-
++前加取新值,后加取旧值
查看全部 -
重载 :传入的参数,会以argument[x,y,z...]类数组的形式进行体现,每个函数function都有默认的argument
查看全部 -
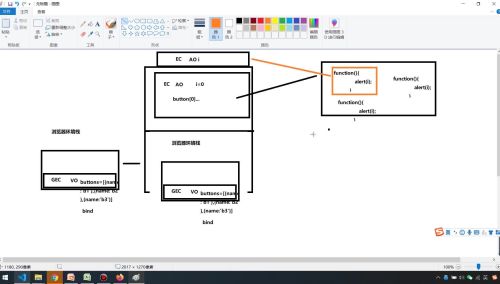
函数是复杂类型,引用的是地址值。
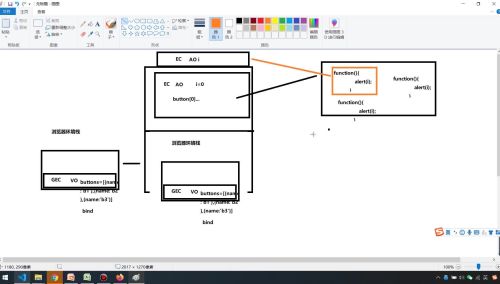
执行过程:

浏览器环境栈(底部压入全局执行环境GEC(值VO))--执行函数时压入EC(值为AO),执行完函数会被舍弃留下AO--再执行函数
查看全部 -
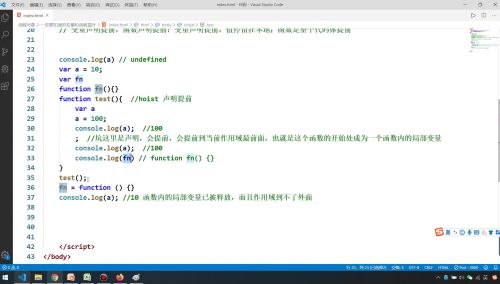
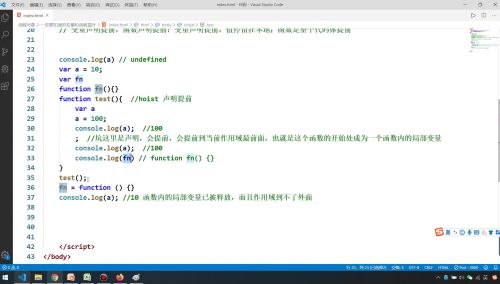
变量声明提前,函数声明提前
变量声明提前,值停留在本地
函数是整个代码体提前,如果是var fn声明的只是变量提前,函数体停留在本地
 查看全部
查看全部 -
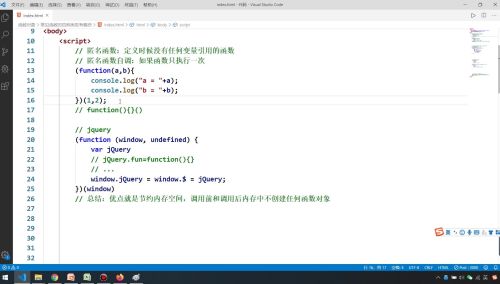
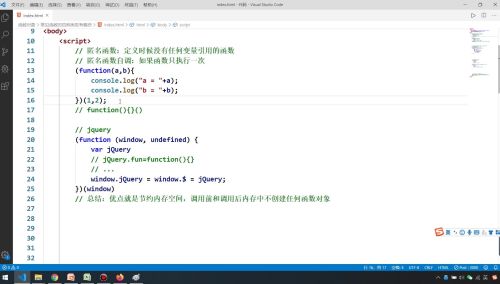
1、匿名函数:定义没有任何变量引用的函数

2.回调函数:如果一个函数作为对象交给其他函数使用
3.异步函数:AJAX
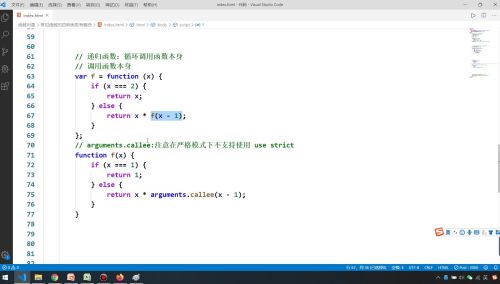
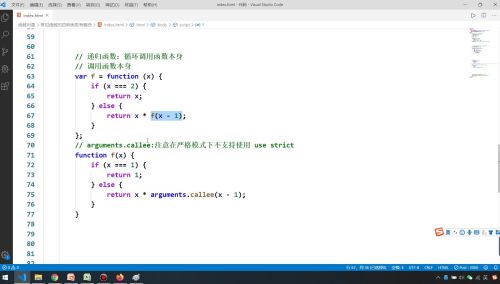
4.递归函数:循环调用函数本身

