-
不变色,http改为https,然后只有元素一变色了。。
查看全部 -
子选择器:$('parent > child')
后代选择器:$('ancestor descendant')
相邻(下一个)兄弟选择器:$("prev + next")
一般兄弟选择器(所有):$("prev ~ siblings")
查看全部 -
jQuery选择器之全选择器(*选择器)
jquery:
$( "*" )
原生:
document.getElementsByTagName('*')
查看全部 -
jquery 中选中某id使用 $("#id")
jquery中选中某class使用$(".class")
jquery中选中某元元素使用$("p")、$("div")
查看全部 -
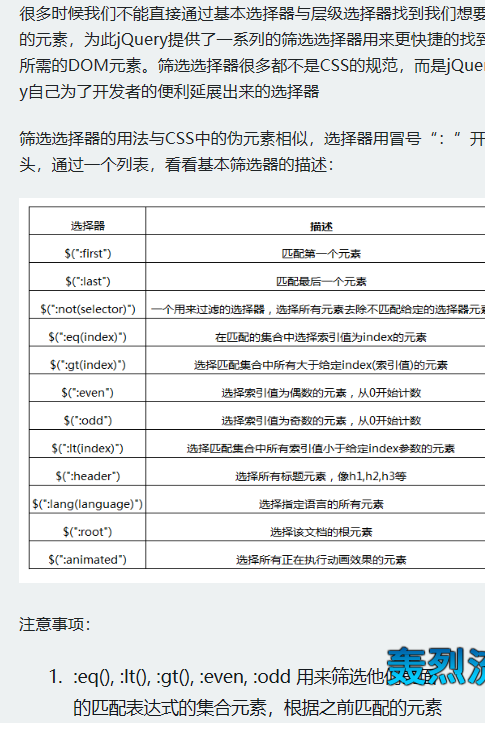
注意事项:
 查看全部
查看全部 -
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每一个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
注意事项:
.html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
注意事项:
.text()结果返回一个字符串,包含所有匹配元素的合并文本
.html与.text的异同:
.html与.text的方法操作是一样,只是在具体针对处理对象不同
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
查看全部 -
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
优点:
attr、removeAttr都是jQuery为了属性操作封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操作,也不需要去特意的理解浏览器的属性名不同的问题
查看全部 -
觉得应该是六个输出语句,后来发现是被层叠掉了。
相似例题:
https://blog.csdn.net/luofeng457/article/details/52787469
查看全部 -
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
解析:$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
读取、修改元素的html结构或者元素的文本内容是常见的DOM操作,jQuery针对这样的处理提供了2个便捷的方法.html()与.text()
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每一个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
注意事项:
.html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
注意事项:
.text()结果返回一个字符串,包含所有匹配元素的合并文本
.html与.text的异同:
.html与.text的方法操作是一样,只是在具体针对处理对象不同
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
查看全部 -
duokanhvbhjjjkkjkjjk
 查看全部
查看全部 -
dom转化为jquery
var div = document.getElementsByTagName('div'); //dom对象
//将dom节点div转化为$div的jquery对象
// $div = ?
var $div=$(div);jquery转化为dom
var $div=$('#imooc1');
var div=$div.get(0);
查看全部 -
通过原生DOM模型提供的document.getElementById(“imooc”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
查看全部
举报











