字符按html标记的语言格式取出来*/
(摘抄)null 代表失效节点,是因为js放在了ID的上面,我们都知道HTML文档都是从上向下解析的,当浏览器解析到document.getElementById的时候 就会感到困惑而奔溃。因为浏览器还没扫描到ID元素前,你就先提取ID元素,浏览器就二了。
object HTMLParagraphElement 说白了就是有效的。 你可以试试把JS放在Id元素上,或者下,你就知道了。查看全部 -

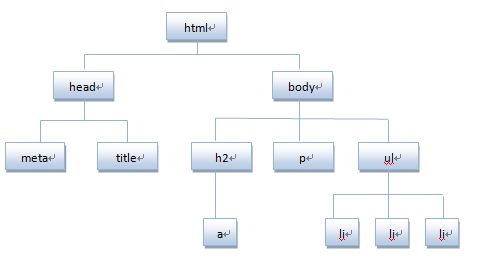
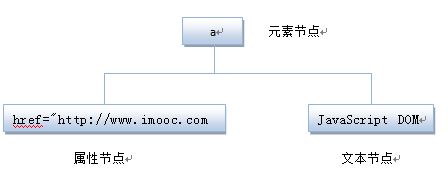
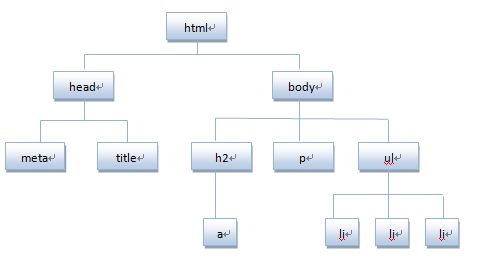
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
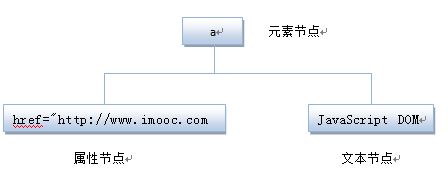
3. 属性节点:元素属性,如<a>标签的链接属性href=" "。
 查看全部
查看全部 -

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
 查看全部
查看全部 -
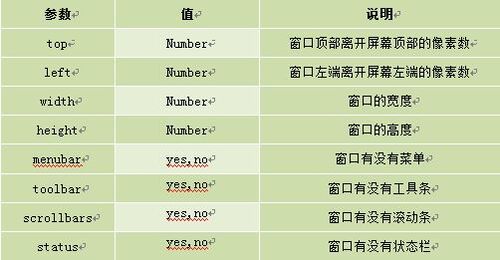
#JS——打开新窗口(window.open)#
作用:open() 方法用于打开一个新的窗口。
语法:window.open(<URL>, <窗口名称>, <参数字符串>)
说明:
1.URL:打开窗口的网址或路径。
2.窗口名称:被打开窗口的名称。可以是"_top"、"_blank"、"_selft"等。
3.参数字符串:设置窗口参数,各参数用逗号隔开。 例如:window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0');
例如:window.open('http://www.imooc.com','_blank','width=600,height=400,top=100,left=0');
注意:
1.参数之间逗号及等号前后有空格,该字符串无效,只有删除空格才能正常运行。
2.运行结果考虑浏览器兼容问题。查看全部 -
var 变量名
命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,可以重复赋值
var mychar;
mychar="javascript";
mychar="hello";1. 在JS中区分大小写。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
(一)javascript的语句(必须写在script标签内):
<script>
document.write("welcome"); //打印输出;
alert("警告窗口"); //跳出警示框
confirm("提示信息"); //确认或者取消 返回布尔值 true或者false
prompt("提示信息"); //输入框,输入数值点击确定
window.open([URL], [窗口名称], [参数字符串])
window.close(); //或者 <窗口对象>.close(); 关闭本窗口
</script>
(二)javascript的注释:
单行注释 //注释内容;
多行注释 /* 多行注释
多行注释
*/
虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。查看全部 -
在JS文件中,不需要<script>标签,直接编写javascript代码就可以了,但是JS文件不能直接运行,要嵌套在HTML文件中执行,在HTML中添加代码:<script src="script.js></script>
src 是指向物件的来源
href 是指向需要连结的地方
url 是通用的 "连结" 的专业代名词,在 HTML 语法里几乎不会使用
src 通常用作 "拿取" 而 href 用作 "连结前往"
例如 <img src="image.jpg" />
就是 src 拿取 image.jpg 作为这个 img 的源档案… 就是 <img> 显示 image.jpg 的意思
例如 <a href="image.jpg" />
就是 href 跳转到 image.jpg… 就是网址会跳转到 image.jpg 的意思查看全部
举报