5.构造函数
 查看全部
查看全部 -
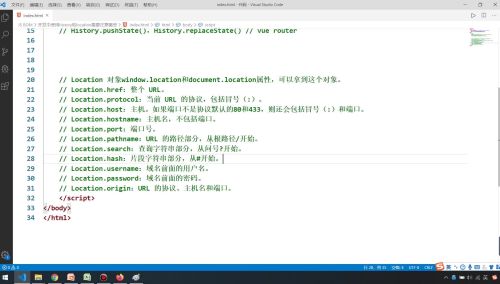
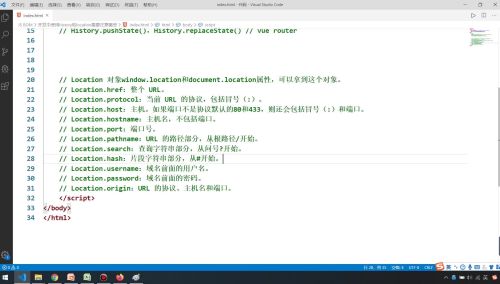
history:以栈的形式存储
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
.back()、.forward()、.go ( )-1 0 -2、

查看全部 -
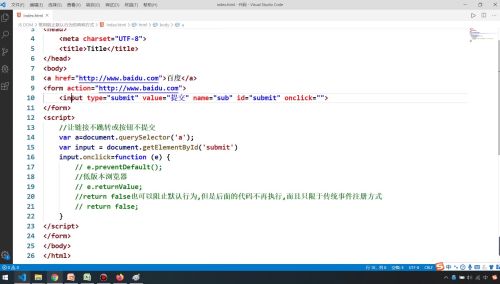
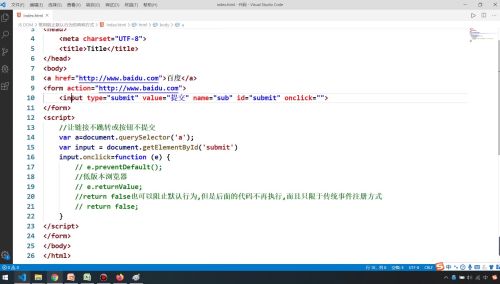
阻止默认行为(标签元素上默认的行为导致的)
a标签
preventDefault()
return false;
form表单
preventDefault()
return false;

查看全部 -

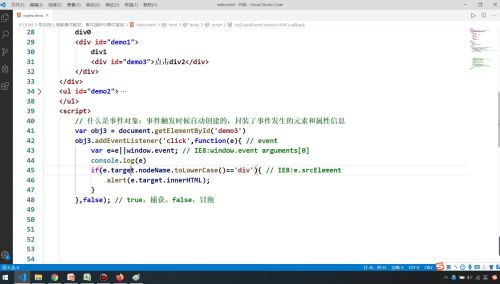
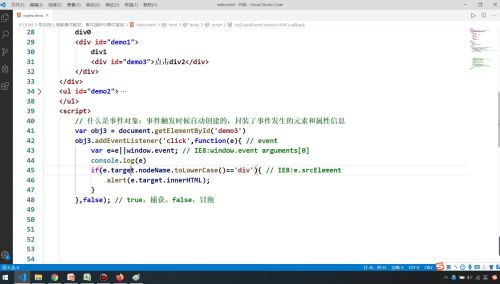
事件对象:事件触发时自动创建的事件,封装了事件发生的元素和属性信息。e (mouse event、event)。若未传入e,argument[0]的默认值为当前事件对象e
true 捕获、false 冒泡
事件周期--事件捕获、事件触发、事件冒泡
阻止冒泡:e.stopPropagation()、IE CancelBubble=true
利用冒泡 事件委托 父ul--子li
查看全部 -
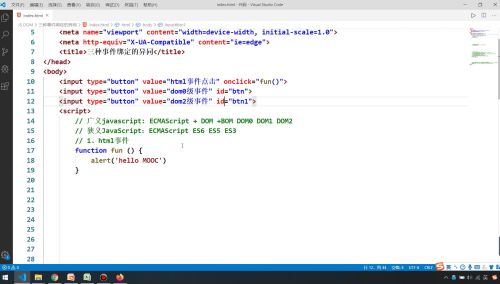
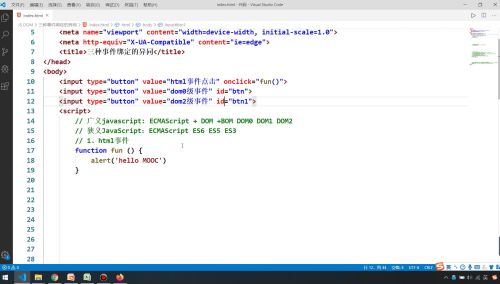
html 简单的点击事件

