-
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
 查看全部
查看全部 -
if else语句:
<script type="text/javascript"> var myage = 18; if(myage>=18) //myage>=18是判断条件 { document.write("你是成年人。"); } else //否则年龄小于18 { document.write("未满18岁,你不是成年人。"); } </script>查看全部 -
本节要点:
变量
变量的声明
变量的赋值
变量的命名规则
var mychar; mychar="javascript"; mychar="hello";
可以重复赋值
在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
JS注释:
单行://
多行/* */
查看全部 -
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句代码结束记得使用英文分号;
然后是按顺序执行语句;
写出来的文本如果不做其它处理,是在一行上显示的。
查看全部 -
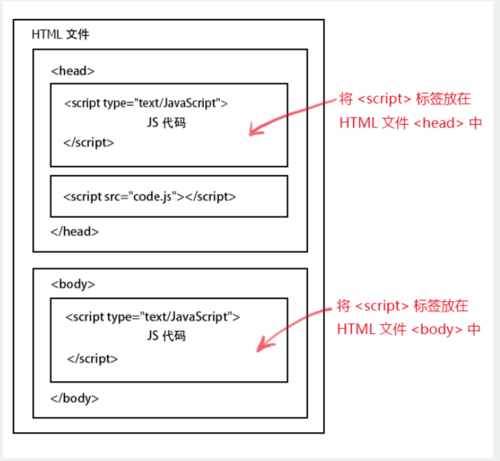
JS的位置,放在页面中是有先后顺序的:
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
 查看全部
查看全部 -
引入外部的JS文件:
在HTML中写
<script src="url"></script>
注意:script标签要写在head标签里
查看全部 -
JS补课01天:
<script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
查看全部 -
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。查看全部 -
变量使用关键字var
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。查看全部 -
javaScript放在head和body的区别
在head中时,所代表的functions只加载而不执行,执行是在某一事件触发后才开始。
在body中时,直接加载并执行
典型的区别:
如果有不在函数中的执行语句,比如变量初始化,如果在head中就不会执行。
查看全部 -
与alert不同:
alert( )的括号里可以是字符串或变量,但confirm( )的括号里只可以是字符串。
confirm允许做选择,有确认和取消两个按钮。但alert只有一个确认按钮。
查看全部 -
变量需要先声明再赋值;
变量可重复复制;
在JS中区分大小写。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body {
font-size: 12px;
}
#txt {
height: 400px;
width: 600px;
border: #333 solid 1px;
padding: 5px;
}
p {
line-height: 18px;
text-indent: 2em;
}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeWH()">
<input type="button" value="隐藏内容" onclick="changeDis() ">
<input type="button" value="显示内容" onclick="changeDis2()">
<input type="button" value="取消设置" onclick="cancelsetting()">
</form>
<script type="text/javascript">
var mychar = document.getElementById("txt");
//定义"改变颜色"的函数
function changeColor() {
mychar.style.color = "red";
mychar.style.backgroundColor = "#ccc";
}
//定义"改变宽高"的函数
function changeWH() {
mychar.style.width = "400px";
mychar.style.height = "600px";
}
//定义"隐藏内容"的函数
function changeDis() {
mychar.style.display = "none";
}
//定义"显示内容"的函数
function changeDis2() {
mychar.style.display = "block";
}
//定义"取消设置"的函数
function cancelsetting() {
var choose = confirm("取消设置?");
if (choose == true) {
mychar.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script type="text/javascript">
function openWindow() {
// 新窗口打开时弹出确认框,是否打开
var choose = confirm("是否打开新窗口");
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
if (choose == true) {
var Url = prompt("确定打开网址:",
"https://www.baidu.com/");
if (Url != null) {
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
window.open(Url, 'width=400,height=500,menubar=no,status=no');
} else {
alert("再见!");
}
} else {
alert("再见!");
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>热身</title>
</head>
<body>
<p id="p1">我是第一段文字</p>
<p id="p2">我是第二段文字</p>
<script type="text/javascript">
</script>
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h1 id="con">JavaScript课程</h1>
<div id="txt">
<h3>JavaScript为网页添加动态效果并实现与用户交互的功能。</h3>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="c1()">
<input type="button" value="改变宽高" onclick="c2()">
<input type="button" value="隐藏内容" onclick="c3()">
<input type="button" value="显示内容" onclick="c4()">
<input type="button" value="取消设置" onclick="c5()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function c1()
{
var A=document.getElementById("txt");
A.style.color="blue";
A.style.backgroundColor="#CCC"
};
//定义"改变宽高"的函数
function c2()
{
var B=document.getElementById("txt");
B.style.width="400px";
B.style.height="500px";
};
//定义"隐藏内容"的函数
function c3()
{
var C=document.getElementById("txt");
C.style.display="none";
};
//定义"显示内容"的函数
function c4()
{
var D=document.getElementById("txt");
D.style.display="block";
};
//定义"取消设置"的函数
function c5()
{
var E=confirm("确定取消所有设置吗?");
if(E==true)
{
txt.removeAttribute("style");
}
};
</script>
</body>
</html>
查看全部 -
object.className="";
获得元素的 class 属性和改变className
查看全部
举报








