-
阻止默认事件
a标签阻止默认行为:
preventDefault();
return false
查看全部 -
什么是事件对象:事件触发时候自动创建的,封装了事件发生的元素和属性信息。
var obj3 =document.getElementById('demo3') //获取demo3对象
obj3.addEventListener('click',function(e)//给demo3绑定事件监听 传入函数function,事件触发的时候就自动创建了一个e 就是event,就是事件对象。事件对象传入进来之后,做了一个判断,
{
var e=e||window.event;
if(e.target.nodeName.toLowerCase() =='div'){//target事件触发的事件对象
alert(e.target.innerHTML);
}
},
false;//true是捕获,false 是冒泡
)
事件的周期:
事件捕获,事件对象的触发,冒泡触发
事件冒泡应用:1阻止冒泡 e.stopPropagation()
当没有阻止冒泡适合 可以做事件委托。
var obj2 = document.getElementById('demo2')
obj2.addEventlistener('click',function(e){
var e=e||window.event;
if(e.target.nodeName.toLowerCase() =='li'){//当前触发对象是父元素下面的li,就弹出li的内容
alert(e.target.innerHTML);
}
},false
)
【对父元素绑定一个点击事件,利用冒泡原来当点击子元素触发对应的点击事件】
查看全部 -
1html事件
通过 onclick 绑定一个函数。
例如:<input type="button" value="html事件点击" onclick="fun()">
<script>function fun(){
alert('hello MOOC')
}
主要是操作简单的点击事件
</script>
2DOM0级事件
事件绑定
例如:
<input type="buttom" value="dom0级事件” id="btn">
<script>
document.getElementById("btn").onclick = function(){
alert('hello MOOC2')
}
</script>
通过js语法获取DOM对象,通过onclick 等绑定一些事件。相当于一个分离了,逻辑操作跟结构是分开的。这样比较清晰。
3DOM2级事件
事件监听 【通过element(对象).addEvenListener(函数)(event【事件名】, function【函数】, useCaptrue【可选指定事件是否捕获冒泡阶段执行。true执行,默认false.】(事件对象))来做事件的监听】
removeEventListener移除事件监听
例如:
<inpunt type="button" value="dom2级事件" id="btn1">
<script>document.getElementById("btn1").addEventListener("click",fun2);
function fun2(){
alert('hello MOOC3')
}
</script>
(后两种用的比较多)
事件监听可以绑定多个事件(可以触发多个绑定事件)
事件绑定只能绑定一个事件(如果同时绑定两个点击事件,只执行最后一个绑定事件)
原因:js中不支持事件的重载,如果再绑定一个事件,相当于变量指向另外一个新的函数地址。
查看全部 -


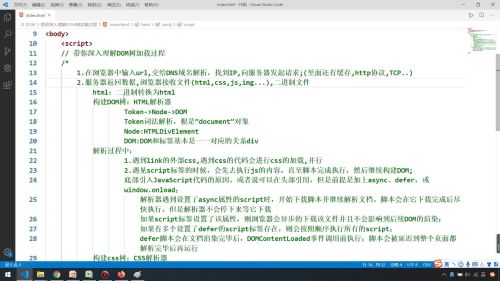
解析过程中:
1遇到link的外部css,遇到css的代码会进行css的加载,并行。
2遇到script标签的时候,会先去执行js的内容,直至脚本完成执行,然后继续构建DOM。
底部引用JavaScript代码的原因,或者说可以再头部引用,但是前提是加上async,defer,或者window.onload;
解析器遇到设置了async(异步)属性的script 开始下载脚本并继续解析文档,脚本会在她下载完成后尽快执行。而defer同样是异步但是她会再文档渲染完毕后,DOMcontentLoaded事件调用前执行,脚本会被延迟到整个页面都解析完毕后再运行。
async和defer都是异步的,并不影响我们整个DOM树的构建。
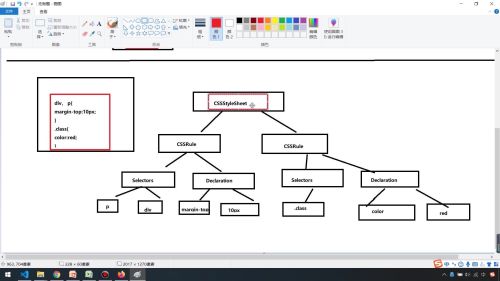
css有自己的解析器,每个css文件解析为样式表对象CSSStyleSheet。生成css树

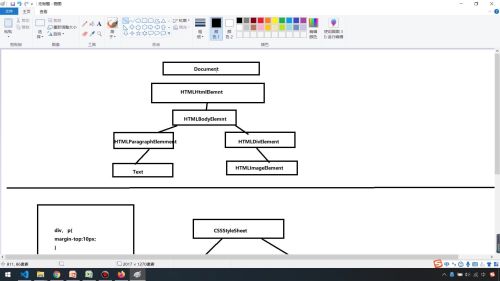
构建渲染树:DOM树+CSS树
