-
元素 div:not([type属性=""]){background:red}
除了属性是 “”的div盒子,其他背景颜色为红色。
查看全部 -
a[class^="col"]{background:red;} a[href$="doc"]{background:green;} a[title*="box"]{background:blue;}
查看全部 -
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }查看全部 -
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
查看全部 -
 111111查看全部
111111查看全部 -
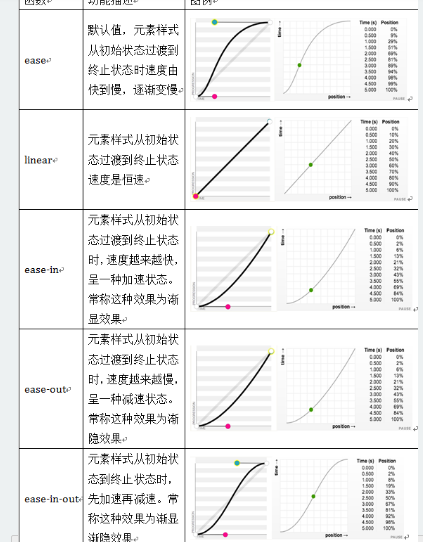
总结下,CSS3中的三种动画:tranform形变动画/transition缓动动画/animation逐帧动画;
tranform: rotate旋转/skew扭曲/scale缩放/translate移动/matrix矩阵变形;
transition: property duration timing-function delay;
animation: KeyframesName duration timing-function delay iteration-count direction play-state fill-mode;查看全部 -
animation-iteration-count:infinite; 无限循环
animation-iteration-count:x; x表示次数查看全部 -
动画的最终结果是停留在100%的状态还是最初定义的状态呢?
是还原到动画之前的颜色,并不是0%{}时设定的颜色
回到最初设置,也就是div设置状态
设置停留状态用这个animation-fill-mode
animation-fill-mode:forwards; 设置为动画结束状态
animation-fill-mode:backwards; 设置为动画开始状态
查看全部 -
CSS3背景 background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。效果如下图所示:
 查看全部
查看全部 -
CSS3背景 background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
查看全部 -
CSS3文字与字体 文本阴影text-shadow
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
查看全部 -
CSS3文字与字体 嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
查看全部 -
CSS3文字与字体 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
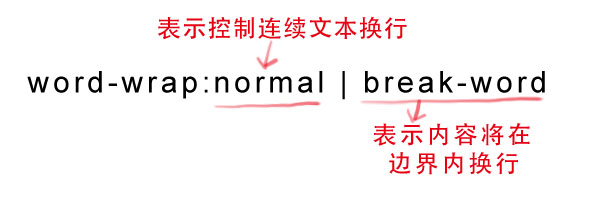
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
查看全部 -
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。
参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
(单击图片可放大)
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
查看全部 -
圆角效果(border-radius)
border-radius:5px 4px 3px 2px;/*四个半径分别是左上角,右上角,右下角,左下角,顺时针*/
实心上半圆:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也可以)
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}
查看全部
举报