-
常见函数的四种类型有哪些
匿名函数:优点占用内存空间小
回调函数:ajax
小递归函数:
构造函数:
查看全部 -
三种事件绑定的异同
◆htm事件
◆dom0级事件
◆dom2级事件
<body>
< input type=" button" value="htm事件点击" onclick="fun()"丬r
input type=" button" value="dome级事件"id="btn"
input type=" button" value="dom2级事件"id="btn1">
<script>
/// JAvascript: ECMAScript DOM +BOM DOMe DOM1 DOM2
//狭义] avascript: ECMAScript ES6Es5Es3
/1、htm1事件
function fun (){
alert("hello Mooc")
}
2、dom级事件:事件绑定
document. getElementById(btn").onclick= function(){
alert('hello MOOC2')}
//3、dom2级事件:事件监听
//element.addEventListener(event,function,useCapture)removeEventListener
//event:(必需)事件名,支持所有DOM事件。
//function:(必需)指定要事件触发时执行的函数。
//useCapture:(可选)指定事件是否在捕获或冒泡阶段执行。true,捕获。false,冒泡。默认false
//IE8:element.attachEvent(event,function)
//event:(必需)事件类型。需加“on“,例如:onclick。
//function:(必需)指定要事件触发时执行的函数。
document.getElementById("btn1").addEventListener("click",fun2);
function fun2(){
alert('hello MOOC3')
}
/事件监听的优点:可以绑定多个事件;常规的事件绑定只执行最后绑定的事件
//js不支持事件重载,绑定事件相当于一个变量存储的是函数的地址,如果再绑定一个事件,相当于变量指向另一个函数的地址;事件监听相当于订阅发布者,改变了数据,触发了事件,订阅这个事件的函数被执行
查看全部 -
1.在浏览器中输入ur1,交给DNs域名解析,找到P,向服务器发起请求;(里面还有缓存ht协议,TcP,
2.服务器返回数据,浏览器接收文件(htm1, css,Js,ing..),二进制文件
htm1:二进制转换为htm1
构建Dom树:HTML解析器
Token ->Node->DOM
Token词法解析,根是“ document”对象
Node: HTMLDivElement
DoM:DoM和标签基本是一一对应的关系div
解析过程中:
1.遇到1ink的外部css,遇到css的代码会进行css加载,并行
2遇见 script标签的时候,会先去执行js的内容,直至脚本完成执行,然后继续构建DoM;
底部引入 javascript代码的原因。或者说可以在头部引用,但是前提是加上 async、 defer,或
window. onload;
解析器遇到设置了 async属性的 script时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽
快执行,但是解析器不会停下来等它下载
如果 script标签设置了该属性,则浏览器会异步的下载该文件并且不会影响到后续Do网的渲染
如果有多个设置了 defer的 script标签存在,则会按照顺序执行所有的 script
defer脚本会在文档渲染完毕后, DOMContentloaded事件调用前执行;脚本会被延迟到整个页面都解析完毕后再运行
