-
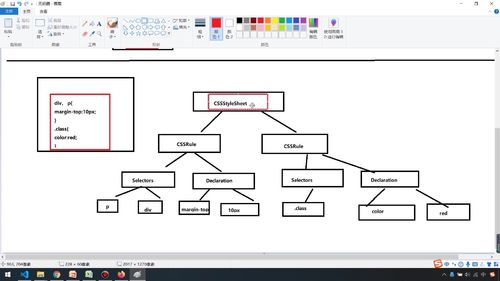
 CSSOM树查看全部
CSSOM树查看全部 -
null转成数字是0,undefined转成数字并不是0,而是NaN。
null == undefined 并不是因为都被转成了0,而是因为它们两个都代表“没有”,所以ECMAScript文档里面特殊规定了它们是宽松相等的
查看全部 -
instanceof返回布尔值:true/false;
a instanceof b? // a对象是否是b实例化后的,instanceof是根据原型链进行检测的;
与typeof的区别:
1》输出结果不同,typeof输出数据类型(少了null,多了function,object判定方式根据是否有【call】,有call检测为function,无为object),instanceof输出布尔值
2》typeof监测引用类型为object,不准确
查看全部 -
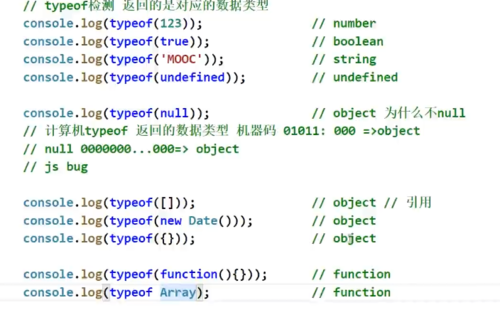
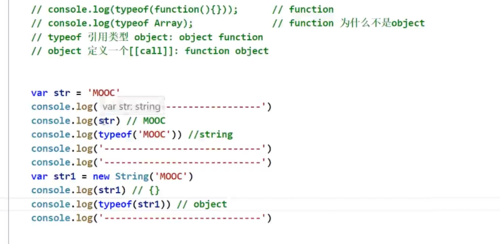
数据类型:
基础:undefined null number string boolean 引用:object
typeof(null) 为什么是object 不是null?
使用typeof检测是通过鉴别机器码后三位判断:000位object,null的机器码为000000


new实例化获得的对象开辟堆空间,类型属于object;
查看全部 -
深浅拷贝
遍历赋值
Object.create()
JSON.parse() 和JSON.stringify()
跟着变的是 浅拷贝, 没变是深拷贝。
查看全部 -
array.sort 是根据unicode码表来排序的,0-9,a-z 汉字。
解决数字排序方案:传一个比较函数进去function (x, y) { return x-y }
查看全部 -
 cewfcqwc查看全部
cewfcqwc查看全部 -
NaN,0,undefined,null // false,用boolean转换
== 会有隐式转换,转成number的形式
=== 不会进行隐式转换
IEEE754 标准
二进制转十进制的时候精度丢失
0.1 + 0.2 // 0.30000000000000004
方案1:toFixed()
方案2: n = Math.pow(10, x); (0.1 *n + 0.2 * n) /n 即可
sort
function sort(a, b) { return a - b; } // 升序排序,
a - b < 0 a移到b的前面
a - b = 0 位置不变
a - b > 0 a移到b的后面
new Date().getTime() // 毫秒数
new Date().getDay() // 本周的第几天, 1-7
new Date().getDate() // 本月几号
new Date().getMonth() // 第几月,0-11查看全部 -
继承
继承的6种方式:
简单原型链:类式继承
借用构造函数:缺点=父类的原型方法自然不会被子类继承
组合继承:类式继承+构造函数继承
寄生组合继承:跟类式继承一样,父类对象中的值类型的属性被复制,引用类型的属性被共有
原型式寄生式:通过在一个函数内的过度对象实现继承并返回新对象的方式查看全部 -
匿名函数:节约内存空间,调用前和调用后内存中不创建任何函数对象
回调函数:将一个函数作为对象交给其他函数使用
递归函数:循环的调用函数本身
构造函数:用来新建对象
变量对象:VO variable object 一般是全局环境下保存变量的对象
活动对象:AO activation object,函数的执行环境是在调用时创建的,该对象代替VO对象来保存当前函数环境中的变量,参数,函数,所以在函数执行环境中的VO就是AO
