-
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的
查看全部 -
IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
Firefox 支持替代的 ::-moz-selection。
查看全部 -
opacity 属性设置元素的不透明级别。
默认值: 1 继承性: no 版本: CSS3 JavaScript 语法: object.style.opacity=0.5 值 描述 value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 inherit 应该从父元素继承 opacity 属性的值。 查看全部 -
过渡和动画的区别
过渡
transition:transition-property(css属性名) transition-duration(整个过渡持续时间) transition-timing-function(过渡函数) transition-delay(整个过渡延迟时间) ;
动画
animation:animation-name(动画名) animation-duration(动画播放时间) animation-timing-function(动画播放方式) animation-delay(动画开始播放时间);
动画播放次数设置
animation-iteration-count:infinite;
查看全部 -
子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素
查看全部 -
伪元素的由两个冒号::开头,然后是伪元素的名称 。
属性 描述 CSS :first-letter 向文本的第一个字母添加特殊样式。 1 :first-line 向文本的首行添加特殊样式。 1 :before 在元素之前添加内容。 2 :after 在元素之后添加内容。 2 伪类由一个冒号
:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。属性 描述 CSS :active 向被激活的元素添加样式。 1 :focus 向拥有键盘输入焦点的元素添加样式。 2 :hover 当鼠标悬浮在元素上方时,向元素添加样式。 1 :link 向未被访问的链接添加样式。 1 :visited 向已被访问的链接添加样式。 1 :first-child 向元素的第一个子元素添加样式。 2 :lang 向带有指定 lang 属性的元素添加样式。 2 查看全部 -
参考:https://blog.csdn.net/qq_33706382/article/details/78328188
white-space属性表
white-space属性 源码空格 源码换行 <br>换行 容器边界换行 normal 合并 忽略 换行 换行 nowrap 合并 忽略 换行 不换行 pre 保留 换行 换行 不换行 pre-wrap 保留 换行 换行 换行 pre-line 合并 换行 换行 换行 查看全部 -
offset-x:
指定了阴影的水平偏移量。即在x轴上阴影的位置。
正值------使阴影出现在元素的右边
负值------使阴影出现在元素的左边
offset-y
指定了阴影的垂直偏移量。即在y轴上阴影的位置。
正值使阴影出现在元素的下边
负值使阴影出现在元素的上边。
内阴影:x、y轴都设置为0时,四个面都有阴影
box-shadow:0px 0px 8px 5px #666 inset;
查看全部 -
display:inline;的元素旋转无效
查看全部 -
一些伪类选择器
:first-of-type 该类的元素的第一个
:last-of-type 该类元素的最后一个
:nth-child() 顺数第几个子元素
:nth-last-child() 倒数第几个子元素
:nth-of-type() 该类元素顺数第几个
:nth-last-of-type() 该类元素倒数第几个
only-child 有且仅有一个某种元素,父容器只能有一个元素
only-of-type 有且仅有一个的某种元素,父容器可以有多种元素,但命中的这种元素仅有一个
查看全部 -
元素名:empty选择没有任何内容的元素(空格也算有内容)
查看全部 -
box-shadow:水平 垂直 模糊半径 扩散范围 内/外
查看全部 -
总结:
background属性的值的书写顺序官方并没有强制标准的。
为了可读性,定一个CSS书写规范,规则2.1:background的值的顺序是background-color,background-image,background-repeat,background-attachment,background-position。
查看全部 -
font: bold 55px/100% "微软雅黑";
55px/100% 是组合写法,相当于
font-size:55px;
line-height:100%;
查看全部 -
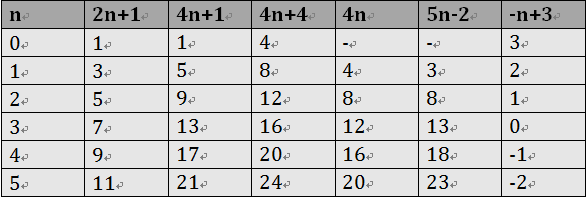
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:
 查看全部
查看全部
举报





