-
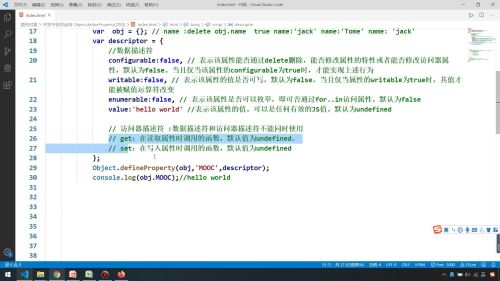
Object.defineProperty()方法
传入三个参数
1.obj:需要定义属性的对象。
2.prop:需要定义的属性。
3.descriptor:属性的描述描述符
返回值:返回此对象。
var obj={};
var descroptor={
configurable:false//表示该属性能否通过delete删除,能否修改属性的特性或者能否修改访问器属性,默认为false.当且仅当该属性为true时,才能实现上述行为。
writeable:false//表示该属性的值是否可写,默认为false.当且仅当该属性为true时,才能实现上述行为。)
}
enumerable:false,表示该属性是否可以枚举,即是否通过for...in访问属性 默认是false.

value:hello world.表示该属性的值,默认是undefinde
查看全部 -
js继承的6种方式:
简单原型链:类式继承
借用构造函数:缺点=>父类的原型方法自然不会被子类继承
组合继承(最常用):类式继承+构造函数式继承
寄生组合继承(最佳方式):寄生式继承+构造函数式继承
原型式:跟类式继承一样。父类对象book种的值类型的属性被复制,引用类型的属性被共有。
寄生式:通过在一个函数内的过度对象实现继承并返回新对象的方式。


 查看全部
查看全部 -

Function 对象和object对象之间的关系Person AA
Function是顶层的构造器,Object是顶层的对象{}
顶层现有null,Object.prototype,Function.prototype Function
从原型上说:Function继承了Object
构造器上说:Function构造了Object new Object
function object(){}
查看全部 -
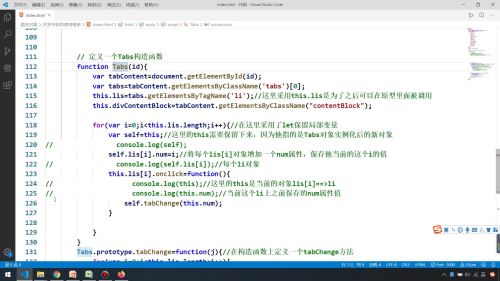
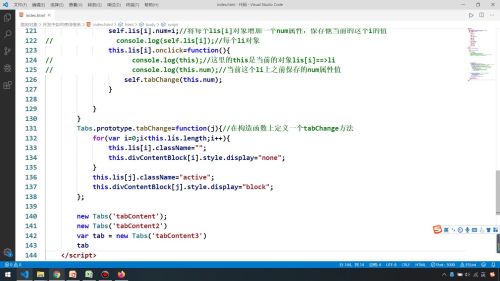
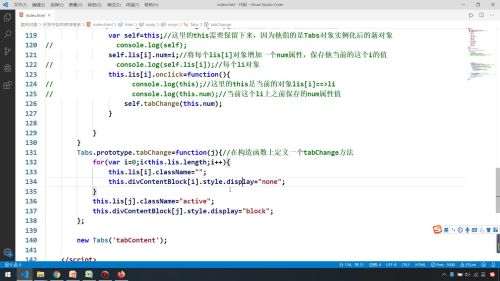
构造函数构建类
function Person(name,age){
this.name=name
this.age=age
this.say=function(){
console.log('我是'+this.name)
}
}
var p1=new Person('张三',18)
var p2=new Person('李四',20)
构造函数object
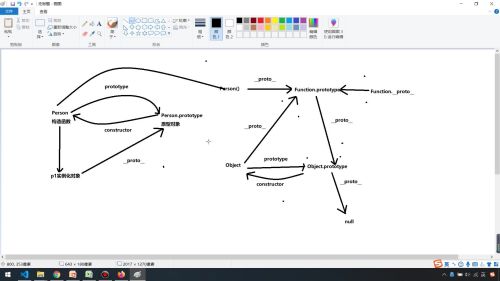
原型和原型链
1万物皆对象,万物皆空 (对象最终指向null)
2原型:保存所有子对象的共有属性值和方法的父对象。
原型链:是各级子对象的_proto_属性连续引用形成的结构。
3.三个属性:_proto_,constructor,prototype
_proto_下划线开始下划线结束都是js内部属性
查看全部 -
什么是对象:
1具备私有属性{a:1}
只要是new出来的都是对象,new fun()=>实例化
不同对象肯定不相等 var a=[1]; var b=[1]; a==b =.false
对象都会有引用机制 堆 栈
js中万物皆对象 Array Date Object Function String
面向对象:
把任何的数据和行为抽象成一个形象的对象,类似于人生活中思考的方式,
类:对象(object)的模板,定义了同一组对象(又称“实例”)共有的属性和方法
面向对象oop:继承 封装 多态
继承:子继承父
封装:方法 function(){} 把方法写在function里面
多态:重载,重写。 继承 父类 覆盖掉父类方法
查看全部 -
this的坑
this的指向
指代当前调用的对象,四种绑定规则分别是:默认绑定,隐式绑定,显示绑定,new绑定,优先级从低到高。
