-
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
查看全部 -
border-image的语法:
 注意:边框的填充,填充的是border的范围。border的大小决定了border-image的填充范围。
注意:边框的填充,填充的是border的范围。border的大小决定了border-image的填充范围。在确定切割大小时,先从图片的四个角开始按规格切割并优先填充在border的四个角,然后图片四个边中间剩下的的就填充到border的四个边框,并以中线对称铺开。
查看全部 -
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
查看全部 -
box-shadow是向盒子添加阴影。支持添加一个或者多个。box-shadow的语法:
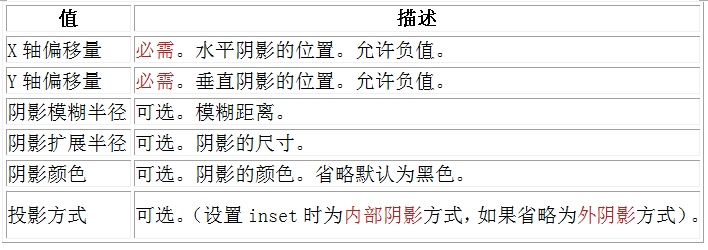
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333; }效果:

其中4px 和2px是必需的,6px是模糊距离。另外,X轴的正方向是向右,Y轴的正方向是向下。当设置外部阴影的时候,阴影在盒子的右边框和下边框,如果设置内阴影,阴影在盒子的上边框和左边框。
查看全部 -
box-shadow是向盒子添加阴影。支持添加一个或者多个。
投影效果,酷毙了。我们来看下语法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }查看全部 -
前端开发-css3 media媒体查询器用法总结 https://www.520ued.com/article/53882d7ab992a7c43f5c204b
查看全部 -
如果暂停了动画的播放,元素的样式将回到最原始设置状态????
查看全部 -
CSS3选择器 属性选择器
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:
查看全部 -
CSS3背景 multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
查看全部 -
CSS3背景 background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
查看全部 -
Flex布局:
Flexbox——快速布局神器_Flexbox, CSS3, Layout 教程_w3cplus http://www.w3cplus.com/css3/flexbox-basics.html
CSS3 伸缩布局盒模型记 - 微日月 - 博客园 https://www.cnblogs.com/fxycm/p/4649648.html
Flex 布局教程:语法篇 - 阮一峰的网络日志 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
查看全部 -
border-radius是向元素添加圆角边框。
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。
查看全部 -
.wrapper > div:first-of-type 众多div的第一个
nth-last-child(n)倒数第几个
查看全部 -
target 要点:
1,给个 <a href="#dianwo">点我</a>
<p id="dianwo">css改点我后的样式</p>
<style>#dianw:target{color:red}
</style>
查看全部 -
p:empty { display: none;/*p标签内容为空的,把他隐藏,隐藏后背景颜色啥的都看不见*/ }查看全部
举报