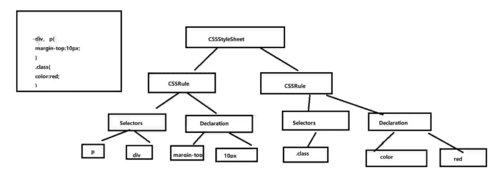
构建css树:CSs解析器 index.css
每个Css文件解析为样式表对象 CSSStyleSheet,每个对象都包含 CSSRule; CSSRule包含选择器和声明对象,以及其他与CSS语法对应的对象
Token解析:css的词法及语法文法
Node->CSSOM

构建 render:渲染树=DOM树+css树
布局layout与绘制 paint:计算对象之间的大小,距离确定每个节点在屏幕上的确切坐标:映射浏览器屏幕绘制;使用UI后端层绘制每个节点
reflow(回流):当元素属性发生改变且影响布局时(宽度、高度、内外边距等),产生回流,相当于
刷新贞面
repaint(重绘);当元素属性发生改变且不影响布局时(背景颜色、透明度、字体样式等),产生重
绘,相当于不刷新页面,动态更新内容
重绘不一定引起回流,回流必将引起重绘
查看全部 -
带你深入理解栈和队列
什么是栈和队列
push、pop、unshift、shift方法
//栈是一种后进先出的数据结构,也就是说最新添加的项最早被移出;LIFO(Last-In-First-Out,后进先出)
//队列数据结构的访问规则是FIFO(Fist-In-First-Out,先进先出)。队列在列表的末端添加项,从列表的前端移除项
结尾出入栈 不影响原有的数据位置索引 --- 效率高 push(num), arr.pop();
开头出入栈影响原有的数据位置索引---效率低 unshift(num),arr.shift();
查看全部 -
//装箱:把基本数据类型转化为对应的引用数据类型的操作;
//var num=123//number
// var objNum = new Number(123)// obejct
//console.log(typeof objNum)//null
//拆箱:将引用类型对象转换为对应的值类型对象;
//valueof()
// var objNum = new Number(123)
//console.log(typeof objNum.valueof())//123 number
// js toPrimitive(input,type)input:传入的值type:值类型
//1.input判断是不是原始类型的值:是直接返回
//2.不是:|input.valueof():是原始类型;直接返回
//3.还不是:input.toString():string是原始类型返回
//4.报错
//valueof():input原始类型的值;有:返回,没有;返回对象本身
//tostring():input字符串转换;对象:[object type]type:对象类型
//面试题
console.log([]+[])//"+toPrimitive()
console.log([].valueof())//
查看全部 -
js中常见的内置对象有哪些?
三种包装对象:String、Number、Boolean
其他常用的标准内置对象:Array、Date、Function、Object...
查看全部 -

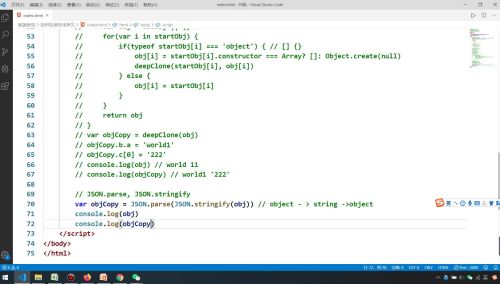
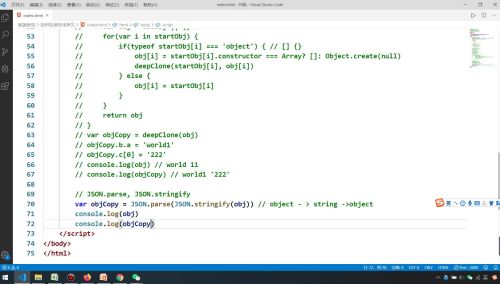
json.parse(json.stringfy(obj))
 查看全部
查看全部 -

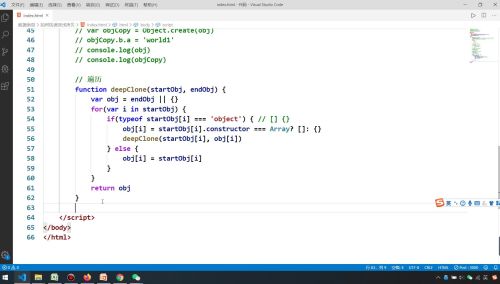
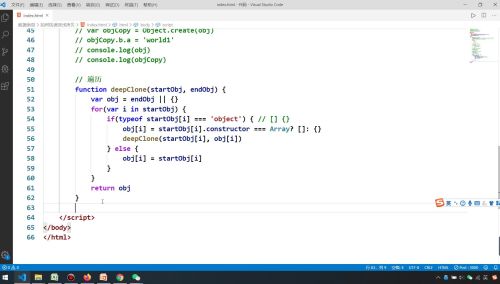
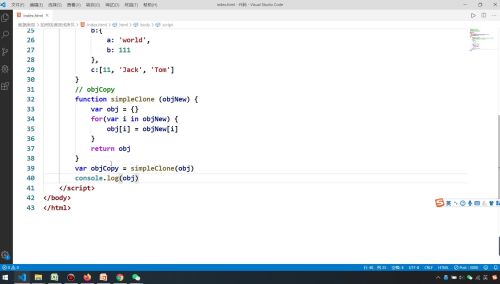
遍历赋值,浅拷贝
 查看全部
查看全部 -
栈:计算机为原始类型开辟的一块内存空间 :string number,...