查看全部 -
new统称为实例化。
4步:
1新创建一个对象obj
2把obj的proto指向构造函数的prototype对象,实现继承。
3将步骤1新创建的对象obj作为this的上下文
4返回创建的对象obj(如果该函数没有返回对象,则返回this)
查看全部 -
Function对象call,apply,bind
1,apply()方法调用一个函数,其中有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数。
Function.apply(obj,args)方法能接收两个参数。
**call和apply的区别
call是单个的参数传入,apply是以数组的形式传入。var arr=Array.prototype.slice.apply(arguements)//arguements就是一个类数组
bind :类似与call 但是与其不同的是,call调用之后可以立即执行,但是bind需要用一个变量进行接受之后再执行
比如
var val= stu1.say.bind 这样
查看全部 -
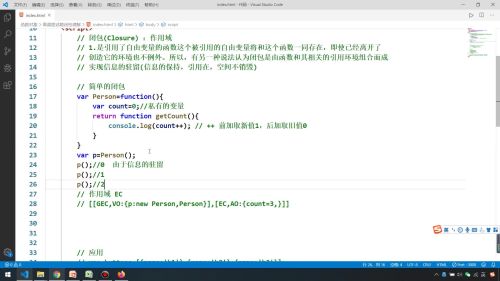
闭包本质就是作用域
1,是引用了自由变量得函数这个被引用得自由变量将和这个函数一同存在,及时离开了创造他得环境也不例外。所以 有另一种说法认为闭包是自由函数和其相关的引用环境组合而成。


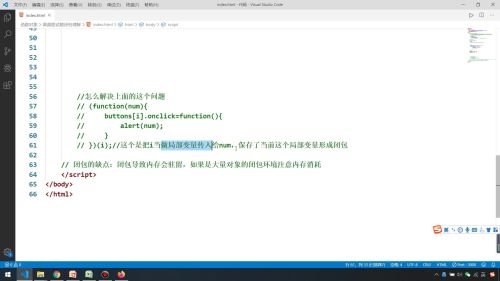
闭包的缺点:会导致内存的驻留。
let也可以实现信息驻留
查看全部 -
开发中重载
在程序中可以定义相同名字,不同参数的形式的不同函数,函数在调用的函数的时候,自动识别不同参数对应的函数,实现了相同函数名不同的函数调用
function React(){//arguments[x,y,z]参数值,类数组 x xy xyz
//如果传入的是一个参数,那就返回一个正方形
if(arguments.length>=1){
this.width=arguments[0];
this.height=arguments[0];
}
//如果传入的是两个参数,那就返回一个长方形
if(arguments.length>1){
this.width=arguments[0];
this.height=arguments[1];
}
this.toString=function(){
return 'width:'+this.width+'height:'+this.height;
}
}
var r1=new React(10);
console.log(r1.toString());
var r2=new React(10,9);
console.log(r2.toString());
多态:同一个东西表现得不同状态,重写和重载
查看全部 -
js执行环境
单线程执行
执行环境(执行上下文)
全局执行环境
局部执行环境
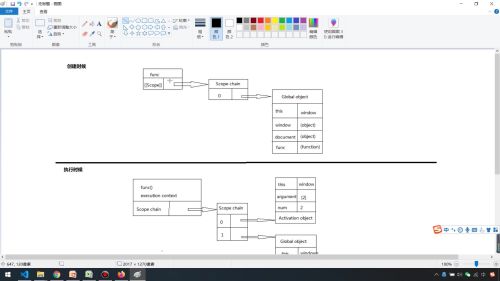
变量对象:vo variable object 一般是全局环境下保存变量的对象{a:1,b:2....}
活动对象:AO Activation object 函数的执行环境是在调用时创建的,该对象将代替vo对象来保存当前函数环境中的变量,参数,函数,所以在函数执行环境中vo就是AO function(){a==1,b==1}
查看全部 -
js es5中
作用域scope 一个变量的可用范围;{a:1}{b:2}这些都是作用域。两个互不相干,一个封闭式环境内保证我这个变量能用,两个不相关联的作用域,再没有任何外部关联的情况下不能相互作用。作用域链 scope chain:以当前作用域的scope属性为起点依次引用每个AO(active object),直到window结束,形成多级引用关系。【{a:1}--{b:2}--{}--{}--{}--...window】作用域链
js作用域:ES5
