-
判断URL是否为空的时候,要用小写的"null"别用大写的,不然判断不了,
查看全部 -
var name
js 定义变量已经把复杂的变量类型去掉,只需用关键字 var 即可?
查看全部 -
confirm 消息选择弹窗
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeWH()">
<input type="button" value="隐藏内容" onclick="hide()">
<input type="button" value="显示内容" onclick="show()">
<input type="button" value="取消设置" onclick="cancel()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor()
{
var mychar=document.getElementById("txt");
mychar.style.color="red";
mychar.style.backgroundColor="#CCC";
}
//定义"改变宽高"的函数
function changeWH()
{
var mychar=document.getElementById("txt");
mychar.style.width="300px";
mychar.style.height="200px";
}
//定义"隐藏内容"的函数
function hide()
{
var mychar=document.getElementById("txt");
mychar.style.display="none";
}
//定义"显示内容"的函数
function show()
{
var mychar=document.getElementById("txt");
mychar.style.display="block";
}
//定义"取消设置"的函数
function cancel()
{
var message=confirm("Cancel all setups?");
if(message==true)
{
var mychar=document.getElementById("txt");
mychar.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部 -
function openWindow()
{
var message=confirm("是否打开新窗口?");
if(message==true)
{
var url=prompt("请输入网址",'http://www.imooc.com/');
if(url!=null)
{
window.open(url,'_blank','width=400,height=500,menubar=no,toolbar=no');
}
}
}
查看全部 -
但是相对引用与绝对引用的认识,
查看全部 -
JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
 confirm查看全部
confirm查看全部 -
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>查看全部 -
1.用var可以赋值
document.write("A")<->var mystr="A" document.write(mystr)
2.赋值多项内容括号呢可加+
3.输出换行符需在第一行赋值括号内 +“<br>”
搜索
复制
查看全部 -
Object.style.display = value(none(隐藏效果)/block(块元素显示))
查看全部 -
innerHTML 属性用于获取或替换 HTML 元素的内容
查看全部 -
prompt为啥括号里加两部分就不行了
查看全部 -
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法: Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
查看全部 -
javascript-提问(prompt消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法: prompt(str1, str2); 参数说明: str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改 返回值: 1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null var myname = prompt("请输入你的姓名:"); if(myname!=null) {alert("你好"+myname);} else {alert("你好 my friend.");}注:在用户点击对话框的按钮前,不能进行任何其它操作。
查看全部 -
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
alert(字符串或变量); <script type="text/javascript"> var mynum = 30; alert("hello!"); alert(mynum); </script>注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
查看全部 -
window.close()的使用
window.close(); //关闭本窗口 或 <窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口
查看全部 -
window.open()的使用
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </scriptwindow.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
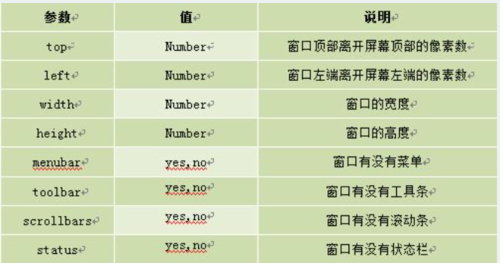
_top:框架网页中在上部窗口中显示目标网页参数表:
 查看全部
查看全部 -
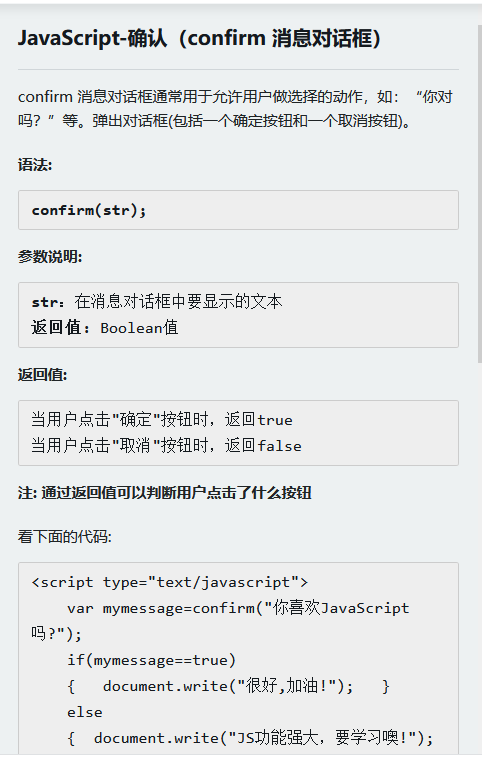
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
查看全部 -
alert弹窗,按顺序执行:
<script type="text/javascript"> var mynum = 30; alert("hello!"); alert(mynum); </script>查看全部 -
JS输出空格:
document.write(" "+"1"+" "+"23");document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
4种方式书写:
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。 document.write(mystr); //直接写变量名,输出变量存储的内容。 document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 document.write(mystr+"<br>");//输出hello后,输出一个换行符查看全部
举报










