-
学编程,遇到一些简称的代码,去查清楚全称,记忆会更牢固,就比如eq全称是equal(意思是“等于”);gt全称是greater than(意思是大于);lt全称是less than(意思是小于)。 筛选选择器 $(":first") 匹配第一个元素 $(":last") 匹配最后一个元素 $(":not(selector)") 一个用来过滤的的选择器,选择所有元素去除不匹配给定的选择器元素 $(":eq(index)") 在匹配的集合中选择索引值为index的元素 $(":gt(index)") 选择匹配集合中所有大于给定index(索引值) $(":even") 选取索引值为偶数的元素,从0开始计数 $(":odd") 选取索引值为奇数的元素,从0开始计数 $(":lt(index)") 选取匹配集合中所有索引值小于给定index参数的元素 $(":header") 选择所有标题元素,像h1,h2,h3等 $(":lang(language)") 选择指定语言的所有元素 $(":root") 选择该文档的根元素 $(":animated") 选择所有正在执行动画效果的元素 这句话什么意思? $("input:not(:checked)+p").css("background-color", "red"); 选择input中没有被选中的元素,然后找出这些元素的直接兄弟元素;你把这个选择拆开看就好懂了,比如既可以看看$("input")是什么效果,然后是$("input:not(:checked)")是什么效果,最后是$("input:not(:checked)+p")是什么效果,一对比你就比较清楚了。
查看全部 -
> (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。 + (加号) 紧跟兄弟关系 如$("div + p")表示选择div同层的左右相邻的p节点。 ~ (波浪线)任意距离兄弟关系 如$("div + p")表示选择div同层的p节点。 (空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。 ,(逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点。
查看全部 -
$('div')是jquery直接获取元素;$(div)是将dom对象转换成jquery, $("div")是直接用jQuery方法获取一个div元素,$div在这里是被定义的jQuery变量。
查看全部 -
类数组对象:一个对象并不是由Array构造函数所创建的,它依然呈现出数组的行为,在这种情况下,这些对象被称为“类数组对象”。它依然呈现出数组的行为。
查看全部 -
JQuery加载页面的三种方法: 1.$(document).ready(function(){}); 2.$(function(){}); 3.jQuery(function($){});
查看全部 -
关于jQuery 官网:http://jquery.com/ jQuery下载所有版本:http://www.jq22.com/jquery-info122 jQuery 目前分 3 个系列版本 1.x 、 2.x 和 3.x,主要的区别在于 2.x 不再兼容 IE 6/7/8 了,但是 jQuery 1.9 会继续支持,如果开发者比较在意老版本 IE 用户,只能使用 jQuery 1.9 及之前的版本了。这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得 2.x 版本比 1.x 更轻更快:2.0版本文件与1.9.1相比小了12%。 jQuery 3.0 最大的变化就是彻底放弃对 IE 6/7/8 的支持。jQuery 团队做出这个决定的原因在于,微软已经在今年年初宣布停止对 IE 8~10 的支持。不过,由于 IE8 仍然是中国大陆最流行的浏览器之一,对国内的开发者来说,在短期(甚至中期)内还不得不停留在 jQuery 1.x 版本。 jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
查看全部 -
jQuery基础 (一)—样式篇——简介 1、jQuery轻量级的JavaScript库,核心是JavaScript,兼容css和各种浏览器,核心理念是写得少做得多。 2、优势:容易上手,强大的选择器,节约开发时间,丰富的UI,完善的事件机制,Ajax的封装。 3、特性和方法:连试操作、回调函数、迭代器、延迟对象、队列...
查看全部 -
注意的问题:
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。简单理解,Attribute就是dom节点自带的属性
例如:html中常用的id、class、title、align等:
<div id="immooc" title="慕课网"></div>
而Property是这个DOM元素作为对象,其附加的内容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法进行取值或赋值等
获取Attribute就需要用attr,获取Property就需要用prop
查看全部 -
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
查看全部 -
选择器比对:
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
 查看全部
查看全部 -
jquery选择表单时,通过inoup和type来进行定位
写法:
$("input[type='text']");
查看全部 -
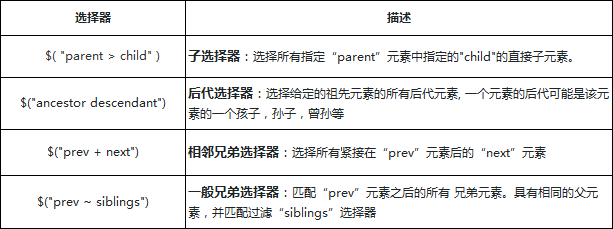
选择器:子选择器、后代选择器等等
 查看全部
查看全部 -
jquery通过div、p等标签进行对象获取时写法:
var divs = $('div');
查看全部 -
jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。
jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
查看全部 -

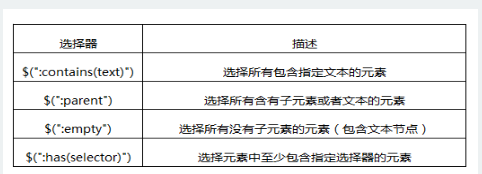
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部
举报







