Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:(接上一节)
5.Flex项目移到左边
flex项目称动到左边或右边也取决于主轴的方向。如果flex-direction设置为row,设置justify-content控制方向;如果设置为column,设置align-items控制方向。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-start; justify-content: flex-start; }
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-start; align-items: flex-start; }
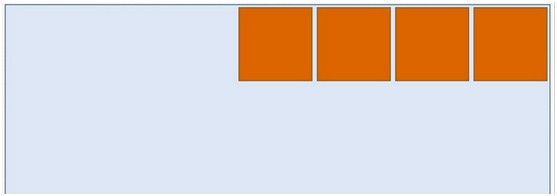
6.Flex项目移动右边
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-end; justify-content: flex-end; }
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-end; align-items: flex-end; }
7.水平垂直居中
在Flexbox容器中制作水平垂直居中是微不足道的。设置justify-content或者align-items为center。另外根据主轴的方向设置flex-direction为row或column。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }
8.Flex项目实现自动伸缩
您可以定义一个flex项目,如何相对于flex容器实现自动的伸缩。需要给每个flex项目设置flex属性设置需要伸缩的值。
.bigitem{ -webkit-flex:200; flex:200; } .smallitem{ -webkit-flex:100; flex:100; }
在CSS编辑器第12-14行输入正确代码,让图片实现水平垂直居中。
温馨提示:案例的效果符合要求才算顺利通关,否则请再学习一遍本节的知识点!
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报