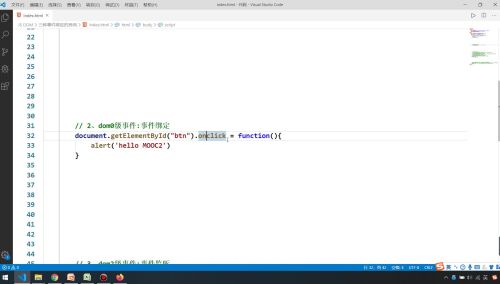
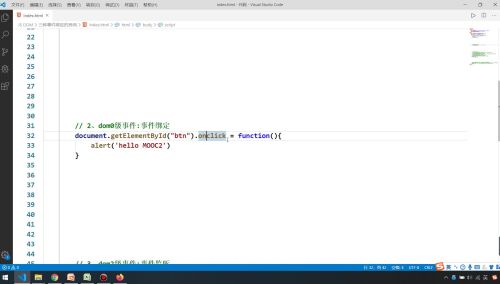
dom0级事件:事件绑定,逻辑和结构分开

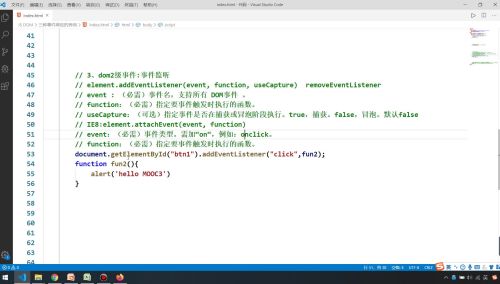
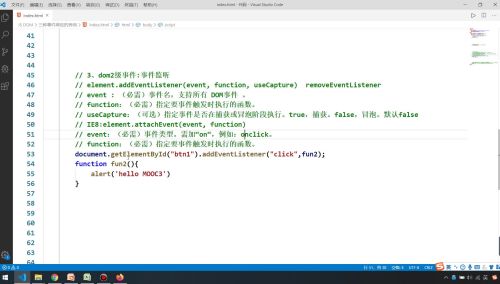
dom2级事件:事件监听

事件监听的优点,可以绑定多个事件,常规事件绑定只执行最后的绑定事件
原因:js不支持事件重载,绑定事件相当于一个变量存储的是函数的地址,如果再绑定一个事件,相当于变量指向另个函数的地址;事件监听相当于订阅发布者,改变了数据,触发了事件,订阅这个事件的函数被执行
查看全部 -
<script>可以在头部引用,但是前提是加上async、defer、window.onload
async和defer都是异步执行,不影响dom树的构建,async谁先加载完谁先执行,defer先加载先执行
回流reflow:当元素属性发生改变且影响布局(宽、高、内外边距),产生回流,相当于刷新页面
重绘repaint:当元素属性发生改变且不影响布局时(背景颜色,透明度,字体样式),产生重绘,相当于不刷新页面,动态更新内容。
重绘不一定引起回流 回流必将引起重绘
查看全部 -
escape和unescape、encodeURL和decodeURI、encodeURIComponent和decodeURIComponent
escape(url) // 除了ASCII(a-z,0-9),其他的进行编码(对除了英文字符和数字其他的字符全部编码) js全局函数
unescape(url) // 除了ASCII,其他的进行解码
encodeURI(url) // 只对中文进行编码 最常用
decodeURI(url) // 只对中文进行解码 ios移动端会被转码,需要转、解码
encodeURIComponent //该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。
decodeURIComponent // 解码
查看全部 -
getTime()//1608993287870:1970年1月1日0时-至今的一个毫秒数
getDay()//5 本周的第几天 1-7
getDate()//25号 本月的几号
getMonth()+1//11:0-11=》1-12
工作中//后端给或者前端计算
查看全部 -
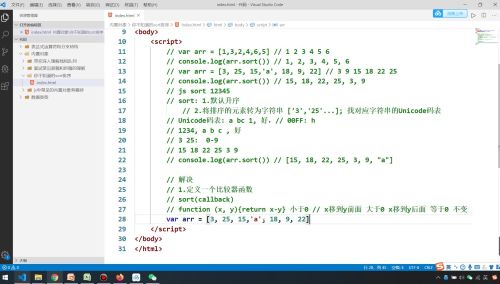
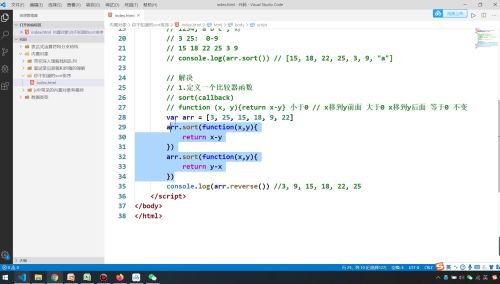
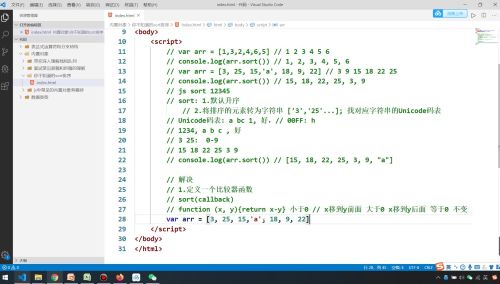
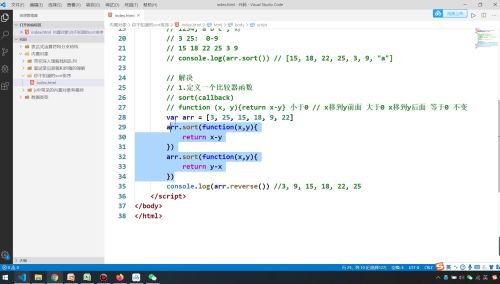
排序
--排序时会将元素转为字符串,并找到对应字符串的Unicode码表进行排序,数字Unicode表只定义0-9,因为排序第一位以后,再排序第二位的顺序。

