-

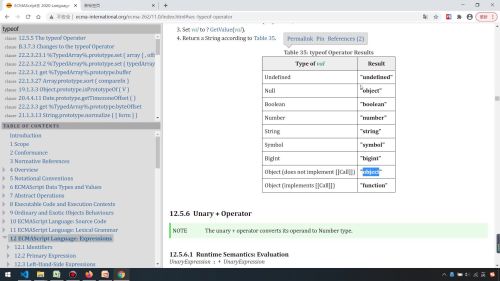
1.关于typeof null,机器码后三位000(与对象完全一样)
2. typeof function 为什么是function而不是object,在于是否存在call方法
查看全部 -
// 什么是栈:计算机为原始类型开辟的一块内存空间 string number ...
// 什么是堆:计算机为引用类型开辟的一块内存空间 object
var a = 'MOOC';
var b = a;
console.log(a, b); // MOOC MOOC2
var c = {key: 1};
var d = c;
d.key = 2;
console.log(c, d); // 2, 2
// ['MOOC', 'MOOC2']
// c d ['x00000018', 'x00000018'] -> { {key: 1} }
// c d x00000018 -> {key: 2}
查看全部 -
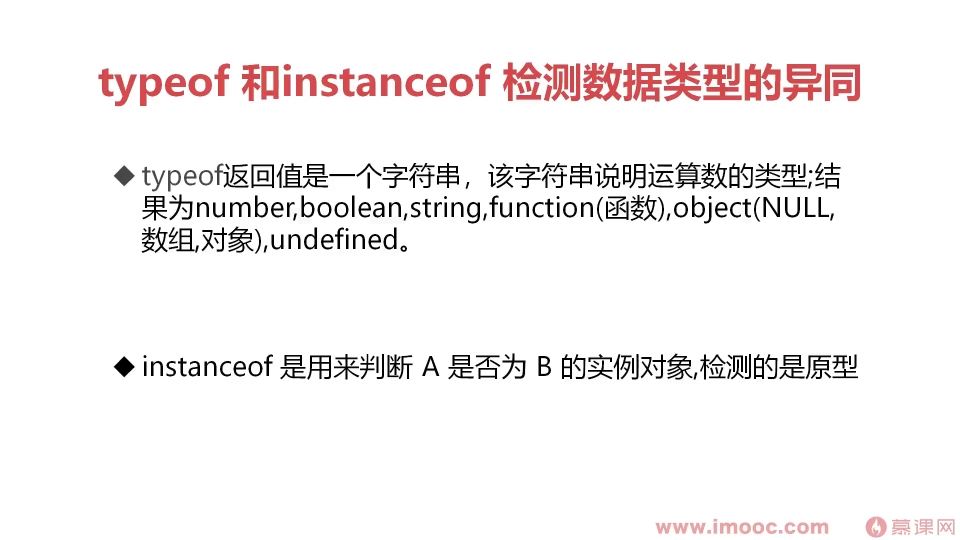
// instanceof 检测 bool: true false
// A instanceof B
console.log([] instanceof Array); // true
console.log({} instanceof Object); // true
console.log(new Date instanceof Date); // true
function Person(){};
console.log(new Person() instanceof Person); // true
console.log([] instanceof Object); // true
console.log(new Date instanceof Object); // true
console.log(new Person() instanceof Object); // true
// instanceof 原型链 A instanceof B true, B instanceof C true
// 儿子 爸爸 爷爷
if(typeof(val) !== undefined) {}
console.log(Object.prototype.toString.call('1')); // string
console.log(Object.prototype.toString.call([])); // Array
查看全部 -
// typeof 检测 返回的是对应的数据类型
console.log(typeof(123)); // number
console.log(typeof(true)); // boolean
console.log(typeof('MOOC')); // string
console.log(typeof(undefined)); // undefined
console.log(typeof(null)); // object 为什么不null
// 计算机typeof 返回的数据类型 机器码 01011: 000 => object
// null 000000...000 => object
// js bug
console.log(typeof([])); // object // 引用
console.log(typeof(new Date())); // object
console.log(typeof({})); // object
console.log(typeof(function(){})); // function
console.log(typeof(Array)); // function 为什么不是object
// typeof 引用类型 object: object function
// object 定义一个[[call]] 如果已经定义了call方法就是 function 不是 object
var str = 'MOOC';
console.log(typeof(str)); // string
var str1 = new String('MOOC'); // 实例化后的对象
console.log(str1); // {} key : value 0:M 1:O ....
console.log(typeof(str1)); // object
查看全部 -

