-
CSS3颜色 颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
查看全部 -
CSS3边框 阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
查看全部 -
CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
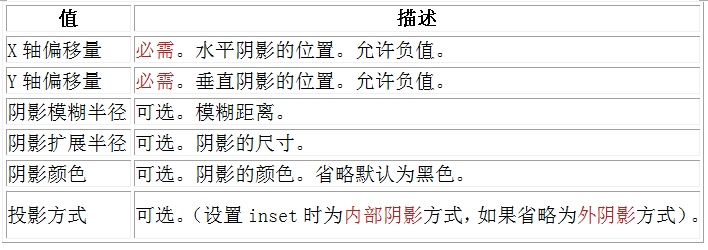
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333; }如果添加多个阴影,只需用逗号隔开即可。
查看全部 -
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
查看全部 -
background-color:ragba(255,255,255,0.5);
查看全部 -
#brand:target指向目标元素(ID为brand的元素),然后
#brend:target p表示选择id为brand的div元素中的p元素。
查看全部 -
学习3d动画 脑海中一定要要有一个xyz轴的一个模型
和各个轴的正负方向
查看全部 -
到目前为止支技animation动画的只有webkit内核的浏览器,所以我需要在上面的基础上加上-webkit前缀,据说Firefox5可以支持css3的 animation动画属性。
查看全部 -
使用css3一定要注意加上必要的前缀~
一个专业的技术人员应该客观对待并绝对处理这种情况
查看全部 -
要实现文字超出长度显示省略号:
text-overflow:ellipsis; /*ellipsis属性表示显示省略号、clip表示将多余的文字剪切掉*/
overflow:hidden;/*溢出内容隐藏*/
white-space:nowrap; /*强制文字在一行显示*/
查看全部 -
语法:
orientation:portrait | landscape
取值:
portrait:
指定输出设备中的页面可见区域高度大于或等于宽度
landscape:
除portrait值情况外,都是landscape
说明:
定义输出设备中的页面可见区域高度是否大于或等于宽度。
本特性不接受min和max前缀。
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
在@font-face利用src来链接到位,显示。
在@font-face中的font-family值和css中的值要想同才可以使用。
而对于路径显示这一块,只要格式正确一般不会出现什么问题。
查看全部 -
先用white-space:nowrap;来只让文字显示在一行里
,然后通过overflow:hidden;把字迹超出width的隐藏起来,再通过text-overflow:ellipsis;显示省略标记,后来达到效果。看还有小伙伴想说如何再把它显示出来,通过x:hover;去实现,在里面把width变宽加上text-overflow:clip;...完成即可。
查看全部 -
清除浮动影响的两种方法:overflow:hidden 和clear:both;
当元素设置了浮动以后,那么这个元素就会脱离正常文档流,那么在他后面的正常文档流的元素就会占据他的位置,从而使得不能和预期一致。
要解决这个问题我们可以简单的在浮动元素后面添加一个高度和这个浮动元素一样的块级元素(这个元素是正常文档流元素),那么就可以在视觉上和预期一致。
利用:after(before)可以轻易实现
这是一个清除浮动的实践
.clearfix::after{
content: ".";
visibility: hidden;
display: block;
clear: both;
font-size: 0;
}
把这个.clearfix加到浮动元素父元素上面,相当于在这个受影响的元素后面加了一个块级元素。
华丽分割
----------------------------------------------------------------------------------------
overflow:hidden:和clear:both独立设置到受影响的元素同样也可以清除浮动,这样视乎会变得难以维护
查看全部 -
想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration(开始出现的延迟时间),第二个为transition-delay(过度延迟时间)
查看全部
举报