重载:在程序中可以定义相同名字,不同参数的形式的不同函数,函数在调用的函数的时候,自动识别不同参数对应的函数,实现相同函数名不同的函数调用,js没有重载,但是可以通过arguments实现函数重载
多态:同个东西在不同情况下的表现不同状态,重写和重载
局部函数,this指向window查看全部 -
html事件:在html标签绑定事件
dom0事件:事件绑定,用js绑定
dom2事件:事件监听,addeventListenor(事件名,触发函数,是否是冒泡)/attaEvent,绑定多个事件
原因:js事件不支持事件重载,绑定事件相当于一个变量存储的是函数的地址,如果在绑定一个事件,相当于变量指向另一个函数的地址;事件监听相当于订阅发布者,改变了数据,触发了事件,订阅这个事件的函数被执行
事件对象:事件触发时候自动创建的,封装了事件发生的元素和属性信息,即event查看全部 -
DOM树加载的过程:
1 url,DNS域名解析,找到IP,向服务器发起请求
2 在服务器返回数据,浏览器接收文件(html、css、js...),二进制文件
html:二进制转换为html
构建DOM树,HTML解析器
Tocken->Node->DOMTocken词法解析,根是“document”对象
Node:HTMLDivElement
DOM:DOM和标签基本是一一对应的关系
解析过程:
1 遇到link的外部css,遇到css的代码会进行css的加载,并行
2 遇到script标签,会先去执行js的内容,直至脚本完成执行,然后继续构建DOM;
底部引入js的原因,或者在头部引用,需加上async、defer,或者window.onload:
解析器遇到设置了async的script时,开始下载脚本并继续解析文档,脚本会在它下载完成后尽快执行,但是解析器不会停下来等它下载
如果script标签设置了该属性,则浏览器会在异步的下载该文件并且不会影响后续DOM的渲染;
如果有多个设置了defer的script标签存在,则会按照书讯执行所有的script
defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行;脚本会被延迟到整个页面解析完毕后在运行
3 构建CSS树:CSS解析器
每个css文件解析为样式表对象cssstylesheet,每个对象都包含CSSRule;CSSRule包含选择器和声明对象,已经其他与CSS语法对应的对象
Tocken解析:css语法及语法文法
Node->CSSOM4 构建render树,渲染树=DOM树+css树
5 布局layout与绘制paint:计算对象之间的大小,距离确定每个节点在屏幕上的确切坐标,映射浏览器屏幕的绘制;使用UI后端层绘制每个节点
reflow(回流):当元素属性发生变化且影响布局时(宽度、高度、内外边距等),产生回流,相当于刷新页面
repaint(重绘):当元素属性发生改变且不影响布局时(背景颜色、透明度、字体样式等),产生重绘不一定引起回流,回流必将引起重绘查看全部 -
测试一下笔记
查看全部 -
typeof:返回object,null,function,undefiend
instanceof:检测布尔值,Triue OR false
查看全部 -
<script>
//作用域scope:一个变量的可用范围;{a:1】}}
//作用域链scope chain:以当前作用域的scope属性为起点依次引用每个A0,直到window结束,形成多级引用关系
//js作用域:ES5
//两大类:全局作用域、函数作用域
//解释执行,在执行过程中,JavaScript引擎是严格按着作用域机制(scope)来执行的,并且Javascript的变量
和函数作用域是在定义时决定的,而不是执行时决定的。JavaScript中的变量作用域在函数体内有效,无块作用域
查看全部
举报