布局layout与绘制paint:计算对象之间的大小,距离确定每个节点再屏幕上的确切坐标,映射浏览器屏幕绘制。使用UI后端层绘制每个节点。
reflow(回流):回流一定会重绘。相当于刷新页面
repaint(重绘):不一定引起回流。局部改变背景色 字体颜色这些。
查看全部 -
escape:除了ASCII(a-z,0-9)编码
unescape:解码
js的全局函数,js中内置的可以直接使用
比较实用:
encodeURI()编码:主要对汉字进行编码
decodeURI()解码
console.log(encodeURI(url))
var ec = encodeURI(url)
console.log(decodeURI(ec)) 用的比较多, ios 等里面都用的上
查看全部 -
var now = new Date()
console.log(now.getTime()) // 1608908483092 :1970 1 1 0至今的一个毫秒数
console.log(now.getDay())//5 本周的第几天console.log(now.getDate())// 25号 本月几号
console.log(now.getMonth()+1)//注意 月要+1 原本是0-11加上1才是1-12
获取时间 now:本地客户端时间是可以修改的 要从后端获取才能准确。
固定的时间段可从前端获取。
查看全部 -
sort方法:1.默认升序
2.将排序的元素转化为字符串;找对应字符串的Unicode码表。(Unicode码表:abc 1,好)
console.log(arr.sort())【解决方法】
定义一个比较器函数sort(callback)
function(x,y){return x-y}小于0 x移到y前面, 大于0 x移到y后面,等于0不变。
例子:
var arr=[3,25,15,18,9,22]arr.sort(function(x,y){
return x-y
})
console.log(arr)//3,9,15,18,22,25
或者直接调用内部方法reverse
console.log(arr.reverse())
查看全部 -
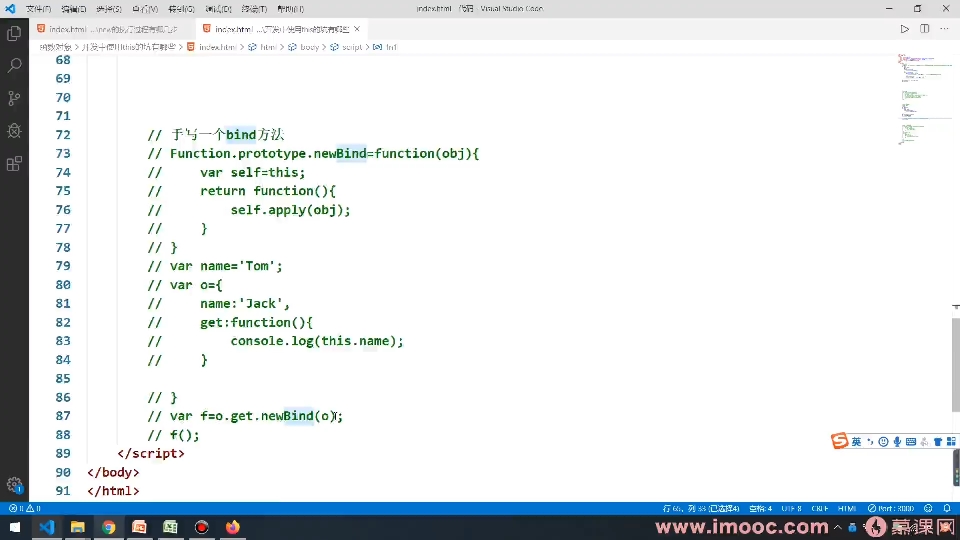
手写一个bind方法
 查看全部
查看全部 -
匿名函数优点
 查看全部
查看全部 -
JS中有哪些数据类型?
一、原始类型(基本类型):
Undefined、Null、Boolean、Number和String
二、引用类型(复杂类型):
Object
查看全部 -
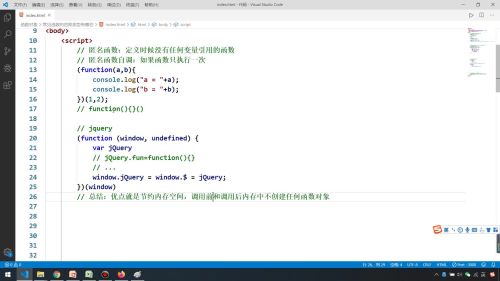
常见函数的四种类型
匿名函数-定义时候没有任何变量引用的函数
匿名函数自调:如果函数只执行一次
(function(a,b){
console.log('a = ', + a)
console.log('b = ', + b)
})(1, 2);
回调函数
递归函数
构造函数
查看全部 -
BOM浏览器对象模型
history 栈
window.history属性指向 History 对象,表示当前窗口的浏览历史 www.baidu.com
History.back()、 History.forward()、 History.go()
History.pushState(), History.replaceState()
Location 对象window.location和document.location属性 可以拿到这个对象
location.herf 整个UIRL
Location.protocol 当前URL的协议 包括冒号(:)和端口
Location.port 端口号
Location.pathname URL 的路劲部分,从根路劲开始
Location.search 查询字符串部分 从问号?开始
Location.hash 片段字符串部分 从#开始
Location.username 域名前面的密码
Location.origin URL 的协议、主机名和端口
查看全部 -
// 事件委托
var obj2 = document.getElementById('demo2')
obj2.addEventListener('click', function(e){
var e = e || window.event;
if(e.target.nodeName.toLowerCase() == 'li' { // IE8: e.srcElement
alert(e.targe.innerHTML);
}
}, false);
查看全部 -
堆就是在栈中存储一个地址 通过地址找到对应的数据
栈就是原始类型的数据存储 就像鸭子弹一样
查看全部 -
闭包是指有权访问另一个函数作用域中的变量的函数。——《JavaScript高级程序设计》
查看全部
举报