堆:计算机为引用类型开辟的一块内存空间:object
查看全部 -
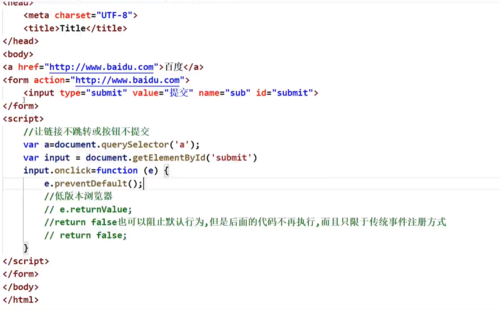
阻止默认时间
 查看全部
查看全部 -
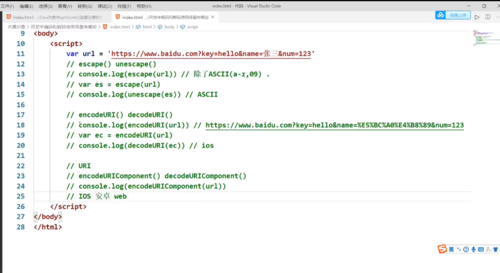
编码和解码
 查看全部
查看全部 -
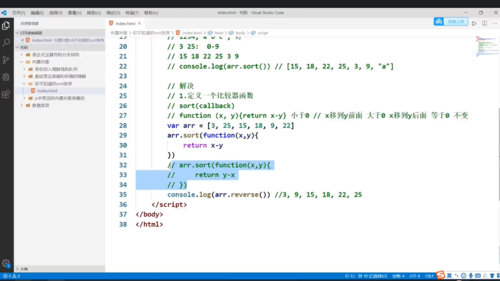
排序
 查看全部
查看全部 -
DOM树加载
在浏览器中输入url,交给DNS域名解析,找到IP,向服务器发起请求;
构建DOM树和css树
构建render树
重绘/回流
查看全部 -
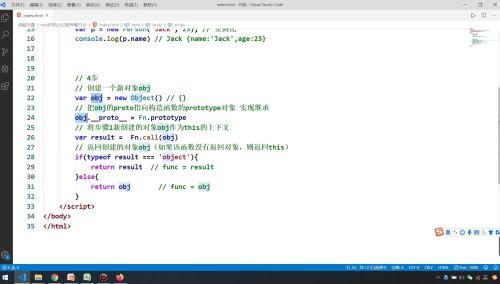
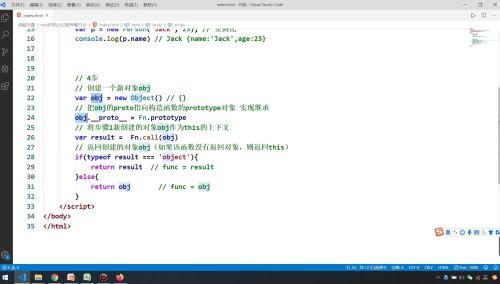
new执行过程

查看全部 -
Function对象上的方法:call、apply、bind
类数组不具备数组的方法
因此,可以进行类数组转数组
var arr=Array.prototype.slice.apply(arguments)
apply和call方法,能劫持另外一个对象的方法,继承另外一个对象的属性
查看全部
举报