分为两大类:全局作用域(js-window,var a=1就是一个全局作用域,所有的函数里面要用也是能找到的。),函数作用域( function(){},每定义一个function 大括号里面就是一个作用域。 )。
 查看全部
查看全部 -
js解析:预编译期(预处理,预解析,预编译)和执行期
预编译预解析,当javaScript引擎解析脚本时、,它会在预编译期对所有声明的变量和函数进行处理,并且是先预声明变量再预定义函数。
变量声明提前,函数声明提前,变量声明提前值留在本地。函数是整个代码体提前,注意如果是var fn 声明的只是变量提前,函数体停留在本地。
console.log(a)//undefined
var a =10
function fn() {}
function test(){ //hoist 声明提前
a =100;
console.log(a);
console.log(fn)
}
test();
console.log(a);
test()没写或者隐藏时,这里面提前的只是 var a 变量 var a=10 就变成了var a a=10(值得位置不变,仅仅变量声明提前。整个函数提前,方法函数位置不动。)
在全局时候 他会把变量和函数提前到前面去。在函数内部只做函数内部得一个提前
查看全部 -
(1)匿名函数:
定义时候没有任何变量引用的函数
偶尔用到
function(){}()这种
jquery中:
(function(window,undefined){
var jQuery
window.jQuery = window.$ =jQuery;
}
)(window)
优点就是节约内存空间,调用前和调用后内存中不创建任何函数对象。
(2)回调函数(callback):将一个函数作为对象交给其他函数使用
var arr =[13,6,65,50,23]
arr.sort(function(a,b){return a-b})传入的这个函数就是回调函数
异步回调:ajax
通过请求接口,(请求后端的数据)
function getPrice(inputparams,callback){
$.ajax({
url: ctx + '/xxxx',
type: "post",
date:{'field':inputParams},
async:true,
success:function(date){
//success 成功之后,将数据换到回调的data当中(date)前面也是没有名字的匿名函数。
result =data;
callback(result);//callback去执行整个一个结果
}});
}
(3)递归函数(循环调用函数本身)
var f =function(x){
if(x ===2){
return x;
}else{
return x*f(x-1);
}
};
通过arguments.callee的方式,arguments.callee从语法上来说就是函数本身。(在严格模式下不支持使用)
function f(x){
if(x ===1){
return 1;
}else{
return x*arguments.callee(x-1);
}
}
(4)构造函数:构造函数习惯上首写字母为大写。调用方式不一样。
Person()这个构造函数,Person即是函数名,也是这个对象的类名。
function Person(){} 这边一般是用new Person()来构造一个函数出来
function person(){} 这边是当作一个方法,封装的一个方法来使用
两者区别不是很大
查看全部 -
history
window.history属性指向history对象,表示当前窗口的浏览历史。(栈的数据结构)
History.back()浏览器回退
History.foeward()前进
HIstory.go(-1)
【pushState()相当于数组的push
replaceState()替换】vue router vue路由是用这种方式作的
 查看全部
查看全部
举报