2.解决方法
 查看全部
查看全部 -
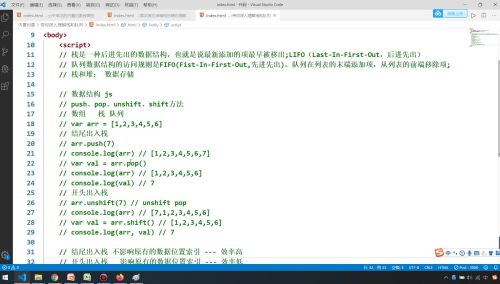
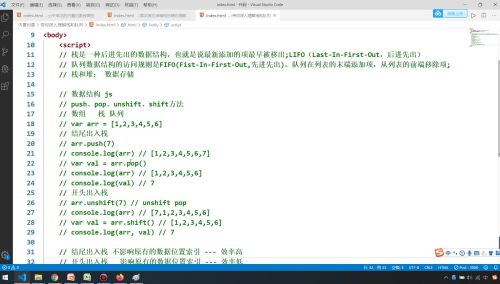
栈:后进先出
队列:先进先出
数组:栈和队列
--shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
--通过unshift进入,pop出去实现队列
4.优缺点
 查看全部
查看全部 -
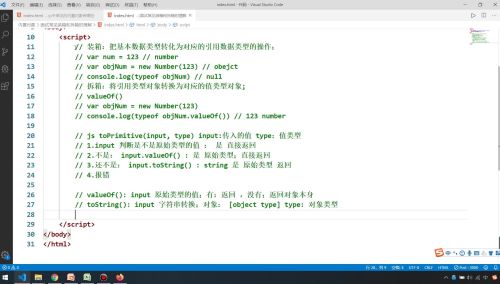
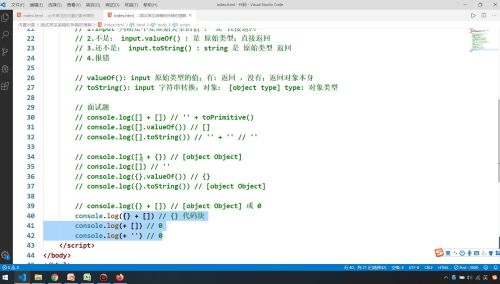
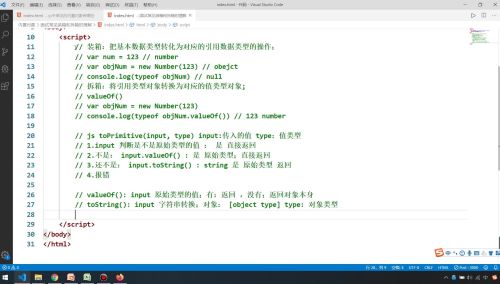
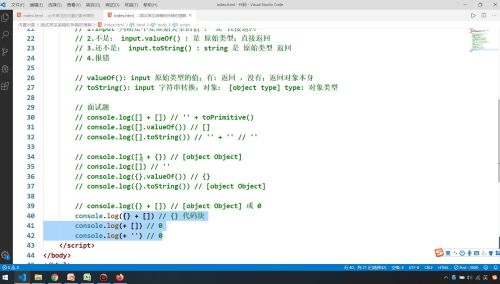
装箱和拆箱

2.面试题

“js中原始数据类型有:Number、String、Boolean、Null、Undefined、Symbol (ES6引入的一种数据类型,表示独一无二的值)”
查看全部
举报