浅拷贝两种方式:遍历 和 Object.create()
查看全部 -
 ^qUxJg$c43abd01a5fabbba66466a22476d2957b84506584
查看全部
^qUxJg$c43abd01a5fabbba66466a22476d2957b84506584
查看全部 -
console.log(Object.prototype.toString.call('1') console.log(Object.prototype.toString.call('[]')查看全部 -
todo 没看懂
查看全部 -
包装对象:String Number Boolean
查看全部 -
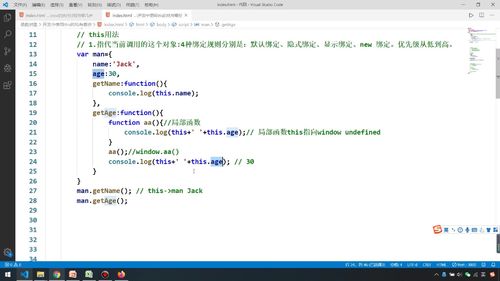
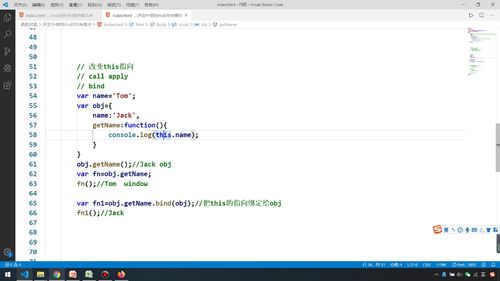
JS中this的用法
代指当前调用这个对象
4中绑定规则:默认绑定、隐式绑定、显示绑定、new绑定。优先级从低到高。

改变this指向:call apply bind

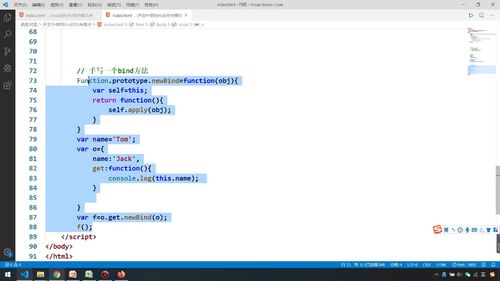
手写一个bind方法

查看全部 -
js中New的执行过程有哪几步
实例化对象
共4步骤:
创建一个新的对象obj:var obj = new Object()
把obj的proto指向构造函数的prototype对象 实现继承:obj.__proto__ = Fn.prototype
将步骤1新创建的对象obj作为this的上下文:var result = Fn.call(obj)
返回创建的对象obj(如果该函数没有返回对象,则返回this)
if( typeof result === 'object' ){
return result //func = result
}else{
return obj //func = obj
}
查看全部 -
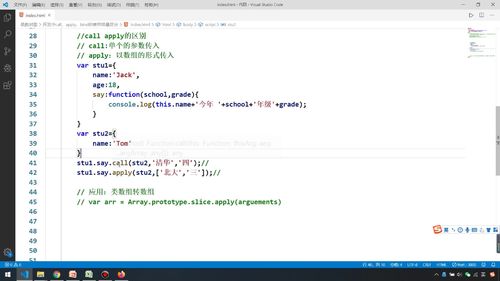
function对象call、apply、bind
Function.apply ( obj, args )//args为数组
Function.call ( obj, args )//args为单个参数
一、apply方法
apply()方法调用一个函数,其具有一个指定的this值,以及作为一个数组(或类数组对象)提供的参数。
apply方法能劫持另一个对象的方法,继承另外一个对象的属性
function.apply(obj, args)方法能接受两个参数
obj:这个对象将代替function类里this对象
args:这个是数组,他将作为参数传给funcrion(args--->arguments)
二、call方法
call方法与apply作用相同,唯一区别是第二个args参数
call:单个参数传入,apply:以数组形式传入

三、bind方法
bind:类似于call 但是与其不用的是call调用之后可以立即执行,但是bind需要用一个变量进行接收之后再执行。
查看全部 -
js中闭包的概念:
是引用了自由变量的函数这个被引用的自由变量将和这个函数一同存在,即使已经离开了,创造它的环境也不例外。
另一种说法认为闭包是由函数和其相关的引用环境组合而成,实现信息的驻留(信息的保持,引用在空间不销毁)。
++的解释:加号在前取新值,加号在后取旧值
可以使用立即执行函数来实现闭包
闭包的缺点:闭包导致内存会驻留,如果是大量对象的闭包环境会造成内存泄漏
查看全部 -
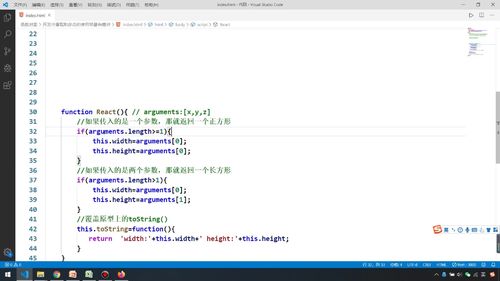
js重载的概念
在程序中可以定义相同名字,不同参数的形式的不同函数。
函数在调用的函数的时候,自动识别不同参数对应的函数,实现了相同函数名不同的函数调用
javascript本身没有重载的,但是可以通过arguments来实现函数重载

查看全部 -
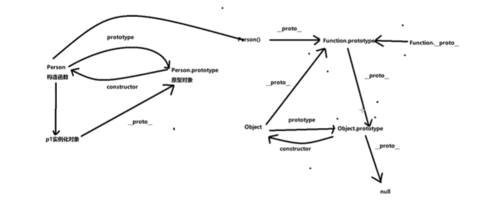
 原型链查看全部
原型链查看全部
举报









