-
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
查看全部 -
CSS3背景 background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。查看全部 -
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
查看全部 -
语法:
text-shadow: X-Offset Y-Offset blur color;
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }p { font-size :12px; font-family : "My Font"; /*必须项,设置@font-face中font-family同样的值*/ }查看全部 -
1、有多个背景图的时候 ,用缩写添加属性,用逗号分开每一组的值;用分解写法的时候,如果有多个背景图片,而其他的属性只有一个(例如background-repeat只有一个),表明所有背景图片都应用该属性值。
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin]
2、background-image:语法:background-image:url( )。
3、background-position:是相对于整个容器的随意定位。属性可以是“top、left、center top、……”或是“50% 100%”也可以是“30px 200px”,不过注意是成对出现。
4、background-repeat:属性可以是:repeat(水平和垂直同时重复)、repeat-x(仅水平方向上重复)、repeat-y、norepeat。
5、background-attachment:值可以是:scroll(随滚动条移动) | fixed (固定在视窗的某个位置,不随滚动条移动)。
tips:
1、如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
2、background-color 只能设置一个。
查看全部 -
如果背景不是no-repeat,这个属性无效,他会从边框开始显示。
查看全部 -
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
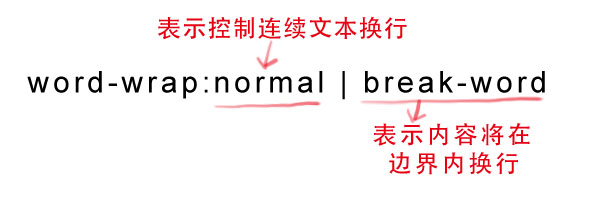
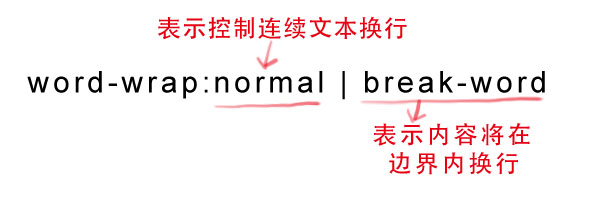
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
 查看全部
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p { font-size :12px; font-family : "My Font"; /*必须项,设置@font-face中font-family同样的值*/ }查看全部 -
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:

normal为浏览器默认值,break-word设置在英文长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
查看全部 -

第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
查看全部 -
颜色渐变分两种:线性渐变(linear)和径向渐变(radial)。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
径向渐变的语法:

参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
 查看全部
查看全部 -
CSS3 结构性伪类选择器—root
:root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是<html>。示例演示:
通过“:root”选择器设置背景颜色
查看全部 -
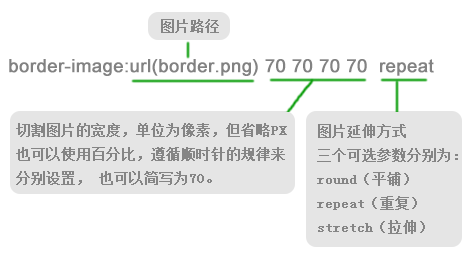
根据border-image的语法:

#border-image{ background:#F4FFFA; width:210px; height:210px; border:70px solid #ddd; border-image:url(borderimg.png) 70 repeat }查看全部 -
X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部
举报




